
javascriptLa colonne présente le rôle de jsPlumb

Recommandé (gratuit) : javascript (vidéo)
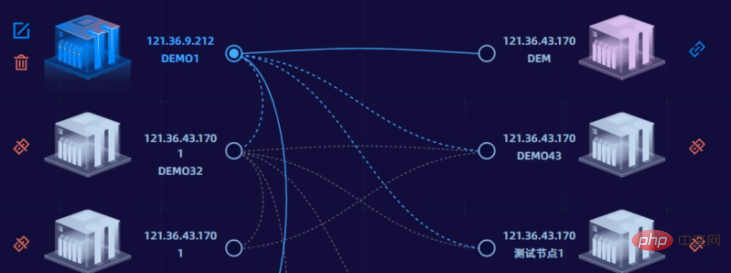
1 Le rôle de jsPlumb :
est utilisé pour établir des liens entre dom. elements Un framework qui nécessite un ID d'un point de départ et un ID d'un point final pour se connecter. Vous pouvez définir l'emplacement du point de terminaison de connexion, le style de connexion, de déconnexion, etc. via les attributs 
2. Installez jsPlumb
(1 ) Installer les dépendances de jsPlumb :
npm i jsplumb
(2) Monter dans main.js :
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3 Application dans le projet vue (idem pour réagir)
( 1. ) Référencez jsPlumb et définissez le conteneur parent
Si vous n'avez pas besoin de modifier l'état de la connexion (déconnexion, changement de ligne continue en ligne pointillée, changement de dom de connexion, etc.), ajoutez-le simplement directement avant la méthode de connexion
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)Si vous devez modifier manuellement l'état de la connexion fréquemment, il est recommandé de l'écrire dans monté
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});Remarque :
1. jsPlumb n'est pas défini, la connexion sera positionnée globalement. , entraînera un écart dans la position de connexion
2. Si la méthode de référencement de jsPlumb est écrite directement dans la balise <script> la connexion ne peut pas être affichée </script>
(2) Pour éviter Si la position de la connexion dévie, vous devez définir l'attribut CSS pour le conteneur parent (la couche où #boxParent est défini) :
position: relative;
Définissez spécifiquement l'attribut CSS pour le contenu connecté par jsPlumb :
position: absolute;
(3 ) Méthode de connexion spécifique
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})Commentaires
1.jsPlumbs.connect : Méthode de connexion spécifique, qui peut être appelée cycliquement pour connecter plusieurs lignes
2. Source et cible : L'identifiant défini par les deux nœuds connectés
3 La position du point final de la ligne de connexion d'ancrage : Gauche. Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4. Type de point final de réglage du point final : point, rectangle rectangle, image, vide
5. Type de connexion du connecteur : courbe de Bézier (le radian peut être défini via { courbure : '150 ' }, la valeur par défaut est 150), Ligne droite, organigramme, machine d'état State Machine
6.paintStyle : définit le style de la ligne de connexion, StrokeWidth définit l'épaisseur et dashstyle contrôle s'il s'agit d'une ligne pointillée
7.endpointStyle : définissez le style du point de terminaison
(4) Effacer la connexion (utilisé pour effacer tous les Wired précédents)
jsPlumbs.reset();
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!