
Méthode : installez d'abord node et cnpm ; puis utilisez la commande "npm install --global vue-cli" pour installer vue-cli ; puis utilisez la commande "vue init webpack project name" pour créer le projet ; entrez enfin dans le répertoire du projet, utilisez la commande "cnpm i" pour installer les dépendances.

Recommandations associées : "Tutoriel vue.js"
L'environnement d'exploitation de ce tutoriel : système windows7, vue2 .9, ordinateur Dell G3.
1. Installer l'environnement de nœud
1. fr /
2. Vérifiez si l'installation a réussi : si le numéro de version est affiché, cela signifie que nous avons installé l'environnement de nœud avec succès

3. Afin d'améliorer notre efficacité, nous pouvons utiliser l'image de Taobao : http://npm.taobao.org/
Entrez : npm install -g cnpm –registry=https://registry.npm.taobao.org pour installer l'image npm partout où se trouve npm. utilisé à l'avenir, utilisez cnpm directement à la place.

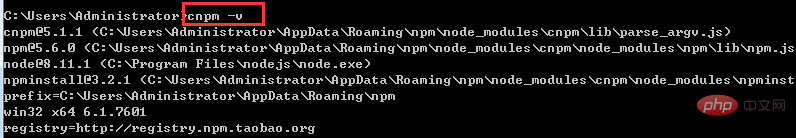
Vérifiez si l'installation a réussi :

1. Installez globalement vue-cli npm install --global vue-cli
<span class="line">npm install --global vue-cli</span>
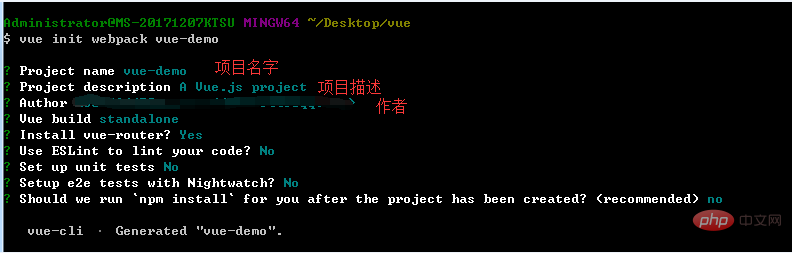
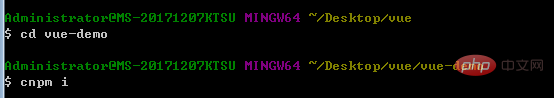
2. Entrez votre projet répertoire, 
vue init webpack 项目名 Instructions :
Vue build ==> Méthode d'empaquetage, appuyez simplement sur Entrée 
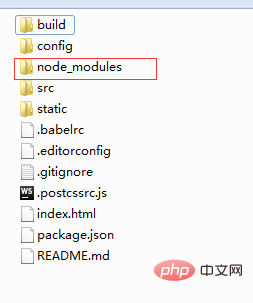
Après une installation réussie, le dossier du projet Il y aura un répertoire supplémentaire : node_modules
 4. npm run dev, démarrez le projet
4. npm run dev, démarrez le projet
Le projet démarre avec succès :

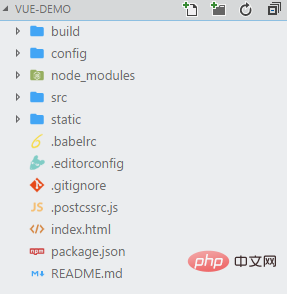
3. Explication du répertoire du projet vue

 <br>1. répertoire
<br>1. répertoire
1) build.js = => Script de construction de l'environnement de production ;
<br> 3) utils.js ==> ;
4) vue-loader.conf.js ==> Configurez le chargeur CSS et ajoutez automatiquement des préfixes après la compilation du CSS
5) webpack.base.conf.js ==> Configuration de base de Webpack ;
6) webpack.dev.conf.js ==>
7) webpack.prod.conf.js ==>Configuration de l'environnement de production Webpack
2.config : configuration du projet
1) dev.env.js ==> Variables d'environnement de développement
2) index.js ==> ) prod.env.js ==> Variables d'environnement de production ;
3. node_modules : modules dépendants du projet chargés par npm
4. src : Voici le répertoire que nous voulons développer, en gros. Tout ce que vous devez faire se trouve dans ce répertoire. Il contient plusieurs répertoires et fichiers :
1) actifs : répertoire de ressources, où sont placées certaines images ou public js ou public css. Les ressources ici seront construites par webpack ;
2) composants : répertoire des composants, les composants que nous écrivons sont placés dans ce répertoire
3) routeur : routage frontal, la route que nous écrivons ; besoin de configurer Le chemin est écrit dans index.js ;
4) App.vue : composant racine
5) main.js : fichier js d'entrée
5 . static : répertoire de ressources statiques, tel que des images, des polices, etc. Ne sera pas construit par webpack
6. index.html : fichier d'entrée de la page d'accueil, vous pouvez ajouter des méta-informations, etc.
7. package.json : fichier de configuration du package npm, définit le script npm du projet, les packages dépendants et autres informations
<br> 8. README.md : document de description du projet, format markdown
9. Fichiers .xxxx : Ce sont quelques fichiers de configuration , y compris la configuration de la syntaxe, la configuration de git, etc.
Pour plus de connaissances sur la programmation, veuillez visiter :
Introduction à la programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ?
 ajouter l'utilisation
ajouter l'utilisation
 Quels sont les développements secondaires courants en PHP ?
Quels sont les développements secondaires courants en PHP ?
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Plateforme de trading de devises virtuelles
Plateforme de trading de devises virtuelles