Une comparaison simple entre angulaire et Angularjs
Dans cet article, nous comparerons brièvement angulaire et Angularjs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel AngularJs"
Introduction relative à Angular
angular est un javaScript open source maintenu par Google. Anguar1.5 s'appelle angulaireJs, Angular4.0 s'appelle Angular et Angular1.5 à Angular4.0 est une réécriture complète.
angular est une application et une application de composants d'une seule page. L'accent est mis sur la création de composants à haute réutilisation, en utilisant la syntaxe TypeScript. On peut dire qu'angularJs n'a pas de noyau. Le noyau d'angular est constitué de composants et le noyau de React est le DOM virtuel.

Comparaison entre AngularJs et Angular
Avantages d'AngularJs :
- Les fonctions de modèle sont puissantes et riches : reflétées dans la liaison bidirectionnelle
- Cadre MVC frontal relativement complet
- Introduit quelques concepts de Java
Problèmes avec AngularJs :
- Performances : reflétées dans la liaison bidirectionnelle, la vérification sale et la vérification si elle est nécessaire à chaque fois que les données changent. Rebind. Angular a apporté des améliorations et n'effectue pas de vérification sale par défaut
- Routage
- Portée : isolation du navigateur et de l'environnement d'exécution d'angularjs
- Vérification de formulaire : angulaire utilise des modèles
- langage javascript : angulaire utilise la syntaxe TypeScript développée par Microsoft.
- Coût d'apprentissage élevé
Nouvelles fonctionnalités d'Angular :
- Nouvel outil de ligne de commande AngularCLI
- Rendu côté serveur SU
- Compatibilité mobile et bureau : prise en charge des applications mobiles multiplateformes
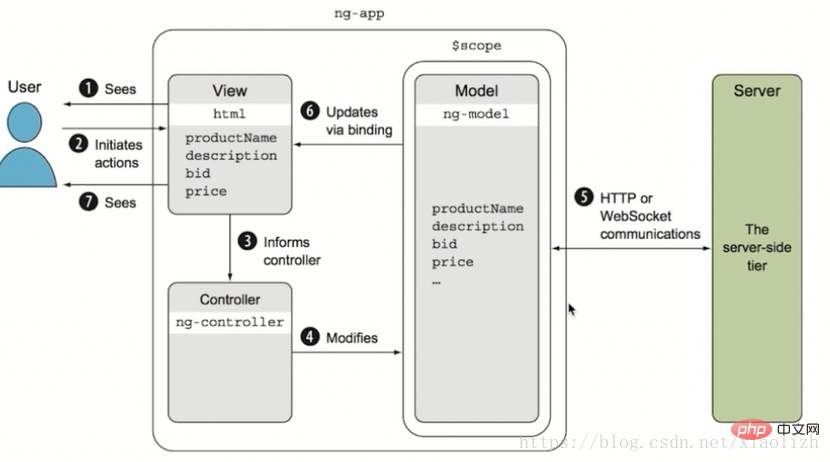
Différences architecturales :
angularJs est une architecture MVC frontale, comme indiqué ci-dessous :

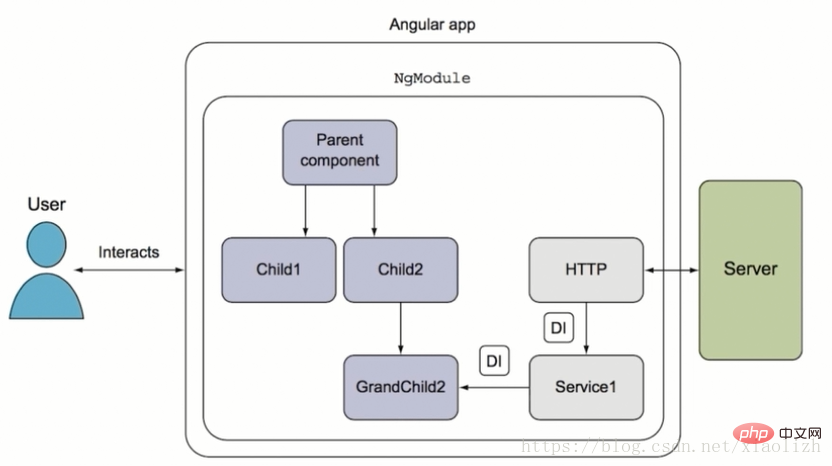
l'architecture d'angular : angulaire est une architecture de composants, les utilisateurs peuvent interagir avec les composants, les composants s'acheminent les uns vers les autres, les composants et les services sont appelés via l'injection de dépendances et les services appellent webSocket pour communiquer avec le serveur via http.

Une comparaison simple d'Angular avec React et Vue
Comparaison avec réagir :
- Vitesse : React met à jour le dom moins souvent, et met à jour le dom virtuel, ce qui est très rapide. Angular adopte un nouvel algorithme de détection de changement, qui peut être considéré comme comparable à React.
- Architecture FLUX : prise en charge de la syntaxe es6, mise à jour unidirectionnelle des données, etc., angulaire la prend en charge.
- Rendu côté serveur : l'inconvénient des applications monopage est qu'elles ont de grandes limitations sur les moteurs de recherche.
React est un composant d'interface utilisateur qui doit généralement être utilisé en combinaison avec d'autres frameworks et ne convient pas seul en tant que framework complet. Il n'y a pas autant de composants tiers qu'Angular.
Comparaison avec vue :
Avantages de vue :
- Simple : Développé par des experts nationaux, documentation chinoise, facile et rapide pour démarrer
- Flexible : Construction flexible
- Performance : En utilisant un dom virtuel similaire pour réagir, le traitement est rapide et les performances sont très bonnes.
Inconvénients de Vue :
- Dominance personnelle
- Se concentrer uniquement sur le Web : Angular peut développer des applications Web et client
- Rendu côté serveur : vue ne peut être implémenté que par des plug-ins tiers, et angulaire est pris en charge par le rendu officiel du segment de service, ce qui peut résoudre certains problèmes que le framework front-end ne peut pas résoudre.
Résumé Angular :

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






