qu'est-ce qu'un composant CSS
Les composants CSS font référence aux composants rendus en utilisant uniquement CSS. Tous les composants CSS sont conçus en utilisant l'idée de modèle AO. C'est également une caractéristique des styles CSS avec des noms différents qui peuvent être superposés ensemble ; être utilisés ensemble, les derniers couvriront les précédents, obtenant ainsi l’effet d’une application combinée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vidéo CSS"
CSS fait référence aux feuilles de style en cascade (Cascading Style Sheets), qui est une méthode utilisée pour exprimer HTML ou XML, etc. . Le langage informatique de style de fichier est un langage de programmation utilisé pour exprimer le style HTML. C'est un langage de style qui permet de séparer les pages Web et le contenu.
Que sont les composants CSS ?
Les composants CSS, comme leur nom l'indique, sont des composants rendus en utilisant uniquement CSS.
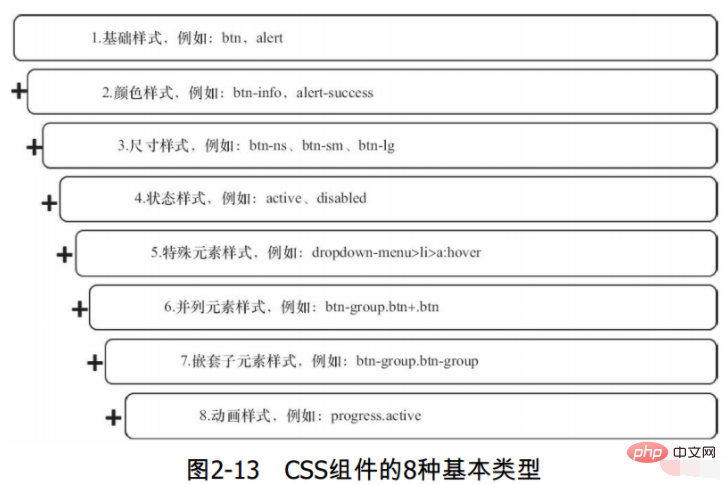
L'idée de conception de l'architecture des composants CSS
L'idée de conception et l'architecture peuvent être résumées en un mot : modèle AO. A signifie Ajouter, ce qui signifie « supplémentaire », et O signifie Écraser, ce qui signifie « réécriture ». Tous les composants CSS sont conçus en utilisant cette idée. C'est également une caractéristique du CSS. Des styles avec des noms différents peuvent être superposés et utilisés ; pour les styles portant le même nom, les derniers écraseront les précédents, obtenant ainsi l'effet d'une application combinée.

Extensions :
CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web, prend en charge presque tous les styles de taille de police et a la possibilité de contrôler les objets de la page Web et les capacités d'édition de style de modèle.
Avant CSS, presque toutes les propriétés de présentation d'un document HTML étaient contenues dans (en particulier dans) le balisage HTML ; toutes les couleurs de police, les styles d'arrière-plan, l'alignement des éléments, les bordures et les tailles devaient être dans une description explicite HTML.
En conséquence, le développement de grands sites Web devient un processus long et coûteux, car des informations de style sont ajoutées à plusieurs reprises à chaque page du site Web.
Pour résoudre ce problème, le World Wide Web Consortium (W3C) a introduit CSS en 1996 et a maintenu ses standards. CSS vise à réaliser la séparation de la présentation et du contenu. Les concepteurs Web peuvent désormais déplacer les informations de formatage d'une page Web dans une feuille de style distincte, ce qui rend le balisage HTML plus simple et plus facile à gérer.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.






