 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les polices CSS à espacement fixe ?
Quelles sont les polices CSS à espacement fixe ?
Quelles sont les polices CSS à espacement fixe ?
Les polices CSS monospace incluent Menlo, Monaco, Courier New, monospace, etc. Les polices monospace font référence à la même largeur que chaque caractère occupe sous la même taille de police.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandations associées : "Tutoriel vidéo CSS"
Police monospace (anglais et chiffres et symboles)
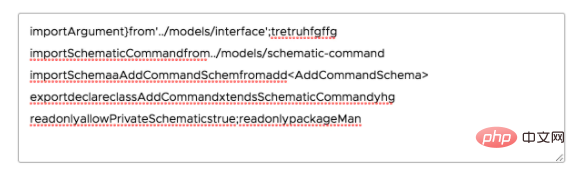
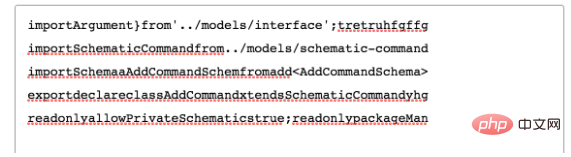
1. Source du problème
Il y a une zone de texte dans le projet qui nécessite la saisie d'un grand nombre de caractères. L'effet est comme indiqué ci-dessous. Chaque ligne a un caractère de nouvelle ligne. Et le nombre de caractères par ligne est le même.

En fait, le nombre de caractères dans chaque ligne est le même, l'affichage n'est pas assez convivial, et la fin n'est pas alignée. Si vous souhaitez l'effet suivant, alignez l'extrémité.

Réponse : Utilisez des polices monospaces
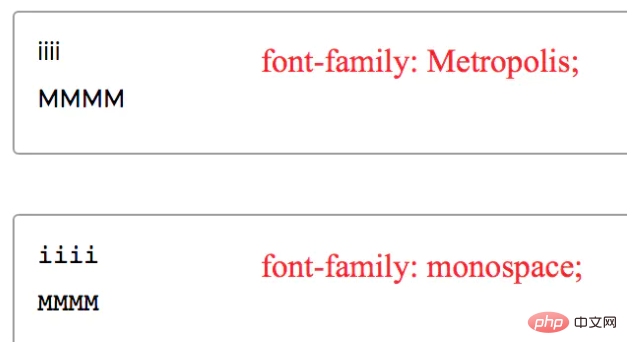
2. Qu'est-ce que les polices monospaces
Les polices monospaces font référence à la même police Sous -sieze, chacune le caractère occupe la même largeur. Les caractères carrés orientaux sont généralement à espacement fixe, mais pas nécessairement les caractères anglais, par exemple :

3 Quelles sont les polices à espacement fixe
Les polices à espacement fixe ont une plus grande largeur ? , a l'air plus confortable. Habituellement utilisé pour afficher le code source du programme, etc. Les polices monospaces couramment utilisées incluent
Menlo, Monaco, « Courier New », monospace, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Comment sélectionner un élément enfant avec l'élément de nom de première classe via CSS?
Apr 05, 2025 pm 11:24 PM
Lorsque le nombre d'éléments n'est pas fixé, comment sélectionner le premier élément enfant du nom de classe spécifié via CSS. Lors du traitement de la structure HTML, vous rencontrez souvent différents éléments ...
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Comment faire une barre de progression avec H5
Apr 06, 2025 pm 12:09 PM
Créez une barre de progression à l'aide de HTML5 ou CSS: créez un conteneur de barre de progression. Définissez la largeur de la barre de progression. Créez des éléments internes de la barre de progrès. Définit la largeur des éléments internes de la barre de progression. Utilisez la bibliothèque JavaScript, CSS ou Progress Bar pour afficher les progrès.
 Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Comment compatible avec l'omission de débordement multi-lignes sur le terminal mobile?
Apr 05, 2025 pm 10:36 PM
Problèmes de compatibilité du débordement multi-rangs sur le terminal mobile omis sur différents appareils Lors du développement d'applications mobiles à l'aide de Vue 2.0, vous rencontrez souvent la nécessité de déborder de texte ...
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Comment régler la bordure de la table H5
Apr 06, 2025 pm 12:18 PM
Dans HTML, définissez les bordures de la table H5 via CSS: introduisez une feuille de style CSS, style la bordure en utilisant les attributs de bordure (y compris les sous-propriétés de la largeur de la bordure, de la bordure et de la bordure des bordures) et appliquez le style aux éléments de la table. De plus, des styles de frontières spécifiques peuvent être définis, tels que la frontière, la frontière droite, la frontière et la frontière-gauche.
 Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Comment résoudre le problème de compatibilité H5
Apr 06, 2025 pm 12:36 PM
Les solutions aux problèmes de compatibilité H5 comprennent: l'utilisation de conception réactive qui permet aux pages Web d'ajuster les dispositions en fonction de la taille de l'écran. Utilisez des outils de test de croisement pour tester la compatibilité avant la libération. Utilisez Polyfill pour fournir un support pour les nouvelles API pour les navigateurs plus âgés. Suivez les normes Web et utilisez du code efficace et des meilleures pratiques. Utilisez des préprocesseurs CSS pour simplifier le code CSS et améliorer la lisibilité. Optimiser les images, réduire la taille de la page Web et accélérer le chargement. Activez HTTPS pour assurer la sécurité du site Web.





