
Comment définir l'intervalle entre les images en CSS : créez d'abord un nouveau fichier html ; puis créez un div, et utilisez la balise img pour créer deux images dans le div, enfin, utilisez l'attribut margin pour définir la distance ; entre les deux images Juste de la distance.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version HTML5&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
Comment définir la distance entre deux images en CSS
Créer un nouveau un fichier HTML, nommé test.html, est utilisé pour expliquer comment définir la distance entre deux images en CSS.

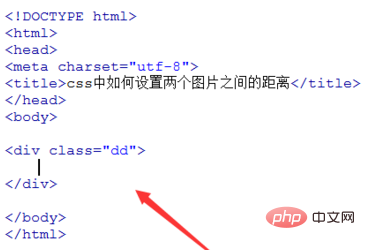
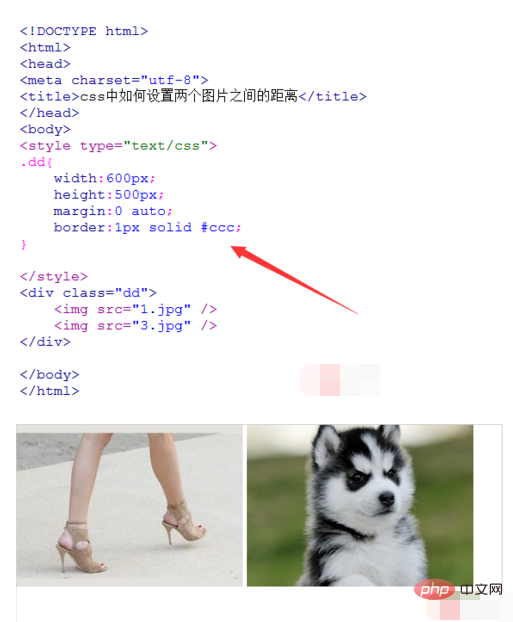
Dans le fichier test.html, créez un div et définissez son attribut de classe sur dd, qui sera utilisé pour définir le style CSS du div ci-dessous.

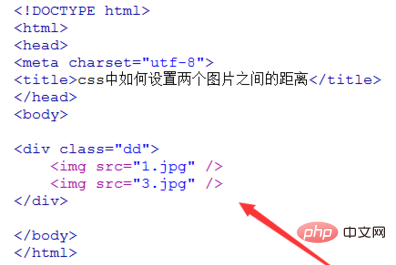
Dans le div, utilisez la balise img pour créer deux images, les noms d'image étant respectivement 1.jpg et 3.jpg.

Afin de montrer des effets évidents, stylisez le div. Définissez la largeur du div sur 600 px, la hauteur sur 500 px, centrez-la et définissez une bordure grise de 1 px.

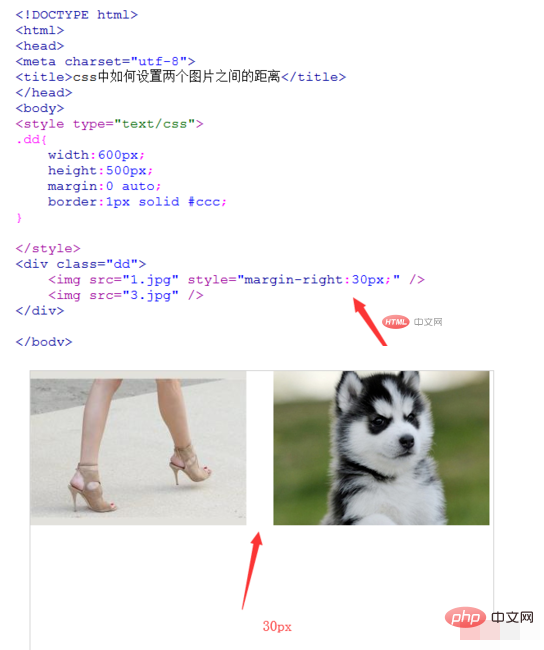
Dans le fichier test.html, utilisez l'attribut margin pour définir la distance entre les deux images. Par exemple, pour définir la distance entre l'image 1.jpg et l'image 3.jpg sur 30 px, vous pouvez utiliser l'attribut margin-right pour la définir.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!