 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment résoudre le problème de la vitesse de réponse lente du mini-programme
Comment résoudre le problème de la vitesse de réponse lente du mini-programme
Comment résoudre le problème de la vitesse de réponse lente du mini-programme

Objectif :
Résoudre le problème de la vitesse de réponse lente et de la mauvaise expérience utilisateur des mini-programmes.
(Partage de vidéo d'apprentissage : Vidéo de programmation)
La méthode d'optimisation est la suivante :
1. Améliorer la vitesse de chargement des pages
En petit Dans cet environnement de programme, comment améliorer la vitesse de chargement des pages ? C'est une grande question. Permettez-moi de la rendre plus précise. Comment réduire le délai entre le moment où un utilisateur clique sur un lien et l'ouverture d'une nouvelle page ? Voici un point clé :
Entre la page répondant au comportement de clic de l'utilisateur, commençant à sauter, jusqu'au déclenchement de l'événement de chargement de la nouvelle page, il y a un délai d'environ 100 à 300 ms (Android. la réponse est plus lente que celle d'iOS).
Ce délai est court. Nous pouvons utiliser ce temps pour lancer à l'avance les requêtes réseau nécessaires à la nouvelle page. De cette façon, 100 à 300 ms (ou le temps d'une requête réseau) sont économisés.
Après avoir connu cette lacune, comment implémenter le code ?
Pour parler franchement, il s'agit d'implémenter une fonction permettant de précharger les données de la page B sur la page A. Cependant, ce type d’appel entre pages peut facilement compliquer la logique et coupler la logique de différentes pages. Par conséquent, nous espérons masquer la logique de préchargement de manière invisible, sans augmenter le couplage entre les pages et la complexité du développement.
Ce qui suit prend l'applet Tencent Video comme exemple pour expliquer la mise en œuvre technique.
Page d'accueil du mini programme :

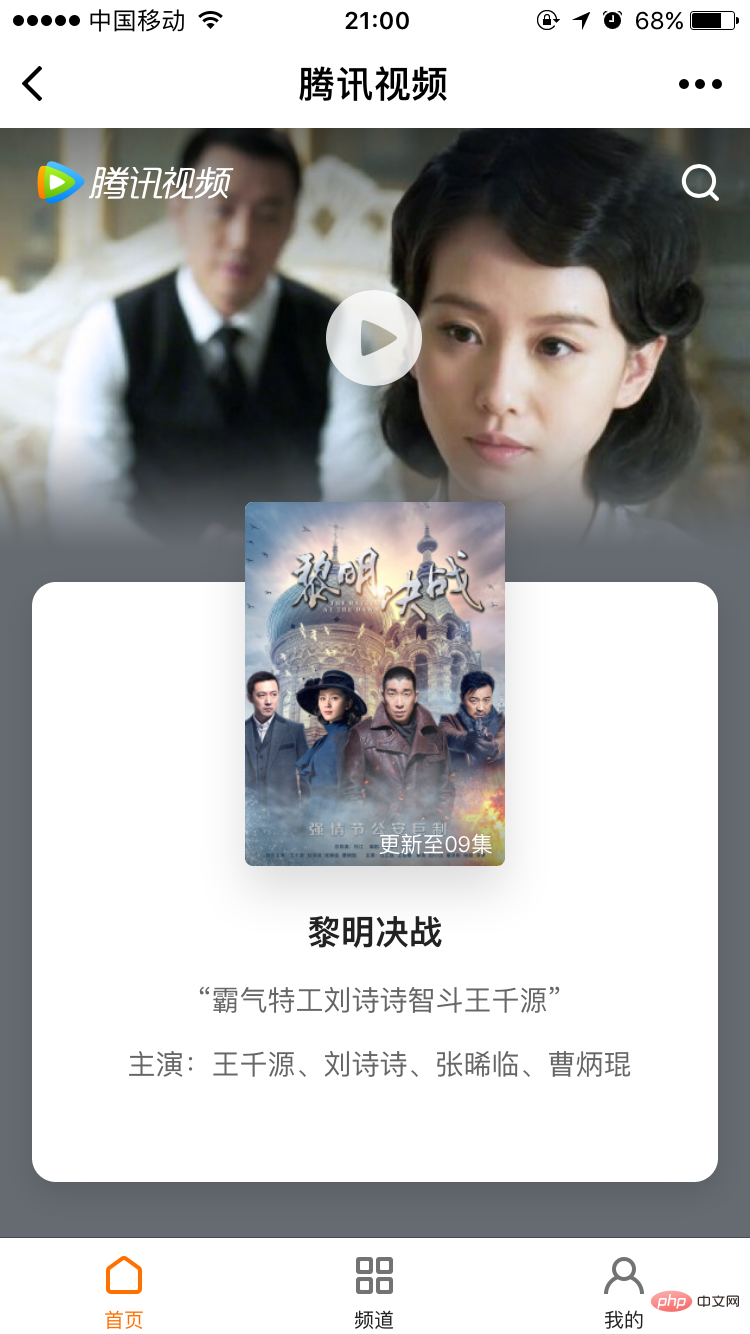
Lorsque l'utilisateur clique sur l'image de l'affiche, le code suivant (une seule ligne) sera exécuté :

Ensuite, le programme chargera la page de jeu :

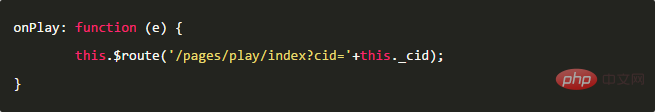
Le code principal de la page de jeu :

D'accord Comme vous pouvez le voir, l'appel à la page externe et la mise en œuvre de la logique réelle sont très simples. Dans la deuxième page, nous avons étendu la fonction de cycle de vie de la page et ajouté la méthode onNavigate. Cette méthode est exécutée lorsque la page est sur le point d'être créée mais n'a pas encore démarré.
Les vieux conducteurs peuvent trouver quelque chose d'étrange ici. Lorsque vous cliquez sur la page d'accueil, la page de lecture n'est pas créée du tout et les objets n'existent pas. Comment accéder aux méthodes à l'intérieur ?
Ici, nous parlerons du mécanisme de page de WeChat.
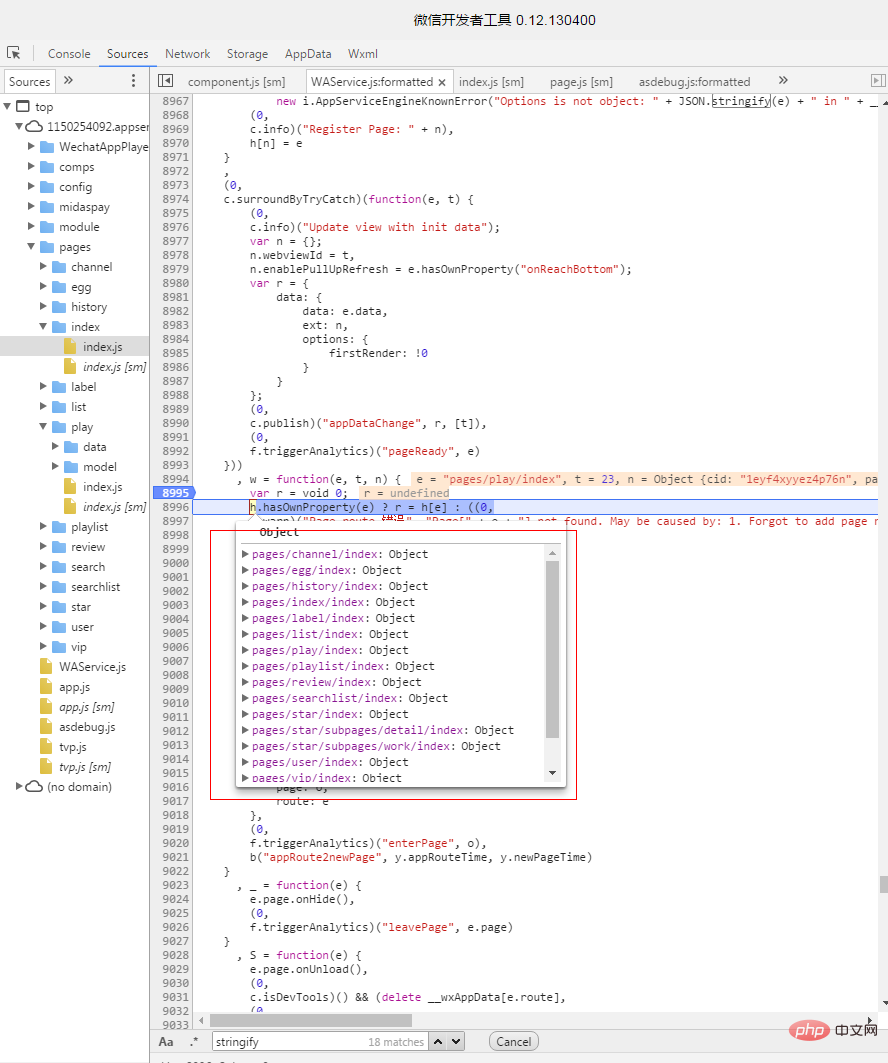
Lorsque l'applet est démarrée, tous les objets qui appellent la méthode Page() seront stockés dans une file d'attente (comme indiqué ci-dessous). Chaque fois que la page est accédée, WeChat recréera une nouvelle instance d'objet (en fait une copie complète).
En d'autres termes, lorsque la page A exécute l'événement de réponse au clic, l'instance de la page B n'a pas encore été créée. La méthode onNavigate appelée à ce moment est en fait le prototype de l'objet Page (créé lors de la création de l'objet Page). l'applet est démarrée) That)
Et la page B qui sera bientôt créée est un autre objet. Par conséquent, dans les méthodes onNavigate et onLoad, le pointeur this ne fait pas référence au même objet et les données temporaires ne peuvent pas être stockées dans l'objet actuel. Par conséquent, nous encapsulons une paire de méthodes de cache globales, $put() et $take().

Par souci d'universalité, les méthodes publiques utilisées sur Page, telles que $route, $put et $take, sont toutes définies dans une classe de base Page. La classe de base enregistre également la liste de toutes les pages en même temps, afin que la méthode onNavigate d'une page spécifique puisse être appelée en fonction du nom de la page. Bien sûr, toutes les pages n'ont pas besoin d'implémenter la méthode onNavigate. Pour celles qui ne définissent pas la méthode onNavigate, la fonction $route ignorera l'étape de préchargement et passera directement à la page. Ainsi, pour les développeurs, il n’est pas nécessaire de se soucier de ce que les autres pages implémentent, et cela est totalement transparent pour le monde extérieur.
2. Prédiction du comportement des utilisateurs
Dans l'exemple ci-dessus, nous avons implémenté la méthode selon laquelle les utilisateurs cliquent activement sur la page et chargent les données de la page suivante à l'avance. Dans certains scénarios, le comportement de l'utilisateur peut être prédit et nous pouvons précharger les données de la page suivante avant que l'utilisateur ne clique. Laissez la page suivante s'ouvrir instantanément, améliorant ainsi encore la fluidité de l'expérience.
Continuez à prendre le mini programme Tencent Video comme exemple. L'interface principale est divisée en cartes de trois pages (la plupart des mini programmes seront conçus de cette façon, grâce à une simple analyse des données, on constate que 50 % des mini-programmes sont conçus de cette façon. les utilisateurs qui accèdent à la page d'accueil visiteront la troisième page. Par conséquent, le préchargement des données de la deuxième carte de page peut améliorer considérablement la vitesse d'ouverture de la page suivante cliquée par l'utilisateur.
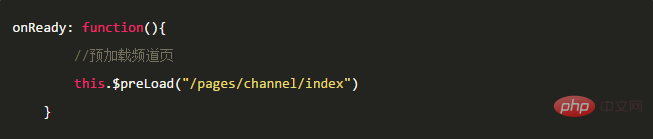
De même, examinons d’abord l’implémentation du code. Comment précharger la page de la chaîne sur la page d'accueil :

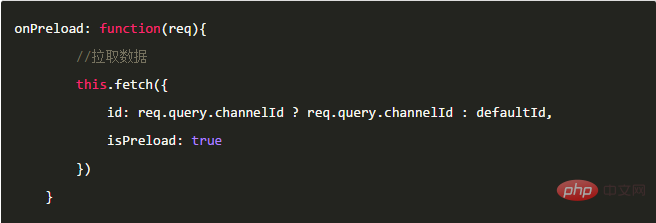
Comment implémenter la page de la chaîne :

Semblable au premier exemple, une méthode $preLoad() est définie ici et un événement onPreload est étendu à la page. Une fois que la page a appelé $preLoad(), la classe de base trouvera automatiquement la fonction onPreload correspondant à la page et notifiera la page d'effectuer l'opération de préchargement. Contrairement au premier exemple, les données préchargées ici seront enregistrées en stockage, car l'utilisateur ne peut pas accéder immédiatement à la page, et le stockage des données dans des variables globales augmentera la mémoire occupée par le mini-programme. WeChat n'hésitera pas à tuer les petits programmes trop gourmands en mémoire.
Peut-être que pour la plupart des étudiants ayant une expérience en développement d'applications, une approche plus courante consiste à laisser d'abord la page afficher les dernières données mises en cache, puis à extraire de nouvelles données en temps réel, puis à actualiser la page. Cette méthode peut ne pas être une bonne expérience sur les mini-programmes car les performances et la vitesse de rendu des pages des mini-programmes ne sont pas aussi bonnes que celles des applications natives. Transmettre une grande quantité de données à la couche UI est une opération lourde. Cette méthode n’est donc pas recommandée.
3. Réduisez la taille des données par défaut
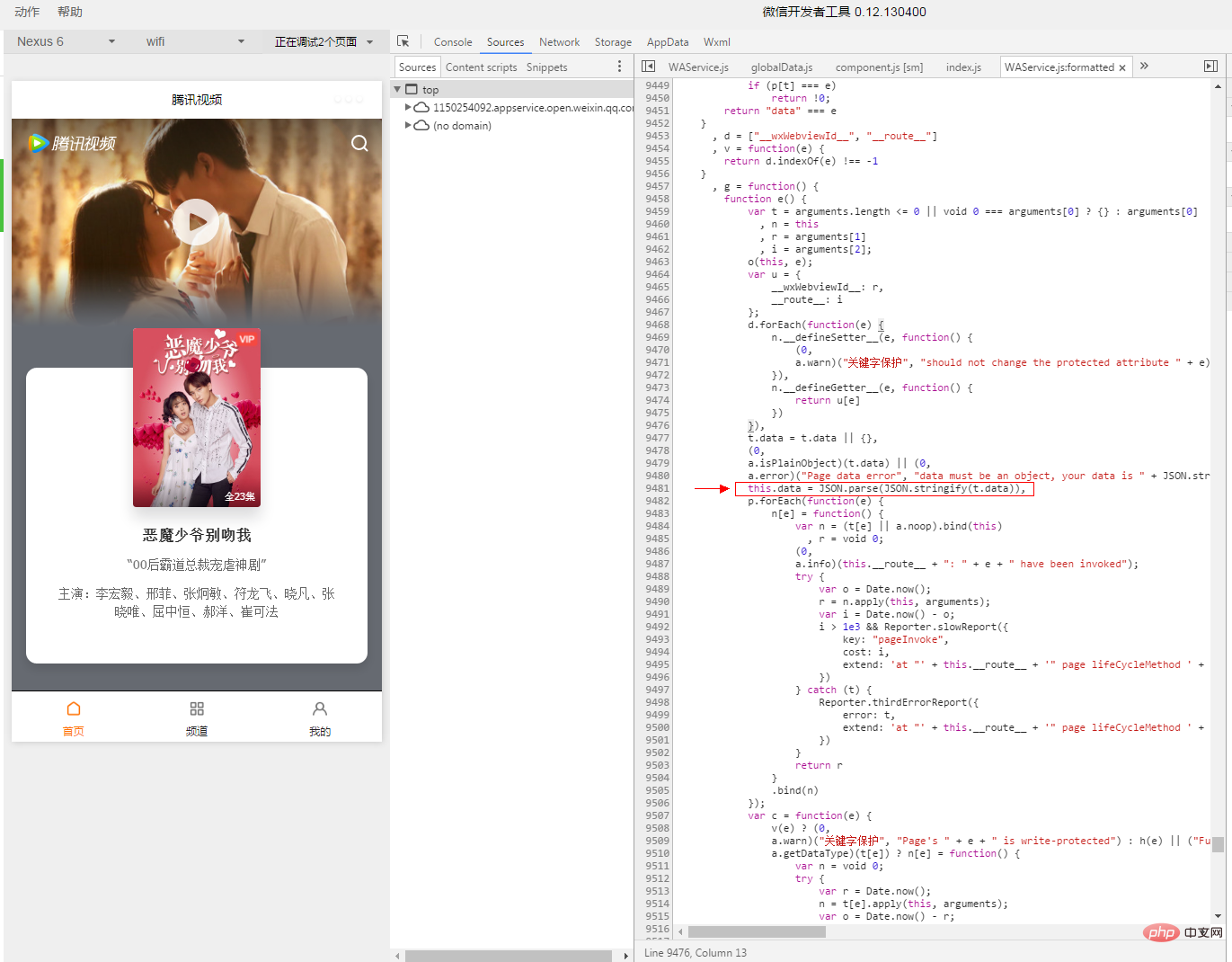
Comme je viens de le mentionner, WeChat copiera en profondeur un objet de page lorsque la page ouvrira une nouvelle page. Par conséquent, vous devriez essayer de réduire la taille. des données par défaut et réduisez le nombre d’objets personnalisés à l’intérieur. Il y a des images et il y a des vérités :

En prenant un objet de données avec 100 attributs comme cas de test, sur iPhone 6, le temps de création de page augmentera de 150 ms.
4. Solution de composantisation
WeChat ne fournit pas de solution de composantisation pour les mini-programmes (je pense qu'elle doit être implémentée). Mais si nous ne parlons pas de composantisation, quelle que soit la quantité de code que nous écrivons, ce sera en vain. Voici une implémentation simple d'un composant.
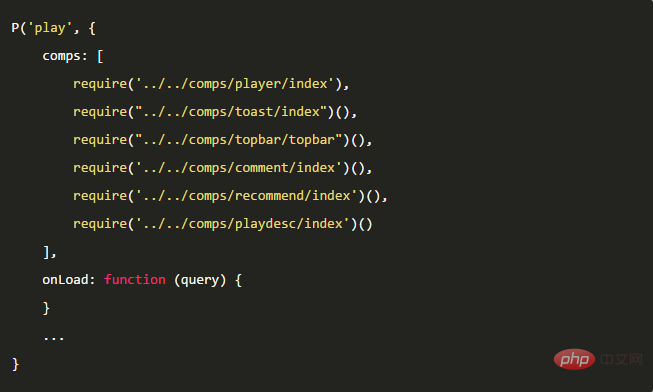
Prenons l'exemple de la page de lecture vidéo Tencent. La définition de la page est la suivante :

Parmi elles, la fonction P() est une base personnalisée. classe. C'est une chose très utile.Toute la logique courante peut être écrite dans la classe de base, y compris les statistiques pv, les statistiques source, les fonctions de cycle de vie étendue, la composantisation, etc.
Le premier paramètre de la fonction est le nom de la page, qui sert de clé de la page. Le second est l'objet page, qui étend un tableau comps, qui contient tous les composants à charger.
Prenons l'exemple du composant player/comps/player/index.js :

La définition du composant est exactement la même qu'une page ordinaire objet, avec des attributs de données tels que onLoad et onShow ont également des méthodes de rappel pour la réponse de la page. Les événements définis dans le modèle wxml correspondent aux événements js un à un.
La classe de base copie les propriétés et les méthodes de ces objets composants dans l'objet Page (copie superficielle). Les attributs de données seront fusionnés. Les fonctions de cycle de vie prédéfinies de WeChat (y compris ses propres extensions) sont encapsulées dans une file d'attente et exécutées séquentiellement. Par exemple, lorsque le système appelle la méthode onLoad, il exécute en fait la méthode onLoad de tous les composants, et enfin exécute le onLoad de la page.
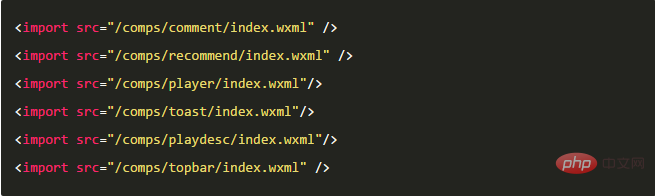
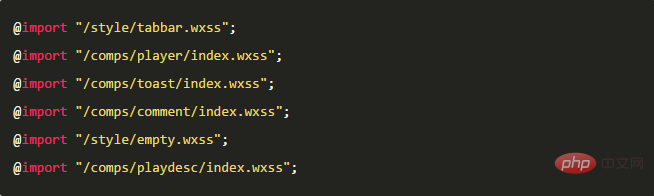
Ce qui précède est la partie code. Quant au modèle wxml et aux parties wxss, ils doivent être importés manuellement.
wxml :

wxss :

Autres
Bien que L'applet est suffisamment petite, mais la vitesse de démarrage est toujours de 2 à 3 secondes et elle ne peut pas être ouverte en quelques secondes. L'auteur a essayé d'optimiser le temps de démarrage du mini-programme, mais n'a pas trouvé beaucoup de points d'optimisation précieux. L'initialisation d'une seule page ne prend que 1 à 2 ms. La plupart du temps est peut-être consacré au processus de communication entre WeChat et le serveur.
Heureusement, Tencent fournit un environnement pour des tests indépendants de performances de serveur. Les utilisateurs n'ont qu'à renseigner le nom de domaine et quelques paramètres simples pour connaître les performances de leur serveur. Il est actuellement disponible gratuitement sur la plateforme Tencent WeTest.
Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Middleware CodeIgniter : accélère la réactivité des applications et le rendu des pages
Jul 28, 2023 pm 06:51 PM
Middleware CodeIgniter : accélère la réactivité des applications et le rendu des pages
Jul 28, 2023 pm 06:51 PM
Middleware CodeIgniter : accélère la réactivité des applications et le rendu des pages Présentation : À mesure que les applications Web continuent de gagner en complexité et en interactivité, les développeurs doivent utiliser des solutions plus efficaces et évolutives pour améliorer les performances et la réactivité des applications. CodeIgniter (CI) est un framework léger basé sur PHP qui fournit de nombreuses fonctionnalités utiles, dont le middleware. Le middleware est une série de tâches effectuées avant ou après que la demande parvienne au contrôleur. Cet article explique comment utiliser
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement





