Comment lier des fichiers CSS en HTML dans DW
Comment lier des fichiers CSS en dw en html : créez d'abord un site dans le logiciel dw et créez un nouveau dossier CSS et un fichier html dans le site ; puis cliquez sur [CSS Designer] dans le coin supérieur droit et sélectionnez Bon dossier CSS ; ajoutez-le enfin et définissez-le sur [Lien] et cliquez sur le bouton [OK].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version dreamweaverCC 2020&&html5&&css3, ordinateur Dell G3.
Recommandé : "Tutoriel Dreamweaver", "Tutoriel vidéo CSS"
Comment dw lie-t-il les fichiers CSS en HTML ?
1. Créez d'abord un site dans le logiciel et créez un nouveau dossier CSS et un fichier html dans le site. (Vous pouvez cliquer ci-dessous pour citer votre expérience et voir comment créer un site)

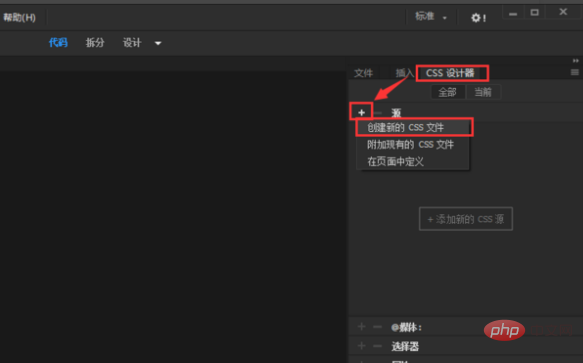
2. Cliquez sur [CSS Designer] dans le coin supérieur droit, puis cliquez sur le signe [+ ] ci-dessous, puis sélectionnez [Créer un nouveau fichier CSS].

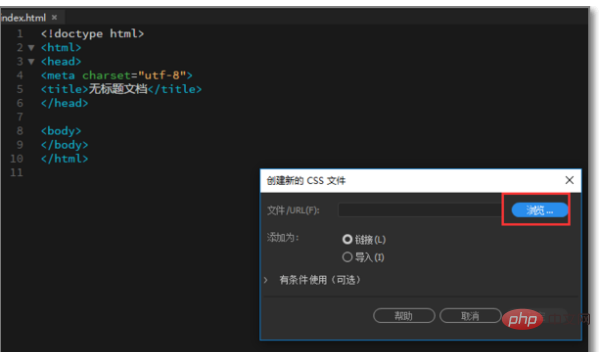
3. Dans la fenêtre de création, cliquez sur le bouton [Parcourir].

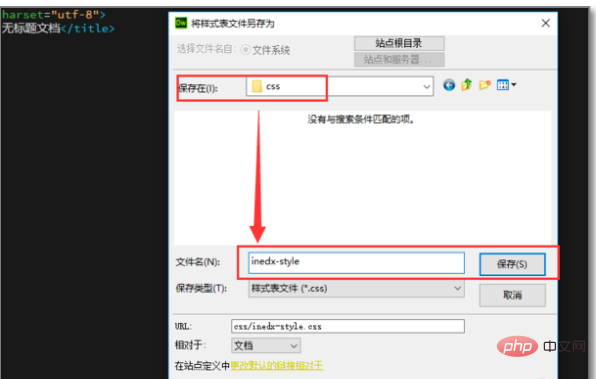
4. Sélectionnez ensuite le dossier déjà créé nommé CSS dans le site, puis saisissez le nom du CSS que vous souhaitez créer (doit être en anglais), et cliquez sur [ Sauvegarder] 】.

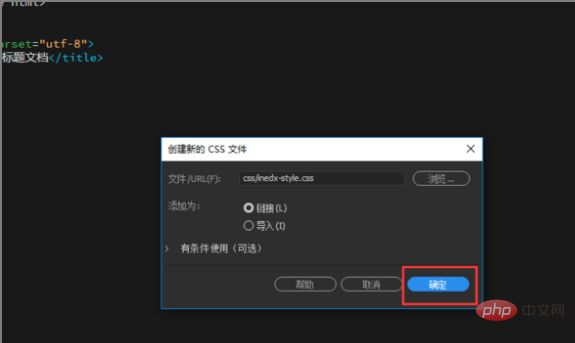
5. Ensuite, définissez Ajouter comme sur [Lien] et cliquez sur le bouton [OK].

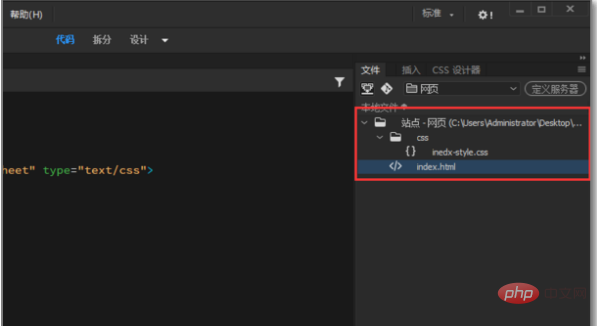
6. Une fois l'ajout terminé, vous pouvez voir le fichier de feuille de style CSS nouvellement créé sous le dossier CSS du site à droite.

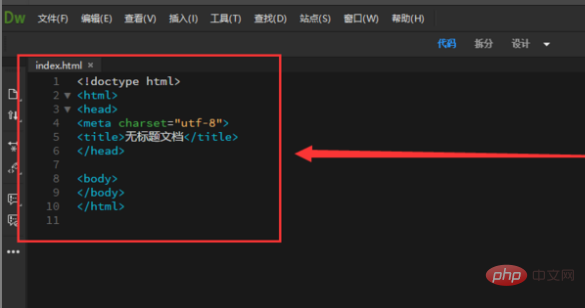
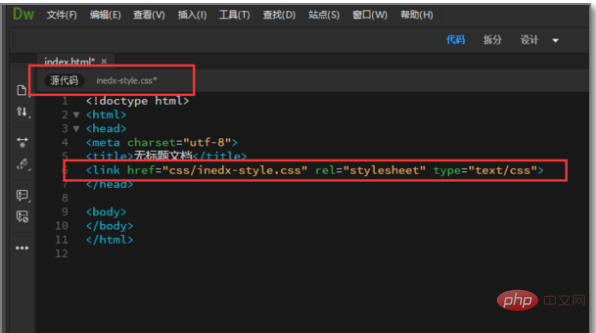
7. Dans la balise [head] à gauche, il y a une ligne de code supplémentaire reliant au fichier CSS. La feuille de style liée est également visible dans la balise de l'onglet supérieur.

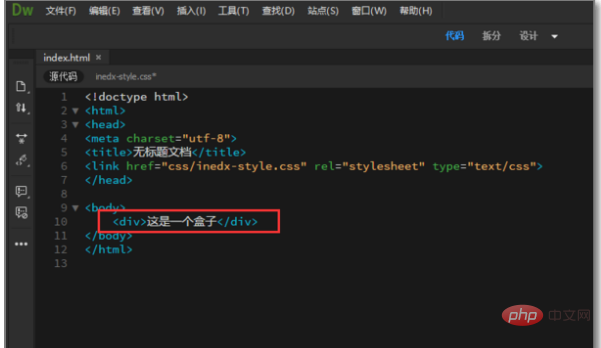
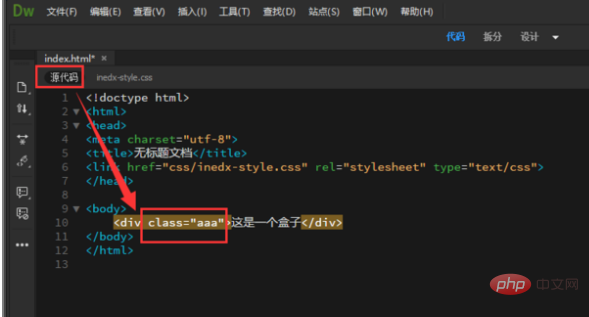
8. Ensuite, écrivez une page Web simple pour voir si la feuille de style CSS est liée avec succès. Ouvrez la page d'édition de la page Web HTML et entrez un div dans la balise [body]. Comme indiqué ci-dessous :

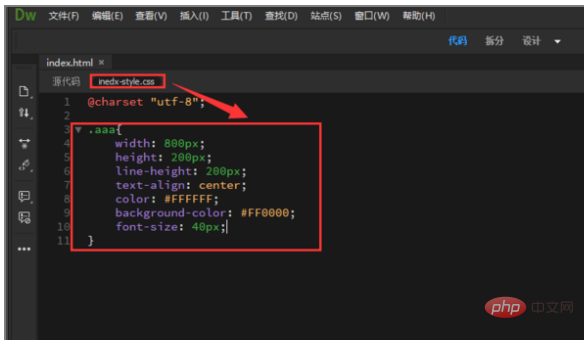
9. Sélectionnez ensuite la feuille de style CSS que vous venez de créer dans la balise de l'onglet supérieur, et écrivez un style dans la feuille de style, nommé [aaa], et Enregistrez la feuille de style [touche de raccourci Ctrl+S].

10. Revenez ensuite à la page d'édition html, introduisez la classe dans la balise div, saisissez le nom du style qui vient d'être écrit [aaa] et enregistrez la page web [touche de raccourci Ctrl+S 】.

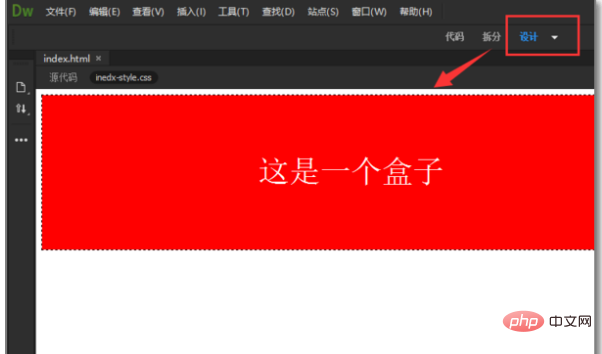
11. Cliquez sur le bouton de conception en haut pour voir l'effet en temps réel.

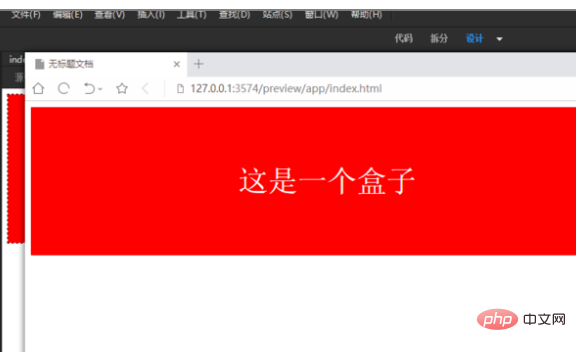
12. Vous pouvez également appuyer sur la touche de raccourci F12 pour l'ouvrir directement avec un navigateur pour voir l'effet réel. Cela prouve qu'il n'y a aucun problème à lier notre CSS au HTML.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.




