animation pop-up coulissante personnalisée layui

Introduction :
(Partage de vidéos d'apprentissage : Vidéo de programmation)
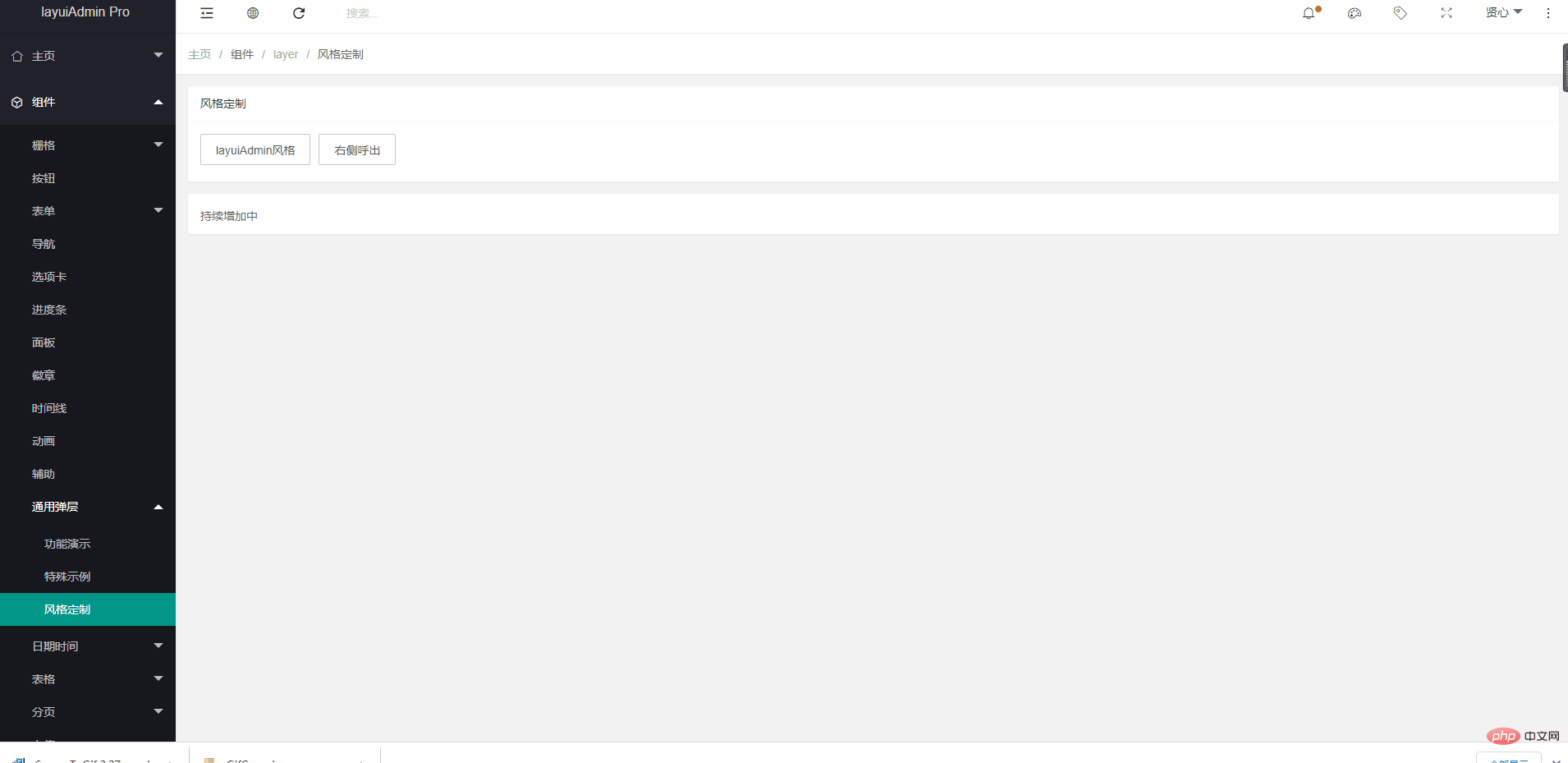
Nous connaissons les paramètres d'animation dans le module de couche de layui Il est possible de définir des effets d'animation pop-up, mais il existe très peu de types de telles animations pop-up. Maintenant, dans le projet, nous devons implémenter un effet de fenêtre contextuelle qui apparaît du côté droit. Par conséquent, nous avons encapsulé une fenêtre contextuelle coulissante en nous référant au modèle officiel layuiAdmin et la partageons maintenant avec tout le monde.

1.layui encapsule des composants personnalisés
Créez un nouveau dossier layui_exts sous le dossier js de layui et créez un composant personnalisé sous le dossier js file rightPopup .js, comme indiqué ci-dessous :

code d'écriture du fichier js, le code est le suivant (exemple) :
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
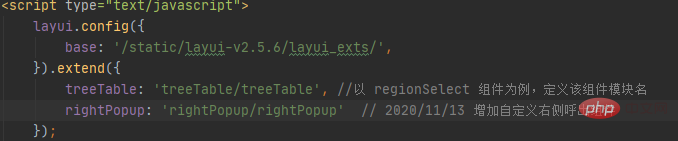
});2 Dans global js Définissez le. entrée de layui pour importer des composants personnalisés

3. Définissez le style du composant personnalisé
Ajoutez la sélection correspondante à l'attribut skin dans le calque du composant personnalisé Après avoir ajouté le nom du périphérique, la boîte de dialogue du calque utilisera automatiquement le paramètre skin comme valeur d'attribut de classe.
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4. Enfin
Utilisez simplement le module personnalisé de la même manière que layui utilise les autres modules.

Recommandations associées : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Les fenêtres contextuelles peuvent être ouvertes et utilisées par elles-mêmes dans le navigateur 360. Certains utilisateurs ne savent pas comment ouvrir les fenêtres contextuelles dans le navigateur 360. Décochez simplement la case dans les paramètres avancés pour interdire à tout site Web d'afficher des fenêtres contextuelles. . Cette fenêtre contextuelle ouvrant l'introduction de la méthode de réglage vous indiquera la méthode de fonctionnement spécifique. Ce qui suit est une introduction détaillée, alors jetez-y un œil. Comment ouvrir la fenêtre pop-up du navigateur 360 ? Réponse : Décochez la case dans les paramètres avancés pour ne permettre à aucun site Web d'afficher des fenêtres pop-up. Introduction détaillée : 1. Ouvrez le navigateur 360 et cliquez sur [Paramètres]. ] en haut à droite. 2. Sélectionnez [Options]. 3. Cliquez sur [Paramètres avancés] dans la liste de gauche. 4. Décochez [Ne permettre à aucun site Web d'afficher des fenêtres contextuelles].
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.






