Eclipse prend-il en charge Vue ?
Eclipse prend en charge vue, et vous pouvez développer Vue en installant le plug-in CodeMix ; méthode d'installation : 1. Sélectionnez "Aide" -> "Eclipse MarketPlace" ; 2. Entrez vue dans la zone de recherche, recherchez le plug-in codeminx, puis cliquez sur installer. Installez-le simplement.

L'environnement d'exploitation de ce tutoriel : système Windows10, version Eclipse2020&&vue2.9.6, ordinateur Dell G3.
Recommandations associées : "tutoriel vue.js"
eclipse prend en charge vue, et vous pouvez développer Vue en installant le plug-in CodeMix.
CodeMix est un plug-in pour Eclipse qui déverrouille diverses technologies pour les extensions complémentaires VS Code et Code OSS, prend en charge diverses langues et possède vos fonctionnalités préférées dans Webclipse (y compris Terminal avec Live Preview + et CodeLive). De plus, CodeMix est également compatible avec les IDE et outils basés sur Eclipse (tels que MyEclipse, Spring Tools Suite et JBoss Tools), permettant aux utilisateurs de continuer à travailler dans l'environnement auquel ils sont habitués.
Étapes :
1. Installez node.js et npm
1. Installez
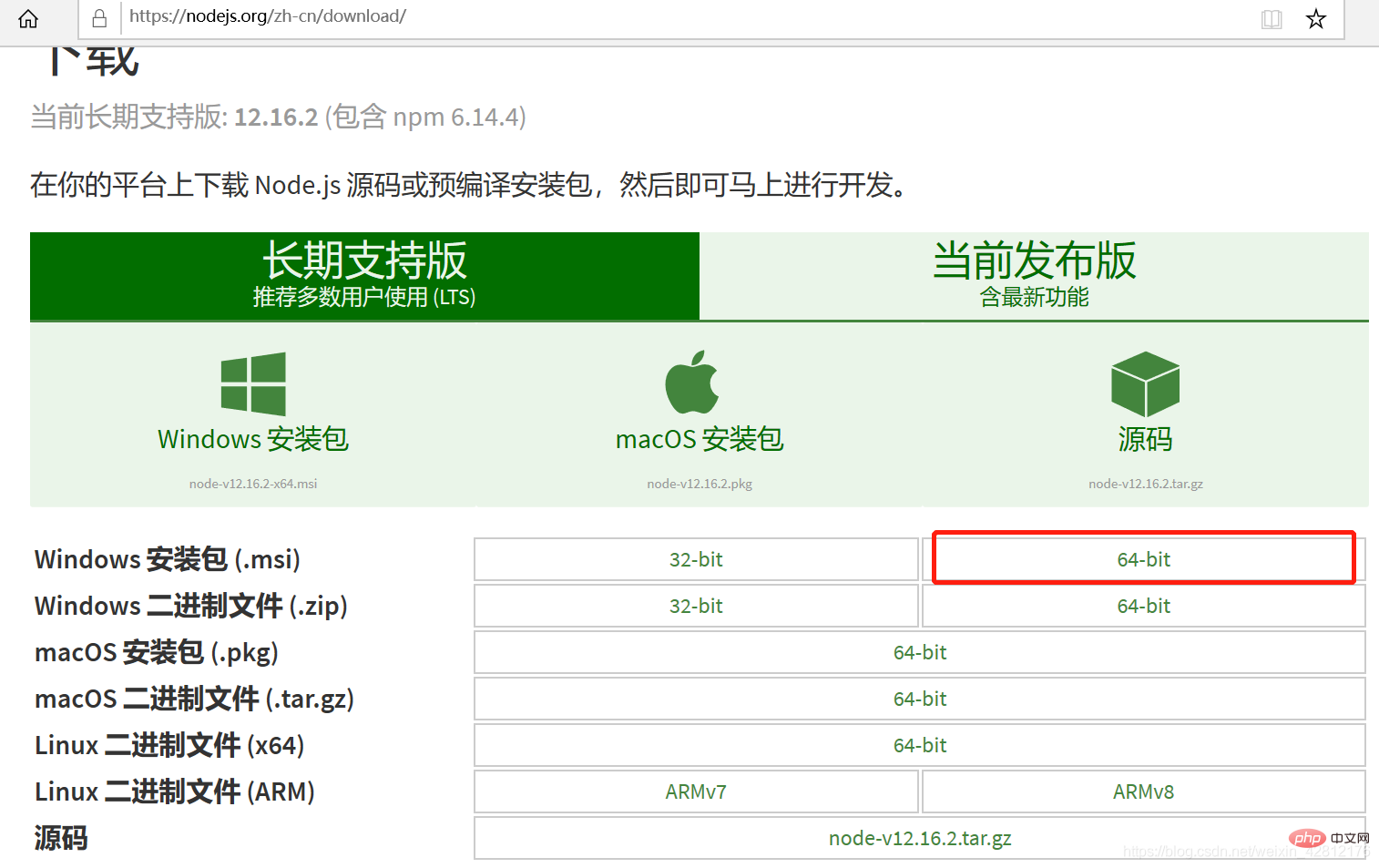
et téléchargez-le directement depuis le site officiel. Site Web. Sélectionnez la version dont vous avez besoin, choisissez généralement celle ci-dessous pour Windows

Cliquez sur le programme téléchargé, cliquez sur "suivant" pour installer, 
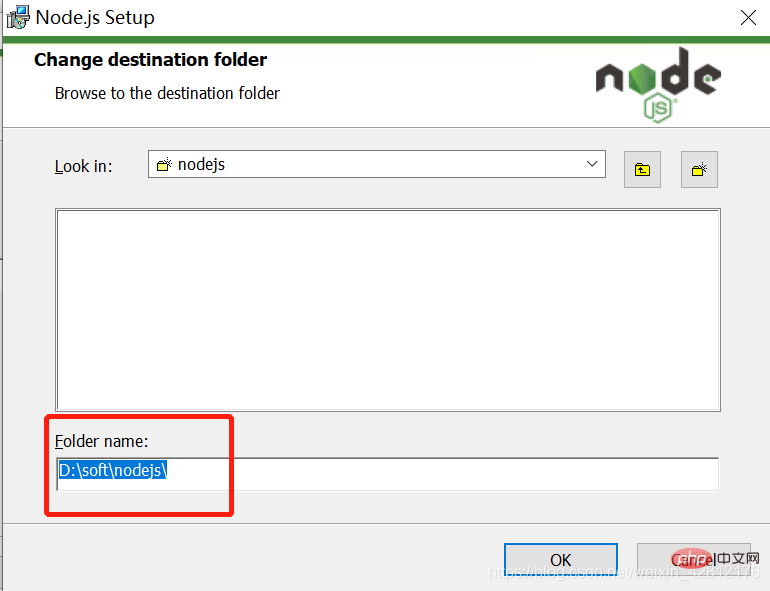
Remarque. que vous pouvez modifier le chemin d'installation en fonction de vos besoins. Ensuite, continuez jusqu'à l'installation. Installation terminée terminer
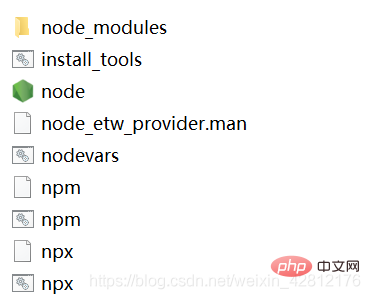
Une fois l'installation terminée, le répertoire s'affiche : 
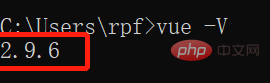
Vous pouvez vérifier si l'installation a réussi via la ligne de commande : saisie au clavier [win+ R] entrée : cmd, appuyez sur Entrée, entrez la commande :
node -v npm -v
pour afficher le numéro de version installé

Remarque : lors de l'installation du nœud, npm a également été installés, et maintenant ils sont tous ensemble.
2. Configuration des variables d'environnement : le but de la configuration des variables d'environnement est d'empêcher le package npm d'être placé sur le lecteur C et d'occuper l'espace du lecteur C à l'avenir, nous mettons donc généralement le chemin complet du module et le chemin du cache dans le dossier nodejs
Nouveau dossier :
node_global Téléchargement et stockage du package global
node_cache node cache 
Définissez le chemin npm et ouvrez l'entrée cmd :
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

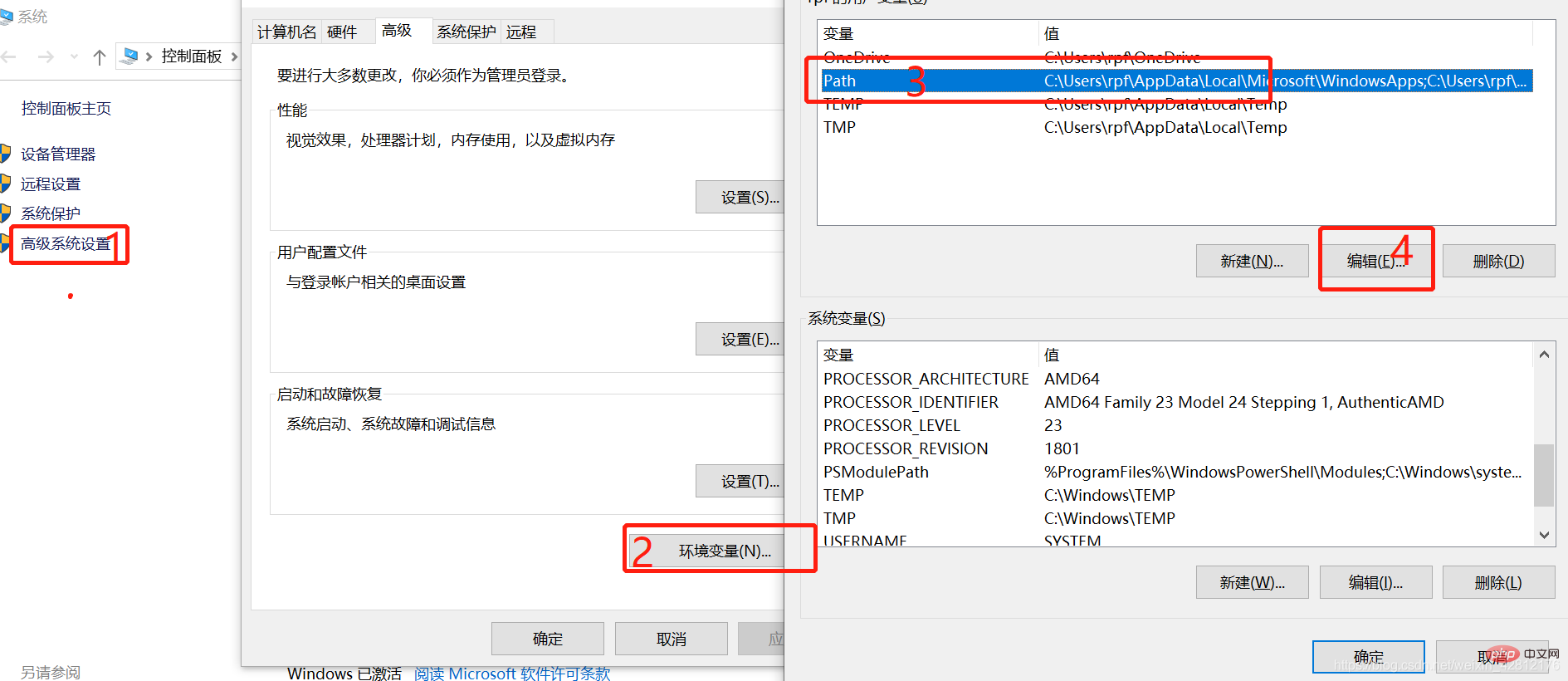
Puis définissez la variable d'environnement :
Modifiez le chemin de la variable utilisateur en : D:softnodejsnode_global


modifié en :

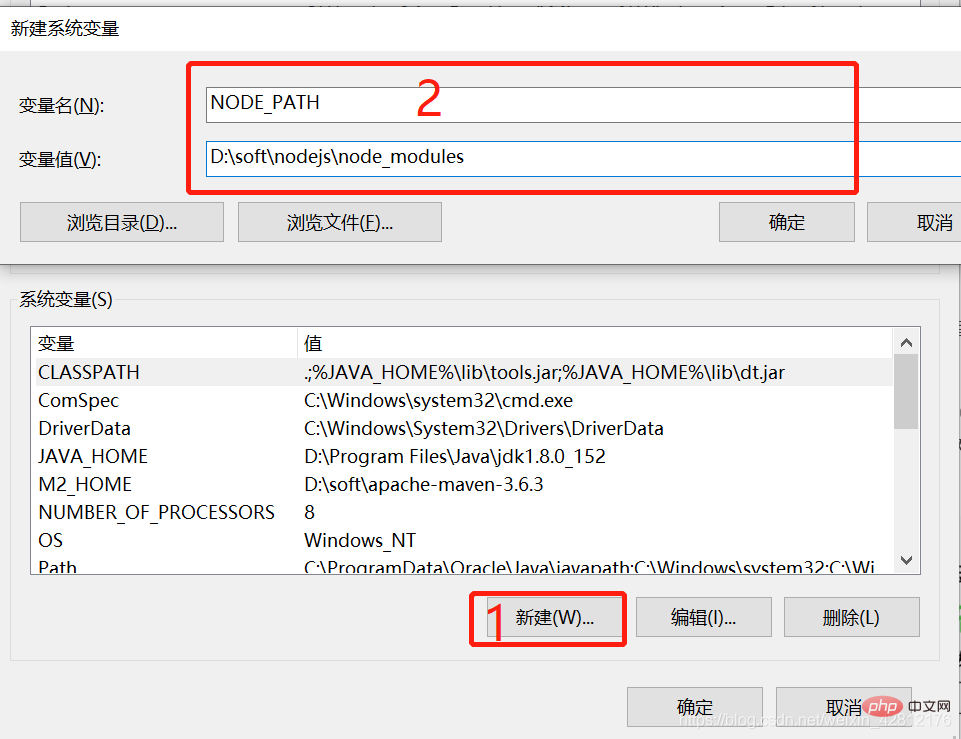
Variables système cliquez sur Nouveau, NODE_PATH, la valeur de la variable est :D:softnodejsnode_modules

Enfin, n'oubliez pas de cliquer sur OK.
Jusqu'à présent, l'environnement de nœud a été installé et le gestionnaire de packages npm est également disponible. Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, npm ne parvient souvent pas à installer les packages dépendants, nous avons donc également besoin du. image domestique de npm----cnpm.
Notez ce qui suit. Si une erreur se produit pendant le processus d'installation, vous pouvez essayer la commande plusieurs fois, ou vous pouvez fermer la fenêtre de commande et la rouvrir. gros écueil, cela ne fonctionne pas en ligne. Vous devez passer à la 4g et réessayer. Ce sont des problèmes que j’ai personnellement vécus.
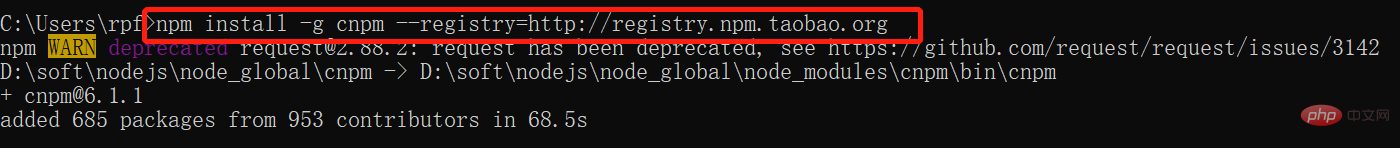
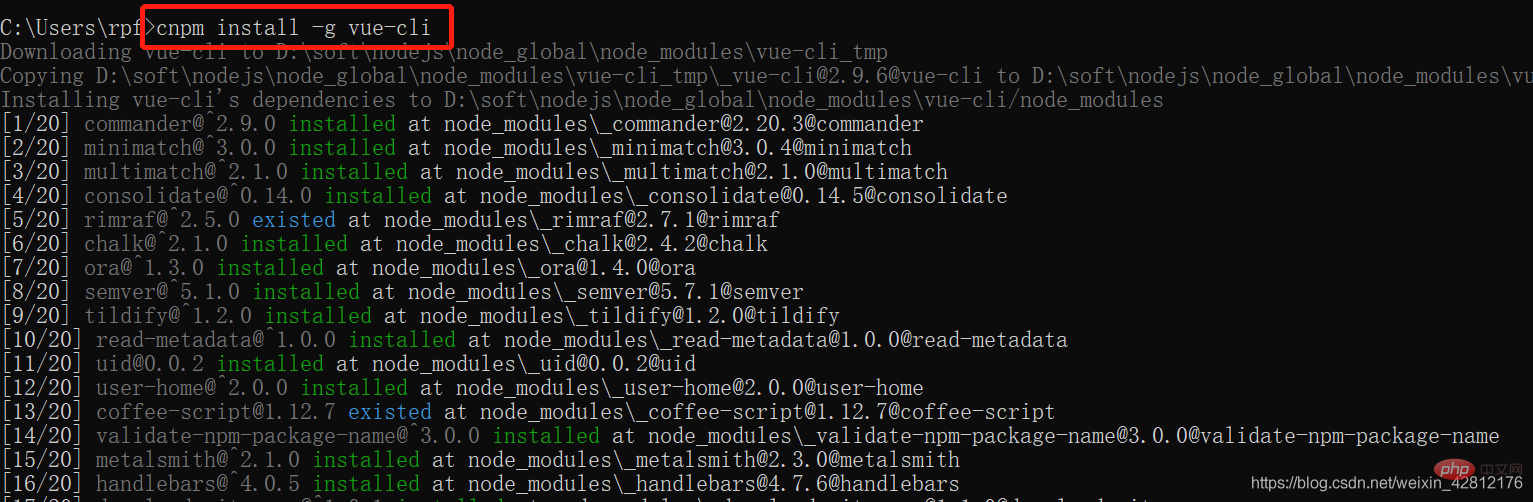
Entrez npm install -g cnpm --registry=http://registry.npm.taobao.org dans la ligne de commande, puis attendez. Si aucune erreur n'est signalée, l'installation est réussie
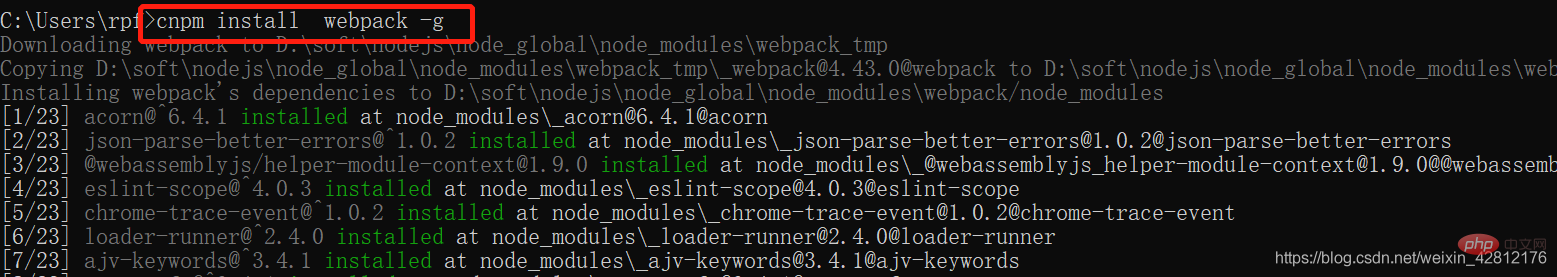
<.>



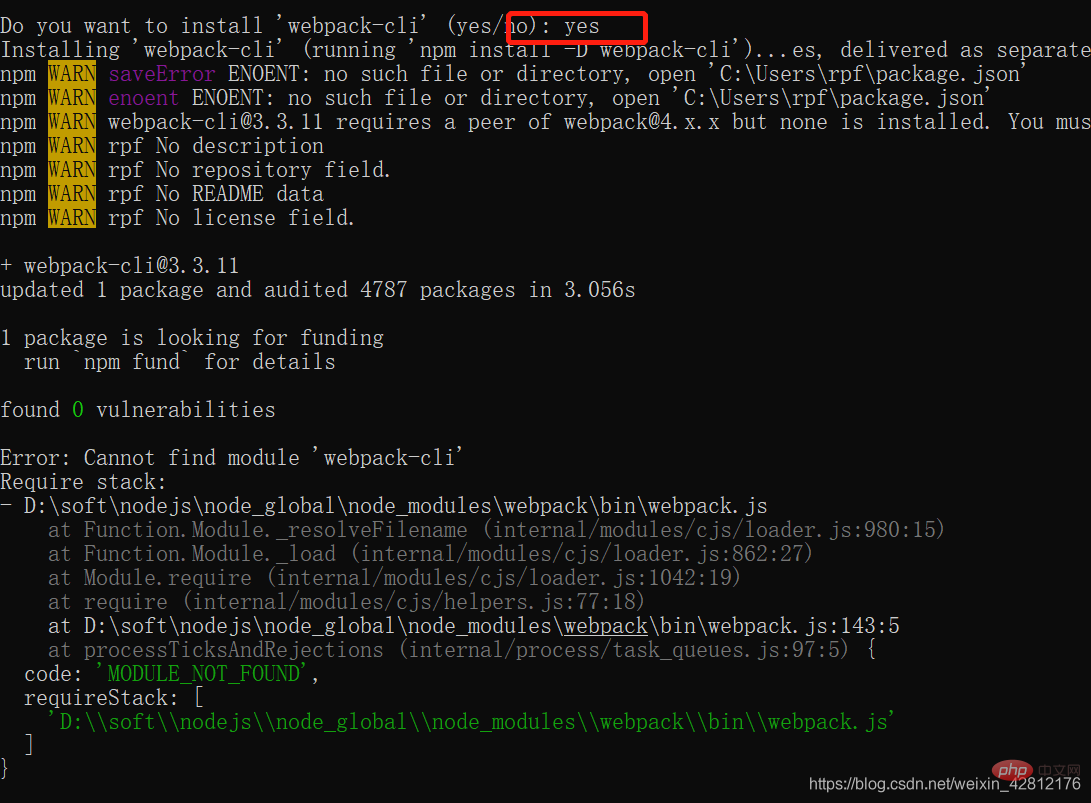
webpack -v - Teste si l'installation a réussi. Entrez ensuite oui - les ressources seront téléchargées automatiquement.

Testez un petit projet :
Créez un nouveau dossier sous le dossier nodejs installé : nodeTest
cmd windowswitching Go dans le dossier et exécutez la commande : vue init webpack firstApp – initialiser un projet complet
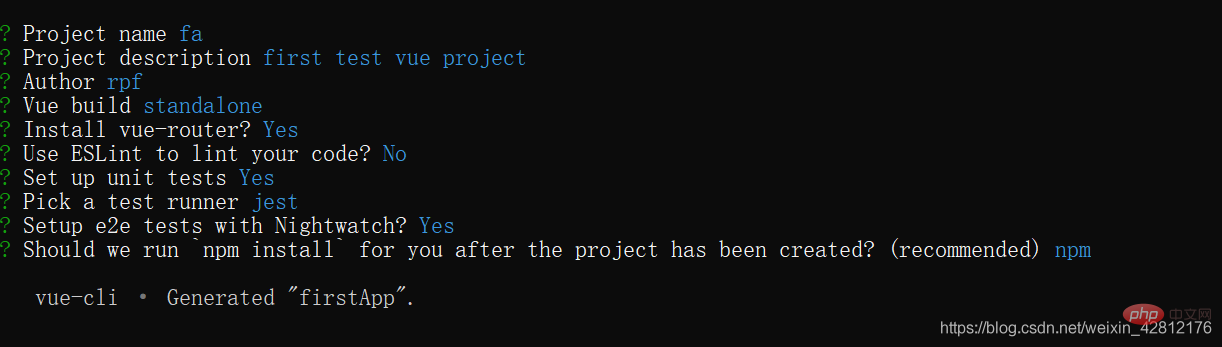
Entrez les informations du projet en fonction des invites. Vous pouvez rechercher vous-même la signification spécifique. .

Créé avec succès !

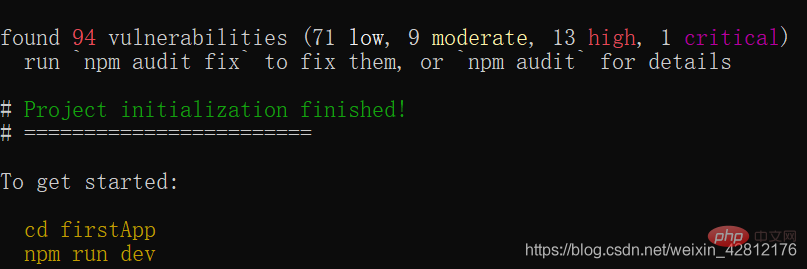
cd firstApp - Entrez dans le projet
Exécutez cnpm install - installez les dépendances
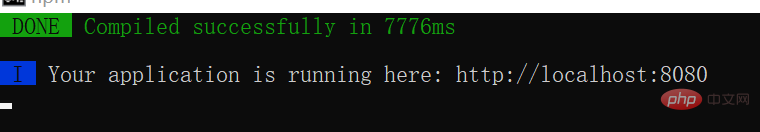
Enfin, exécutez npm run dev pour démarrer le projet !

2. Installez le plug-in vue
Compatible avec la version Eclipse 2020
Première préparation :
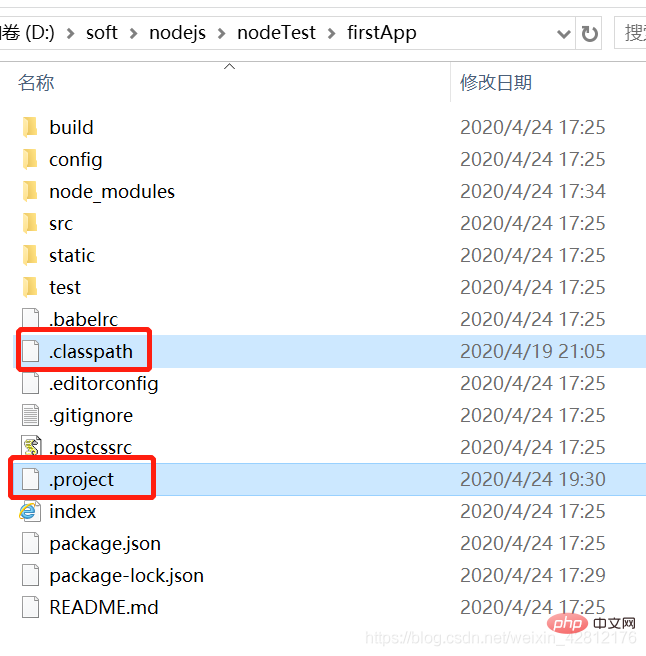
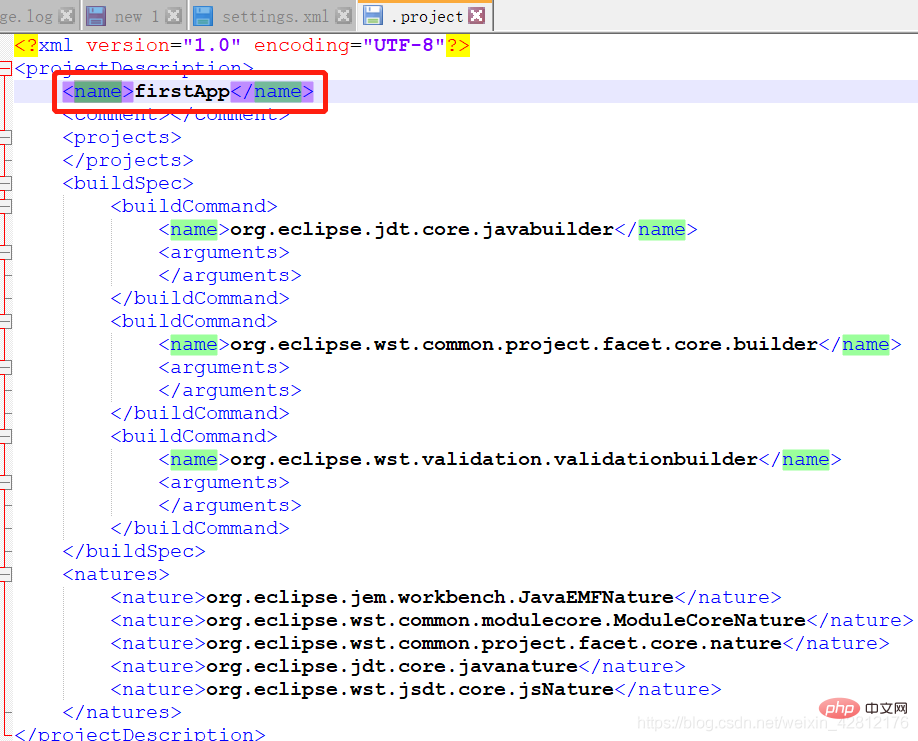
Tout ce que vous voulez Trouvez deux fichiers dans l'espace de travail : .classpath et .project, copiez-les dans le projet nouvellement construit firstApp, 
et ouvrez le fichier .project et modifiez le nom du contenu du fichier avec le nom du projet firstApp

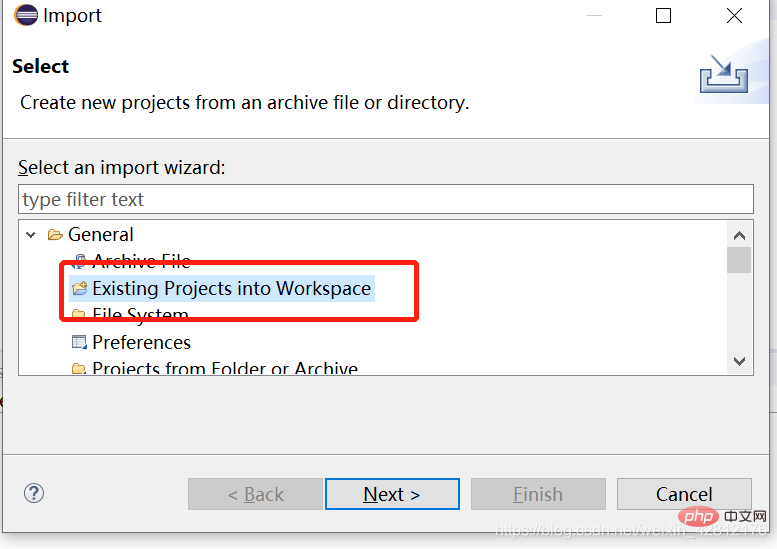
Ouvrez Eclipse, importez un fichier-sélectionnez celui ci-dessous
 Cliquez sur suivant, puis sélectionnez le projet créé firstApp, cochez
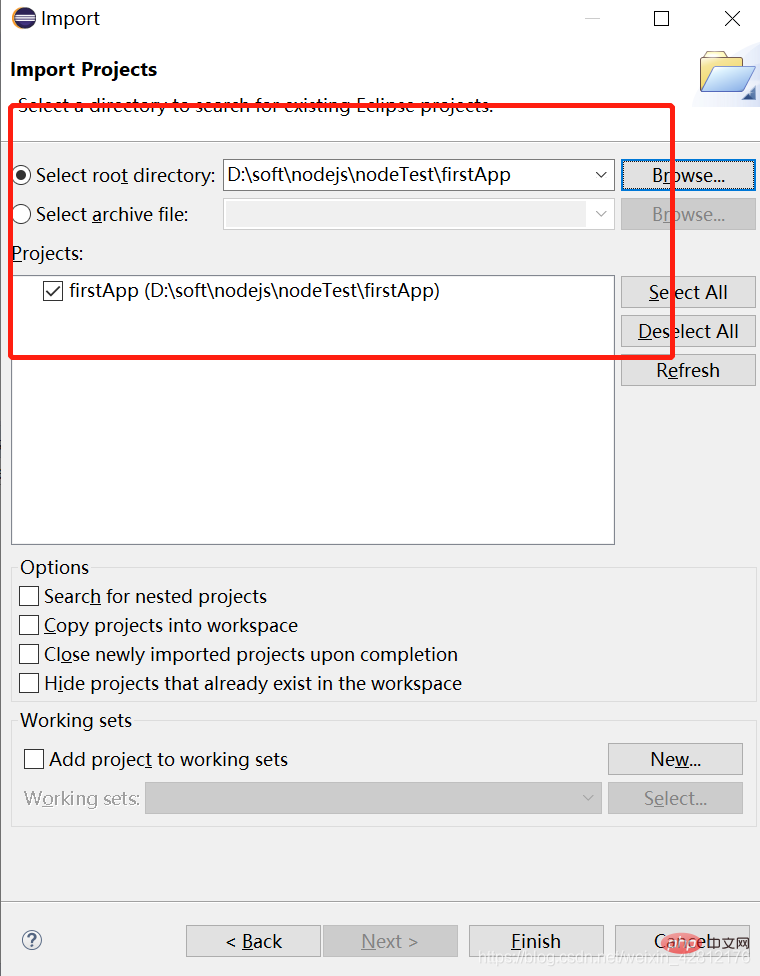
Cliquez sur suivant, puis sélectionnez le projet créé firstApp, cochez

Enfin terminer
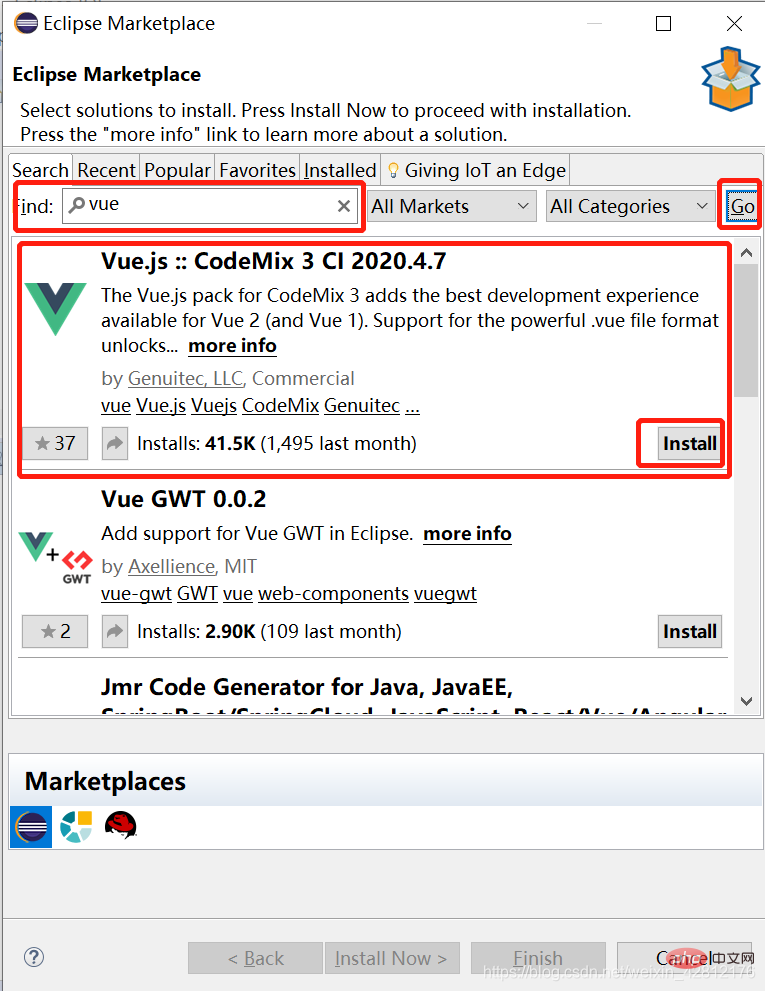
L'étape suivante consiste à installer le plug-in vue dans Eclipse
Aide-Eclipse Marketplace... Recherchez simplement vue et sélectionnez l'installation (en raison de problèmes de vitesse du réseau) L'installation peut échouer, réessayez)

Une fois l'installation terminée, redémarrez et tout ira bien !
La dernière étape consiste à le tester
Dans le navigateur, saisissez la commande saisie dans la fenêtre de commande ci-dessus : npm run dev L'URL renvoyée après : http://localhost:8080


Ensuite, vous pouvez commencer l'encodage. . .
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.






