HTML5 implémente un arrière-plan vidéo dynamique

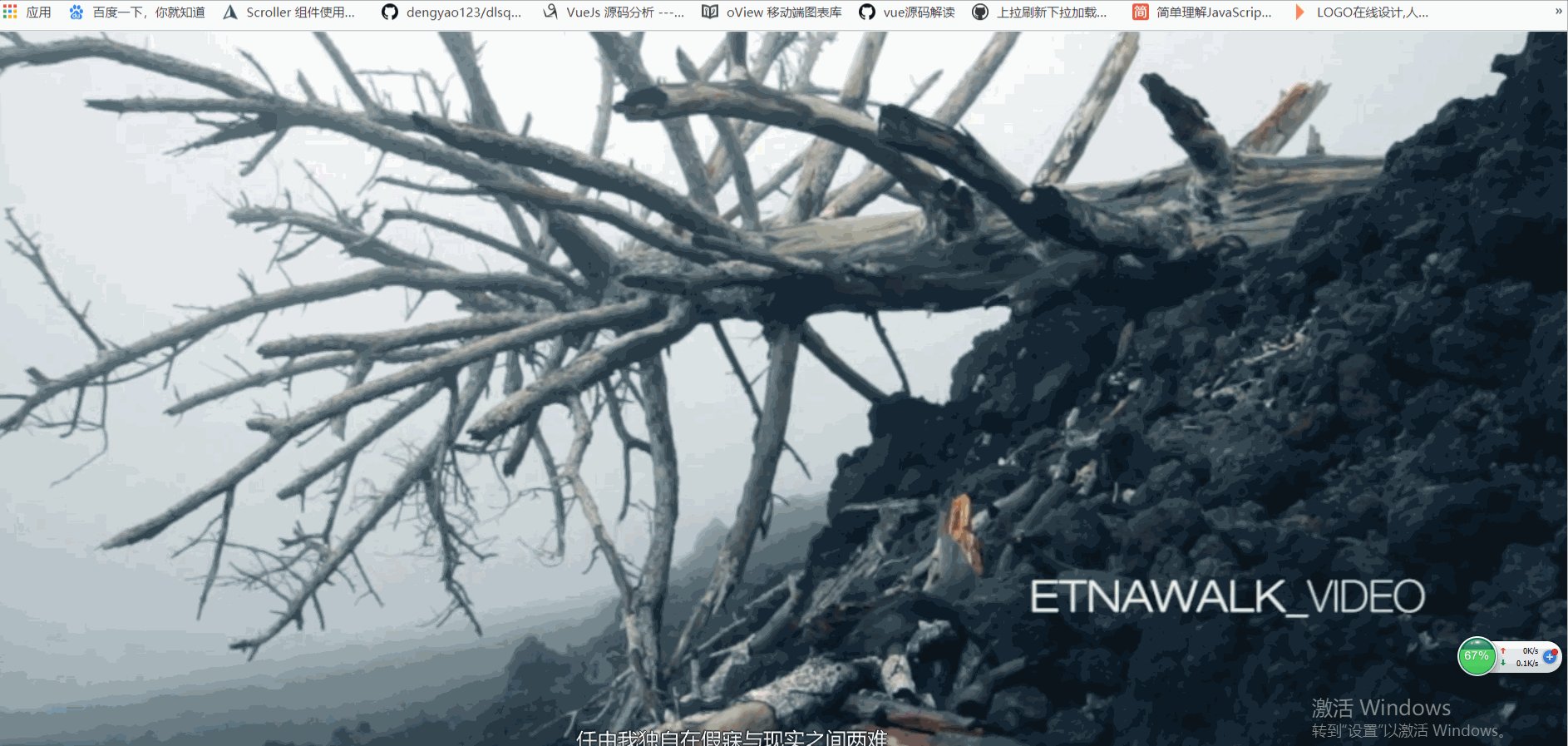
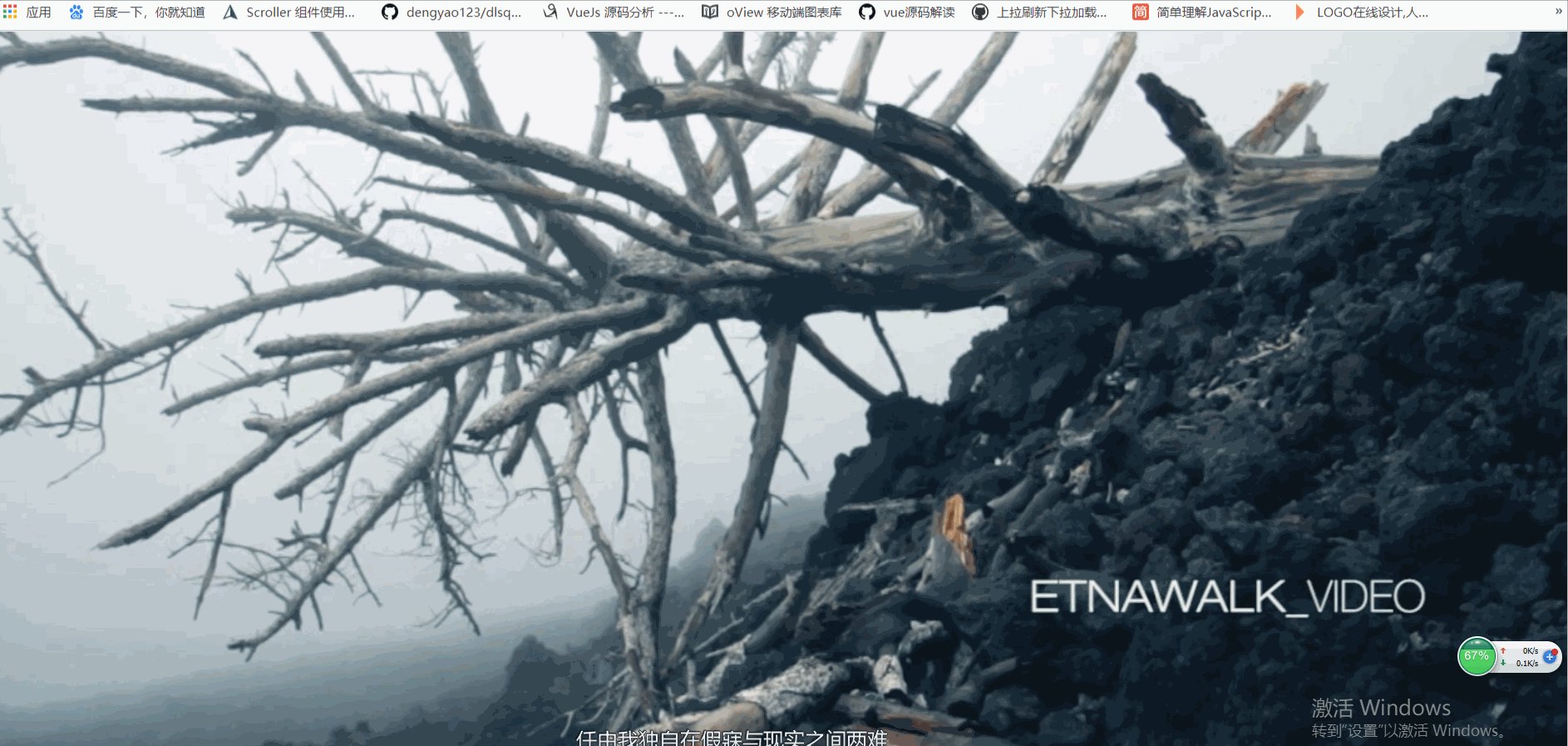
Tout d'abord, jetons un œil aux rendus implémentés :
(Apprentissage du partage de vidéos : Tutoriel vidéo html5)

Ça n'a pas l'air cool ?
Si vous aussi vous souhaitez obtenir cet effet, alors venez apprendre avec moi.
Étapes spécifiques :
Trouvez d'abord une vidéo claire en ligne et téléchargez-la, de préférence au format MP4
Après le téléchargement, nous créons un nouveau fichier html pour écrire le code :
Code HTML :
<video id="v1" autoplay loop muted> <source src="./video2.mp4" type="video/mp4" /> </video>
est entouré d'une balise vidéo, la source représente le fichier source, l'attribut de lecture automatique est la lecture automatique, la boucle représente la lecture en boucle et la sourdine représente la lecture silencieuse
;
Code CSS :
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}Le code CSS est principalement destiné au positionnement et à l'amplification pour obtenir l'effet de lecture plein écran. Il est principalement utilisé pour définir la largeur et la hauteur de la vidéo. n'oubliez pas de donner la valeur du z-index, laissez-le être placé en bas, tant qu'il est inférieur à 0, cela n'aura aucun effet
De cette façon, notre fond vidéo dynamique ; est terminé. Si nous voulons définir la vitesse de lecture, nous pouvons ajouter du code js (video Tag plus attribut id="v1") :
var video= document.getElementById('v1');
video.playbackRate = 1.5;Et si nous voulons ajouter du contenu à la page ?
<video id="v1" autoplay loop muted>
<source src="./video2.mp4" type="video/mp4" />
</video>
<h1 style="color:white">123465</h1>Oui, ajoutez-le en dehors de la balise vidéo, et notre rendu ressemblera alors à ceci (comme le blog a des restrictions sur la taille de l'image, le temps de capture d'écran n'est pas très long) :

N'est-ce pas très simple ? Dépêchez-vous et essayez-le vous-même.
Recommandations associées : Tutoriel HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






