Ce qui doit être installé pour installer vue.js
L'installation de vue.js nécessite l'installation de node.js. La méthode spécifique d'installation de vue.js est la suivante : installez d'abord node.js, puis installez l'image Taobao, puis installez Vue et installez l'échafaudage global vue-cli ; ; enfin, vérifiez simplement si Vue est installée avec succès.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2.0&&Node.js v14.15.3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vue.js"
Que faut-il installer avant d'installer vue.js ?
Vous devez installer node.js avant d'installer vue.js. Installez simplement la dernière version du site officiel. La version doit être supérieure à la version 6.0.
De cette façon, vous pouvez utiliser l'outil npm fourni avec node.js pour installer vue.js et ses outils associés.
npm : Gestionnaire de packages sous Nodejs. npm peut être utilisé pour installer, partager, distribuer du code et gérer les dépendances du projet.
Utiliser npm pour installer Vue peut faciliter la gestion des packages. Utilisez ensuite directement la commande Vue et utilisez l'outil webpack pour créer le projet. L'outil de construction front-end rendra le développement front-end plus efficace.
Étapes pour installer vue.js à l'aide de npm
Étape 1 : Installer node.js
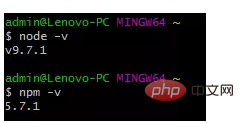
Comme le montre la figure ci-dessous, entrez la commande suivante sur le terminal Assurez-vous que node.js est installé sur votre ordinateur et que la version de npm est supérieure à 3.0. Si la version de npm est inférieure à 3.0, vous pouvez saisir $ cnpm install npm -g pour mettre à niveau.

Étape 2 : Installer l'image Taobao
En raison de la vitesse d'installation lente de npm, cet article utilise l'image Taobao et sa commande cnpm pour installer, entrez $ npm install - g cnpm --registry=https://registry.npm.taobao.org pour installer l'image Taobao.
Étape 3 : Installer Vue
Entrez $ cnpm install vue, appuyez sur Entrée et attendez une réponse du terminal.
Étape 4 : Installez l'échafaudage global vue-cli
Entrez $ cnpm install --global vue-cli pour installer l'échafaudage global vue-cli, qui est utilisé pour créer rapidement de grands single- applications de pages.
Étape 5 : Vérifiez si Vue est installée avec succès
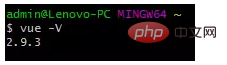
Entrez $ vue -V pour vérifier si l'installation est réussie. Si le numéro de version est renvoyé, l'installation est réussie.

Le numéro de version apparaît indiquant que l'installation est réussie
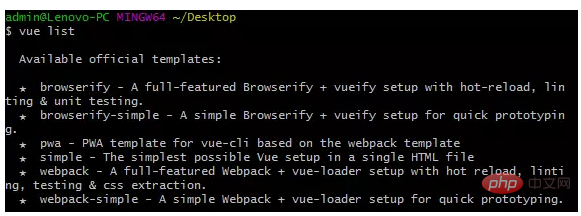
Étape 6 : Vérifiez le modèle fourni par le site officiel (cette étape peut être omise)

Nous utilisons principalement des modèles de webpack parmi les six modèles pour les raisons suivantes :
WebPack peut être considéré comme un packager de modules : il s'agit d'analyser votre structure du projet et trouver des modules JavaScript Ainsi que d'autres langages d'extension qui ne peuvent pas être exécutés directement par les navigateurs (Scss, TypeScript, etc.), ils sont regroupés dans un format approprié pour être utilisés par les navigateurs.
Étape 7 : Créez un nouveau projet basé sur le modèle webpack
Basculez le terminal vers votre répertoire cible et créez un projet Voici un exemple de création d'un projet appelé vue-project sur le. bureau : entrez vue init webpack vue-project, et le terminal vous renverra le contenu suivant :
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpackL'image originale n'est pas placée ici car j'ai fait une erreur dans ce lien, et la raison sera enregistrée en détail plus tard. Dans des circonstances normales, après avoir exécuté cette étape, votre interface devrait apparaître en séquence avec les trois commandes indiquées ci-dessus.
Étape 8 : Entrez les trois commandes suivantes dans l'ordre selon les invites
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
Étape 9 : Exécuter
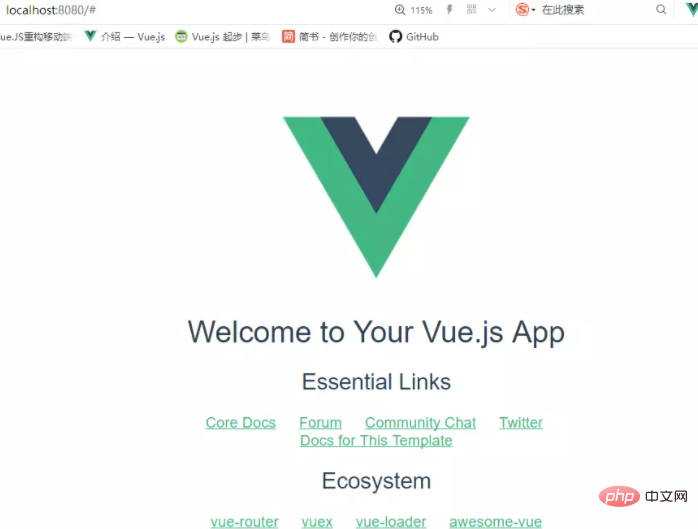
Après avoir exécuté avec succès la commande ci-dessus, visitez http://localhost :8080/ et affichez les résultats comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
vscode lui-même prend en charge les composants de fichiers Vue pour accéder aux définitions, mais la prise en charge est très faible. Sous la configuration de vue-cli, nous pouvons écrire de nombreuses utilisations flexibles, ce qui peut améliorer notre efficacité de production. Mais ce sont ces méthodes d'écriture flexibles qui empêchent les fonctions fournies par vscode lui-même de prendre en charge le passage aux définitions de fichiers. Afin d'être compatible avec ces méthodes d'écriture flexibles et d'améliorer l'efficacité du travail, j'ai écrit un plug-in vscode qui prend en charge les fichiers Vue pour accéder aux définitions.
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.




