 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction aux propriétés communes de la disposition en grille CSS (grid)
Introduction aux propriétés communes de la disposition en grille CSS (grid)
Introduction aux propriétés communes de la disposition en grille CSS (grid)
Cet article vous présentera les attributs communs de la disposition en grille (grid). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandation du didacticiel : tutoriel vidéo CSS
Différent de la mise en page flexible, la mise en page en grille (grid) est une mise en page en deux dimensions, vous pouvez créer n’importe quelle disposition de lignes ou de colonnes.
Tout d'abord, introduisons quelques concepts.
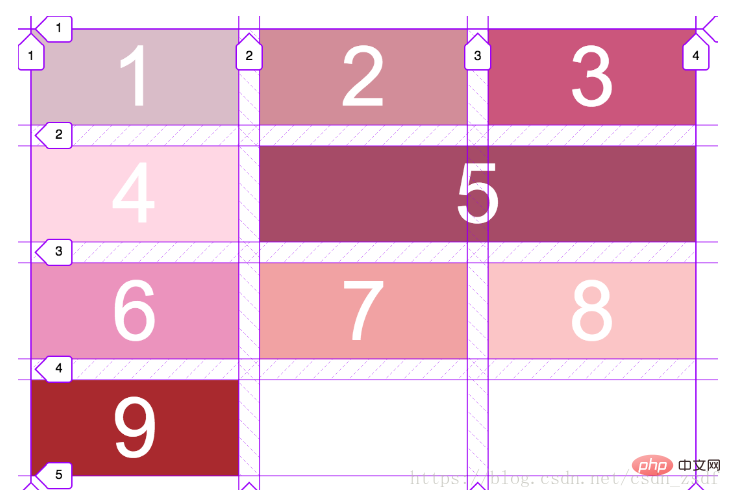
Imaginez une mise en page avec trois lignes et trois colonnes. Les lignes de la grille sont toutes les lignes qui composent la grille, trois. lignes et trois colonnes. La mise en page aura 4 lignes de grille par ligne.
La piste de grille est la partie située entre deux lignes de grille parallèles adjacentes.
Identique à la mise en page flexible, elle aura des conteneurs parents et des sous-éléments, nous les appelons ici des conteneurs de grille et des éléments de grille.
Ensuite, nous présenterons la disposition de la grille du conteneur de grille aux propriétés de base des éléments de la grille.

Conteneur de grille
Le conteneur de grille détermine combien de fois la grille est divisée en Lignes et colonnes, donc d'abord pour implémenter la disposition en grille, le conteneur doit avoir les attributs suivants :
display: grille;
grille-modèle-colonnes
grille -template-rows
grille-gap
grille-template-areas
grille-auto-flow : ligne dense (par défaut) | justifier-éléments : début|fin|centre|étirement (par défaut)
aligner les éléments :
début | fin | centre | s'étirer (par défaut)
grille-auto- columns :
Les propriétés de base du conteneur parent de la disposition en grille sont les suivantes.
- affichage : grille
- grid-template-columns
Mais il existe une fonction de répétition ; cela peut simplifier la même chose. La valeur, telle que grid-template-columns: repeat(5, 20%), représente cinq largeurs de 20%, ce qui a exactement la même signification que dans l'exemple.
fr est utilisé pour diviser l'espace restant de manière égale. Sa taille est la taille de l'espace restant après avoir supprimé toutes les valeurs calculables (y compris diverses unités et pourcentages) sur l'attribut.
Il est recommandé d'utiliser fr. Il calculera également automatiquement le reste, à l'exception de l'écart de grille.
Tels que les colonnes de modèle de grille : 100px 1fr 2fr répéter (2, 20%). Pour la même disposition à 5 colonnes, 1fr signifie que la largeur est la largeur totale moins 100 px à gauche et 20 % des deux colonnes à droite, divisée par trois. Autrement dit, la largeur de la deuxième colonne sera la moitié de celle de la troisième colonne.
- grid-template-rows
- grid-template
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
Ce code représente une disposition de deux lignes et deux colonnes. La hauteur de la première ligne est la hauteur restante après avoir déterminé les 50 pixels de la ligne du bas. La largeur de la première colonne divise le conteneur en cinq parties égales, la première colonne occupant une partie et la deuxième colonne occupant quatre parties.
- grid-gap
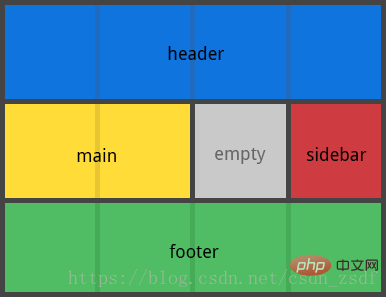
- grid-template-areas
- grid-template-areas :
"main main . sidebar"
"footer footer footer footer"

- grid-auto -flow :
- rangée : indique à l'algorithme de mise en page automatique de remplir chaque ligne à tour de rôle, en ajoutant de nouvelles lignes si nécessaire
- colonne : indique la mise en page automatique L'algorithme de mise en page remplit chaque colonne à tour de rôle, en ajoutant de nouvelles colonnes si nécessaire
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
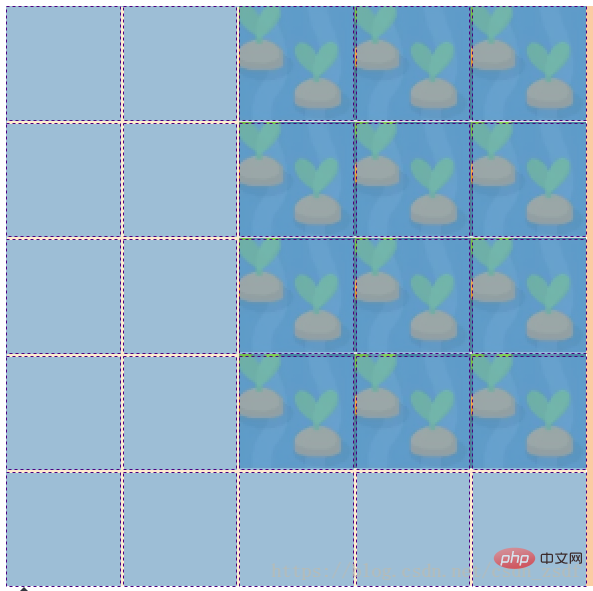
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





