Que signifie la fusion des marges CSS ?
La fusion des marges CSS signifie que lorsque deux marges verticales se rencontrent, elles formeront une marge, et la hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées. Cependant, seules les marges verticales. Les zones de bloc dans le flux de documents normal seront fusionnées et les marges entre les zones en ligne, les zones flottantes ou le positionnement absolu ne seront pas fusionnées.

L'environnement d'exploitation de cet article : ordinateur Dell G3, système Windows 7, version css3.
Recommandé : "Tutoriel vidéo CSS"
Que signifie la fusion des marges CSS ?
La fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles formeront une seule marge.
La hauteur des marges fusionnées est égale à la plus grande des hauteurs des deux marges fusionnées.
La fusion (chevauchement) de marges est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique.
En termes simples, la fusion des marges signifie que lorsque deux marges verticales se rencontrent, elles forment une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
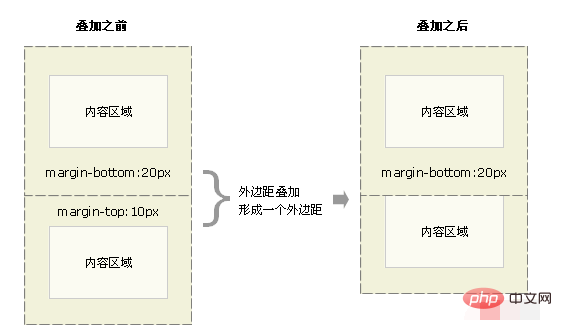
Lorsqu'un élément apparaît au-dessus d'un autre élément, la marge inférieure du premier élément fusionne avec la marge supérieure du deuxième élément. Jetez un oeil à l'image ci-dessous :

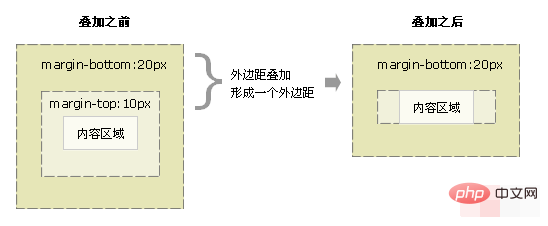
Lorsqu'un élément est contenu dans un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les marges), leur haut et/ou le la marge inférieure sera également fusionnée. Jetez un œil à l'image ci-dessous :

La fusion des marges peut sembler un peu étrange au début, mais en réalité, cela a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes. L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans fusion des marges, les marges entre tous les paragraphes suivants seront la somme des marges supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de fusion des marges, les marges supérieure et inférieure entre les paragraphes sont fusionnées afin que les distances soient cohérentes partout.
Remarque : la fusion des marges ne se produira que pour les marges verticales des zones de bloc dans le flux normal des documents. Les marges entre les cases en ligne, les cases flottantes ou les cases en position absolue ne sont pas fusionnées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Oui, Less files dans Vue peuvent introduire des données via des variables CSS et Less mixins : créez un fichier JSON contenant des données. Utilisez la règle @import pour importer des fichiers JSON. Accédez aux données JSON à l'aide de variables CSS ou de Less mixins.
 Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Ouvrez Visual Studio 2019, recherchez ses paramètres d'options et cliquez sur CSS. 2. Ici vous pouvez voir les paramètres techniques des attributs suivants. 3. Vous pouvez maintenant définir le texte et remplir les bordures ici. 4. À ce stade, vous pouvez également définir le positionnement flottant ici. 5. À ce moment, vous pouvez également définir ici la bordure et l'arrière-plan pour terminer l'opération. 6. Enfin, cliquez sur le bouton OK ici pour définir les propriétés CSS par défaut.






