
Comment utiliser jquery pour déterminer s'il s'agit d'un nombre : créez d'abord un nouveau fichier, utilisez la balise input pour créer une zone de saisie ; puis utilisez la balise button pour créer un bouton et liez l'événement onclick click. au bouton bouton ; enfin passer [test()] La méthode utilise des expressions régulières pour déterminer si le contenu d'entrée est un nombre.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur DELL G3.
Recommandé : Tutoriel vidéo jquery
Comment utiliser jquery pour déterminer s'il s'agit d'un nombre :
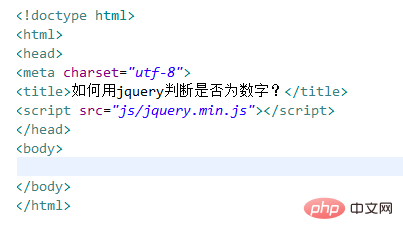
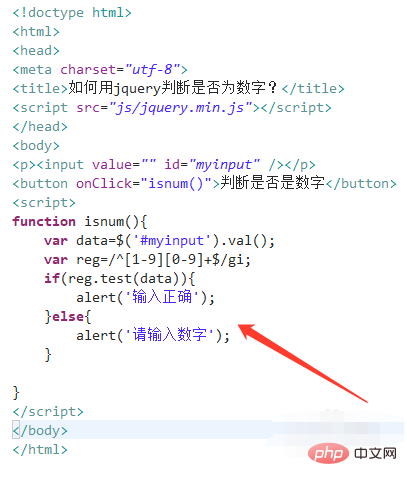
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour déterminer s'il s'agit d'un nombre.

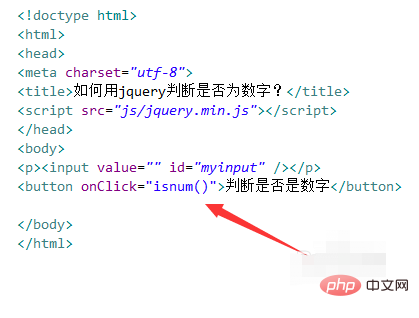
2. Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de saisie et définissez son identifiant sur myinput, qui est principalement utilisé pour obtenir une entrée via cet identifiant ci-dessous.

3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom « Juger s'il s'agit d'un nombre ».

4. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction isnum().

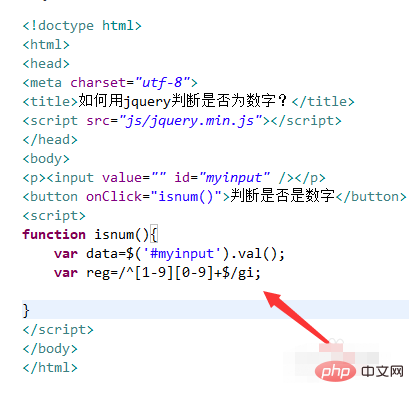
5. Dans la balise js, créez la fonction isnum() Dans la fonction, obtenez l'objet d'entrée via la valeur id de l'entrée (myinput), puis utilisez la méthode val() Obtenez le contenu d'entrée et écrivez l'expression régulière "/^[1-9][0-9]+$/gi" pour vérifier le nombre.

6. Dans la fonction isnum(), utilisez l'instruction if et utilisez la méthode test() pour utiliser des expressions régulières afin de déterminer si le contenu d'entrée est un nombre If. c'est un nombre, puis il demande « La saisie est correcte », sinon, il demande « Veuillez entrer un nombre ».

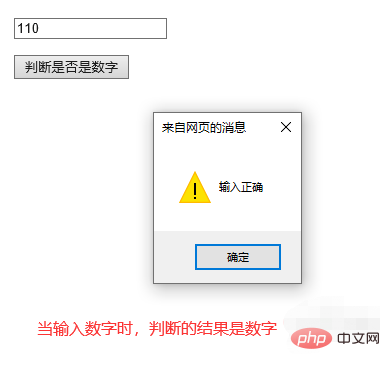
7. Ouvrez le fichier test.html dans le navigateur, saisissez le contenu dans la zone de texte, cliquez sur le bouton pour voir l'effet.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java