Comment dessiner un cercle en CSS3
Comment implémenter le dessin de cercle CSS3 : créez d'abord un exemple de fichier HTML ; puis définissez un div et nommez-le "circle" ; enfin, utilisez l'attribut CSS "border-radius" pour que le div obtienne l'effet de cercle ; .

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version HTML5&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
Le CSS est devenu de plus en plus puissant. Vous pouvez l'utiliser pour dessiner diverses formes simples et les afficher à la place des images. le partage utilise principalement le dessin de cercles et de secteurs.
Pour réaliser un cercle
<div class="circle"></div>
<style>
.circle {
border-radius: 50%;
width: 80px;
height: 80px;
background: #666;
}
</style> l'effet est le suivant :

Les quatre valeurs de border-radius les coins arrondis sont pris dans l'ordre. Ils sont : supérieur gauche, supérieur droit, inférieur droit, inférieur gauche. Une seule valeur est définie ici, ce qui signifie que les quatre coins sont tous à 50%
Principe :
border-radius : 50% Pliez la bordure de l'élément pour créer un cercle.
Étant donné que les cercles ont le même rayon en tout point donné, la largeur et la hauteur doivent avoir la même valeur. Différentes valeurs créeront une ellipse.
Obtenir une forme d'éventail
Utilisez le rayon de bordure pour réaliser une forme d'éventail à 90 degrés :
<div class="sector"></div>
<style>
.sector{
border-radius:80px 0 0;
width: 80px;
height: 80px;
background: #666;
}
</style>L'effet est le suivant :

Principe :
Le coin supérieur gauche est un coin arrondi, et les trois autres coins sont des angles droits : la valeur du coin supérieur gauche est la même que la largeur et la hauteur, et les valeurs des trois autres coins restent inchangées (égales à 0).
Dessinez un secteur sous n'importe quel angle
L'effet est le suivant :
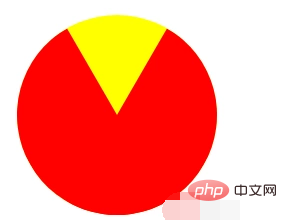
/Dessinez un secteur à 60 degrés/

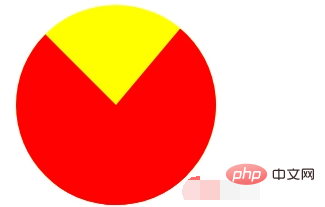
/Dessiner un secteur à 85 degrés/

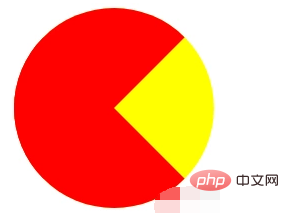
/dessine un secteur à droite, un secteur à 90 degrés/

/* dessine un secteur de couleur*/

/*Dessine un angle en demi-cercle de différentes couleurs*/
Le code complet est le suivant suit :
<div class="shanxing shanxing1">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个85度扇形*/--p>
<div class="shanxing shanxing2">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个向右扇形,90度扇形*-->
<div class="shanxing shanxing3">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个颜色扇形 */--p>
<div class="shanxing shanxing4">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--/*绘制一个不同颜色半圆夹角 */-->
<div class="shanxing shanxing5">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<style>
.shanxing{
position: relative;
width: 200px;
height: 200px;
border-radius: 100px;
background-color: yellow;
}
.sx1{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);/*这个clip属性用来绘制半圆,在clip的rect范围内的内容显示出来,
使用clip属性,元素必须是absolute的 */
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an1 2s infinite linear; */
}
.sx2{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an2 2s infinite linear;*/
}
/*绘制一个60度扇形*/
.shanxing1 .sx1{transform: rotate(-30deg);}
.shanxing1 .sx2{transform: rotate(-150deg);}
/*绘制一个85度扇形*/
.shanxing2 .sx1{transform: rotate(-45deg);}
.shanxing2 .sx2{transform: rotate(-140deg);}
/*绘制一个向右扇形,90度扇形*/
.shanxing3 .sx1{transform: rotate(45deg);}
.shanxing3 .sx2{transform: rotate(-45deg);}
/*绘制一个颜色扇形 */
.shanxing4 .sx1{transform: rotate(45deg);background-color: #fff;}
.shanxing4 .sx2{transform: rotate(-45deg);background-color: #fff;}
/*绘制一个不同颜色半圆夹角 */
.shanxing5 .sx1{transform: rotate(45deg);background-color: #f00;}
.shanxing5 .sx2{transform: rotate(-45deg);background-color: #0f0;
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






