Comment aligner des mots et des images en CSS
Jan 06, 2021 am 09:17 AMComment aligner les mots et les images en CSS : 1. Alignez les mots et les images en ajoutant « vertical-align:middle ; » en CSS ; 2. Alignez les mots et les images en définissant une image d'arrière-plan dans l'alignement CSS 3 ; . Mettez le texte et les images dans différents divs pour aligner les mots et les images.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo CSS"
Dans le code HTML, vous devez parfois ajouter une icône à côté du texte.
Par défaut, l'image est alignée en haut et le texte est aligné en bas. Par conséquent, l'image est généralement haute et le texte est bas, et ne peut pas être aligné horizontalement au milieu.
Il existe trois méthodes courantes : 1. En ajoutant "vertical-align:middle;" au CSS ; 2. Si l'image est une image d'arrière-plan, vous pouvez définir l'image d'arrière-plan en CSS ; et des images dans différents divs. Les trois méthodes ci-dessus peuvent toutes afficher des images et du texte sur la même ligne. Utilisons des exemples pour les appliquer ci-dessous.
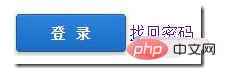
1. Ajoutez l'attribut "vertical-align:middle"
Nous utilisons "login" comme exemple dans des situations réelles, transformons "login" en image et définissons "récupérer le mot de passe". Le code html écrit est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div >
<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="" style="max-width:90%"><a href="">找回密码</a>
</div>
</body>
</html>Image d'effet :

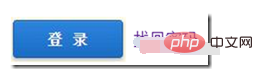
2. Définissez l'image comme image de fond
Si notre image S'il s'agit d'une image de fond, vous pouvez utiliser "background" en css pour définir l'image. Le code html est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密码</a>
</div>
</body>
</html>Rendu :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt=""></div>
<div><a href="">找回密码</a></div>
</div>
</body>
</html>
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?












