
Comment exécuter vue.js : configurez d'abord l'environnement ; puis entrez le projet via la commande "cd desktop/project name" puis installez les dépendances via la commande "npm install" ; "npm run dev" pour exécuter le projet suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version vue2.0, ordinateur Dell G3.
[Articles connexes recommandés : vue.js]
Exécuter le projet vue (projet github)
Installation node.js
Téléchargez et installez node à partir du site officiel de node.js Le processus d'installation est très simple, juste la "prochaine étape" jusqu'au bout (installation stupide).
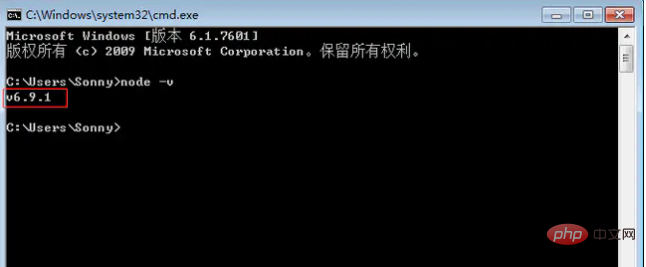
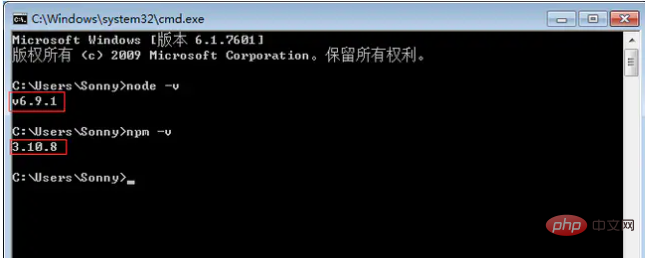
Une fois l'installation terminée, ouvrez l'outil de ligne de commande et entrez node -v. Le gestionnaire de packages npm est intégré dans node. Par conséquent, si vous entrez directement npm -v, npm s'affichera comme indiqué dans le fichier. Informations sur la version. Comme le montre la figure ci-dessous, si le numéro de version correspondant apparaît, l'installation est réussie.


2. Installez cnpm
Car certaines ressources de npm sont bloquées ou des ressources étrangères La raison provoque souvent un échec lors de l'utilisation de npm pour installer des packages dépendants. J'ai donc également besoin de l'image domestique de npm---cnpm
et entrez npm install -g cnpm --registry=http://registry.npm.taobao.org
dans la ligne de commande si je l'exécute. mac L'installation a échoué, ce qui a entraîné des autorisations insuffisantes. Entrez
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose
sur la ligne de commande 3. Installez webpack
npm install webpack -g
4. Installez vue-cli <🎜. >
cnpm install vue-cli -g
D'abord
cd desktop/项目名称
npm install
npm run dev
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue