

Contexte de l'article :
Dans le processus de développement de petits programmes, nous devons parfois concevoir une fonction « les amis paient au nom de ». Le but de cette fonction est de guider les utilisateurs de WeChat pour qu'ils transmettent cette page à des amis WeChat ou à des groupes WeChat en cliquant sur un bouton, afin que l'autre partie puisse vous aider à payer.
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Explication des connaissances
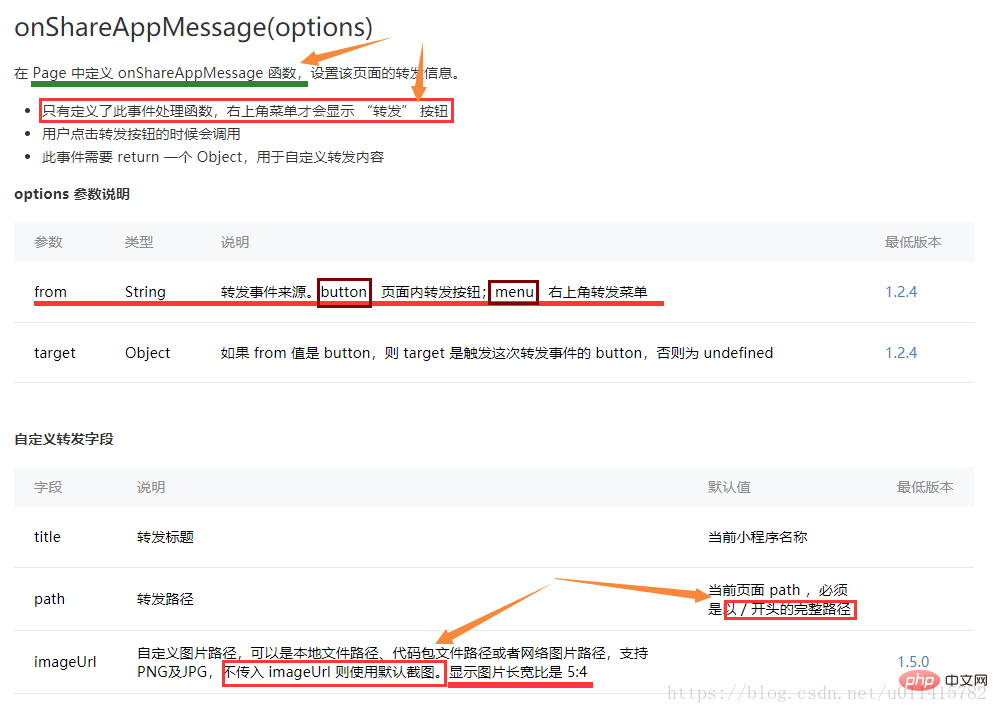
Tout d'abord, l'étape importante avant le développement est de lire la documentation officielle de le mini programme—— Interface correspondant à la fonction de transfert du mini programme

Résumé et explication :
Pour avoir la fonction de transfert, il faut la définir dans. le code "js" de la page actuelle Fonction "onShareAppMessage()"
2. Il faut savoir qu'il existe deux manières d'utiliser la fonction de transfert
#La première est de personnaliser le bouton pour cliquer et déclencher,
#La seconde Cliquez simplement sur le bouton "Transférer" dans le menu dans le coin supérieur droit
3. Une fois l'opération de transfert terminée, la fonction de rappel doit être traité #L'instruction d'invite générale Toast est suffisante
Explication complète du code d'interface :
/**
* 进行页面分享
*/
onShareAppMessage: function (options) {
if (options.from === 'button') {
// 来自页面内转发按钮
console.log(options.target)
}
return {
//## 此为转发页面所显示的标题
//title: '好友代付',
//## 此为转发页面的描述性文字
desc: '江湖救急,还请贵人伸手相助啊!',
//## 此为转发给微信好友或微信群后,对方点击后进入的页面链接,可以根据自己的需求添加参数
path: 'pages/subpayment/firpayment/index?sn=' + this.data.sn,
//## 转发操作成功后的回调函数,用于对发起者的提示语句或其他逻辑处理
success: function(res) {
//这是我自定义的函数,可替换自己的操作
util.showToast(1, '发送成功');
},
//## 转发操作失败/取消 后的回调处理,一般是个提示语句即可
fail: function() {
util.showToast(0, '朋友代付转发失败...');
}
}
},Opération d'implémentation du code
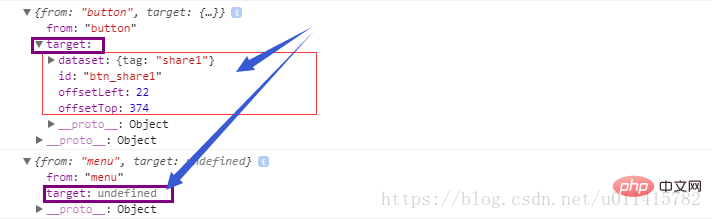
1 Ici, les informations sur les paramètres d'options imprimées par différentes méthodes de transfert sont. réellement affiché
Tout d'abord, dans la page wxml, concevez un bouton open-type= "share"
<button type="warn" open-type="share" data-tag="share1" id="btn_share1">发送微信给好友</button>
Il existe donc différentes manières de lancer le transfert. Les informations sur les paramètres d'options imprimées sont les suivantes. :

Suggestion :
1. Il est recommandé que les pages qui ne nécessitent pas d'opérations de transfert # (telles que centre personnel, gestion des adresses, liste de commandes, etc.)
ne doit pas définir le paramètre "onShareAppMessage()" pour réduire les opérations utilisateur inutiles et les situations ultérieures Traitement
2. Je recommande personnellement d'utiliser la méthode de transfert de guidage "Bouton". il y a plusieurs boutons de guidage sur la même page, ils peuvent être distingués selon "l'identifiant" dans leur "cible"
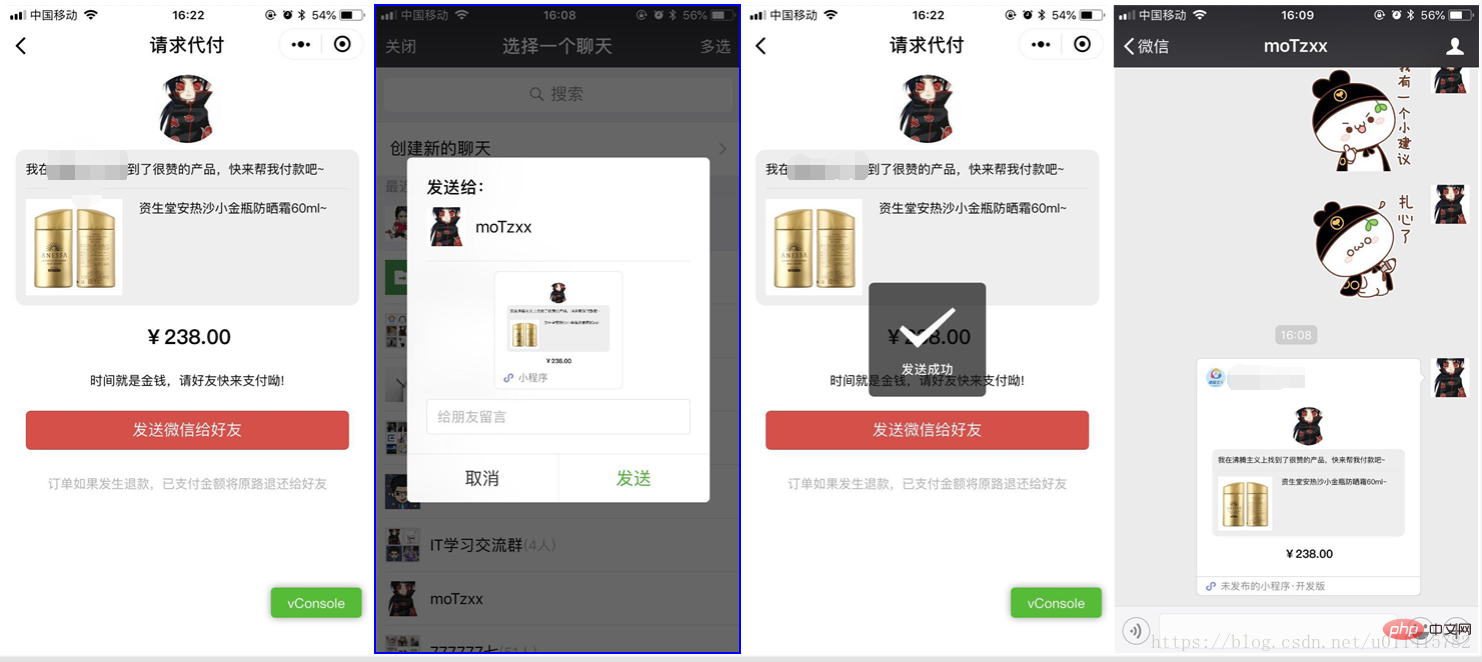
2, Affichage de l'effet de développement réel
Grâce au code de base précédent, l'effet J'ai obtenu les éléments suivants :

Conseils :
Découverte personnelle
Lors des tests dans les outils de développement officiellement fournis par WeChat, vous pouvez vérifiez que vous avez défini des instructions de description (desc) lors du transfert du réveil.
Cependant, je suis sur un vrai téléphone mobile "iphone7". Pendant le test, vous ne pourrez pas le voir. photo que #(une partie de ma page est interceptée par défaut)
Les paramètres de titre et d'imageUrl peuvent être affichés normalement
Recommandations associées :Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 commande Linux View IP
commande Linux View IP
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 pagination mysql
pagination mysql
 Que sont les identifiants Python ?
Que sont les identifiants Python ?
 Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
 prix du bitcoin
prix du bitcoin