
Comment générer un code QR par mini programme : créez d'abord un nouvel extrait de code, téléchargez le fichier [weapp.qrcode.min.js] et copiez-le dans le répertoire du mini programme ; puis importez [weapp.qrcode. min.js] et définissez [canvas-id] ; enfin, appelez la méthode qrcode pour générer un code QR.

L'environnement d'exploitation de cet article : système Windows 7, outil de développement de petits programmes version V1.02.1909111, ordinateur Dell G3.
Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes
Comment générer un code QR à partir d'un mini-programme :
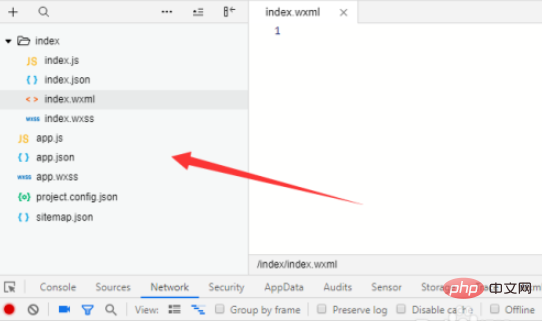
1. Ouvrez l'outil de développement et créez un nouvel extrait de code de petit programme, comme indiqué dans la figure ci-dessous

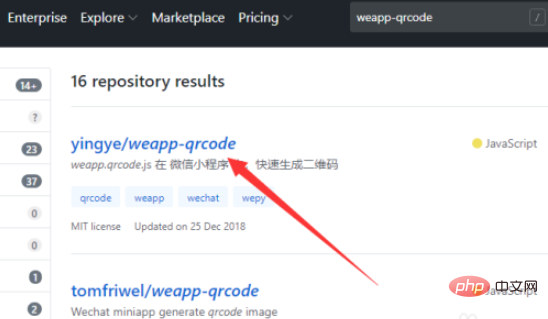
2. Ensuite, ouvrez github, recherchez weapp-qrcode et sélectionnez le premier option, comme indiqué dans la figure ci-dessous Afficher

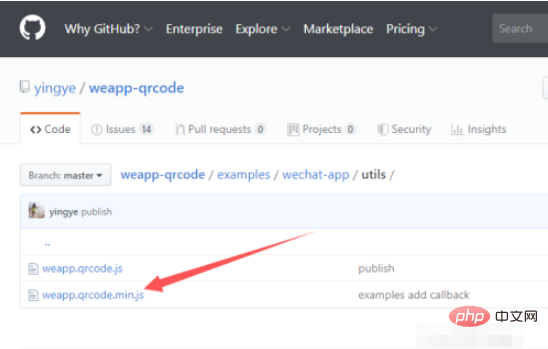
3. Entrez ensuite dans l'interface de détails et téléchargez le fichier weapp.qrcode.min.js, comme indiqué ci-dessous

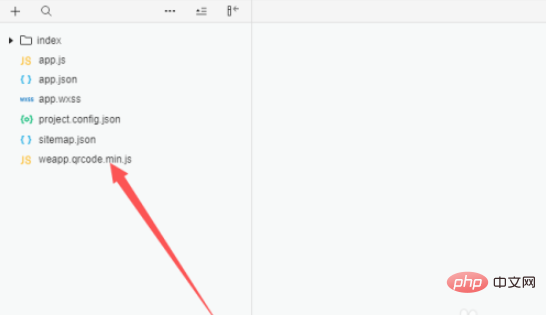
4. Copiez ensuite le fichier weapp.qrcode.min.js dans le répertoire du mini programme, comme indiqué dans la figure ci-dessous

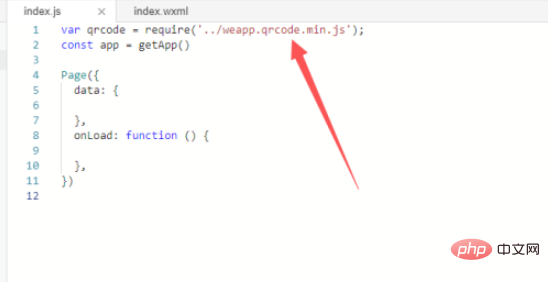
5. Ouvrez ensuite l'index du fichier mini programme. js, importez le fichier weapp.qrcode.min.js en haut, comme indiqué ci-dessous

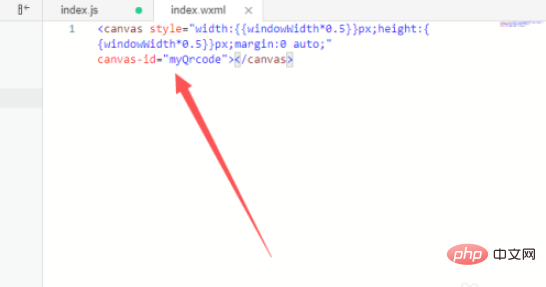
6. Puis ouvrez le fichier wxml, déclarez un canevas et définissez un canvas-id, comme indiqué dans la figure ci-dessous

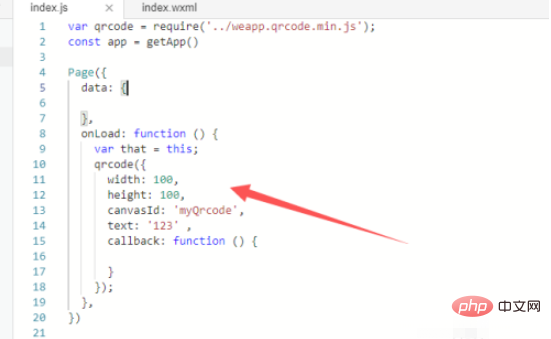
7. Appelez ensuite la méthode qrcode dans le fichier index.js pour générer le code QR. L'attribut texte fait référence au contenu du code QR, comme indiqué ci-dessous Comme indiqué

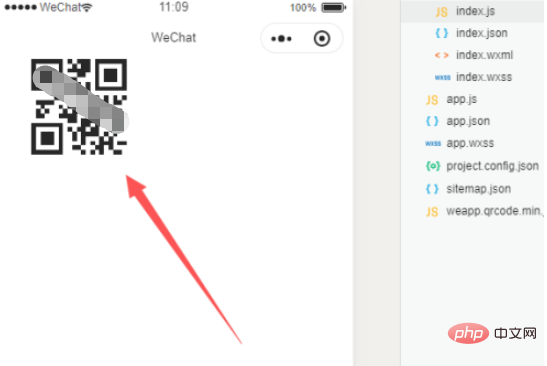
8 Enfin, exécutez le mini programme pour voir le code généré. Code QR. Scannez et lisez le contenu du texte, comme indiqué dans la figure ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Comment résoudre le problème du démarrage lent de l'ordinateur
Comment résoudre le problème du démarrage lent de l'ordinateur
 Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
 numéro de série et clé cad2012
numéro de série et clé cad2012
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php