 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à la création d'une salle de discussion simple avec node.js
Introduction à la création d'une salle de discussion simple avec node.js
Introduction à la création d'une salle de discussion simple avec node.js
Comment créer une salle de discussion simple en utilisant nodejs ? L’article suivant vous le présentera. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vidéo nodejs"
Je viens de commencer à apprendre js. websocket pour implémenter un système de salle de discussion en ligne simple (groupe de discussion).
Cet article convient aux débutants.
Sans plus attendre, commençons.
Dans l'architecture B/S, si nous voulons obtenir une donnée, nous devons demander au serveur, puis le serveur répond. Donc si notre client n'envoie pas de requête, le serveur prendra-t-il l'initiative d'envoyer quelque chose à notre client (navigateur) ?
La réponse est non, le client et le serveur se connectent via le protocole TCP/IP, puis demandent la connexion via le protocole HTTP. Le protocole HTTP est un protocole requête-réponse, et c'est un protocole sans état, c'est-à-dire qu'il n'y a aucune relation entre chaque requête et réponse.
Et de quoi avons-nous besoin pour notre salon de discussion ?
1. Envoyer un message 2. Recevoir un message
En réception d'un message : un client envoie un message au serveur, le serveur reçoit le message, et ensuite prend l'initiativeEnvoyer à un autre client.
Le HTTP ne peut donc pas répondre à nos exigences. Ici, nous utiliserons le protocole socket. Lorsque le serveur et le client sont connectés, les deux sont toujours prêts à envoyer et à recevoir des messages.
Téléchargez d'abord le module socket.io dans npm (node.js doit être installé au préalable). Ouvrez cmd.

(J'ai créé un dossier de discussion node.js et les fichiers y sont placés)
Ensuite, commencez à écrire notre code serveur et à créer des fichiers server.js .
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});Ensuite, commencez à écrire le client.
Comme notre serveur utilise socket.io, le service correspondant à socket.io doit être utilisé dans le client. Ici, j'ai directement introduit un fichier js.
Créez le fichier client.html.
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>À ce stade, la partie code est terminée. Ensuite, ouvrez cmd et exécutez notre fichier.

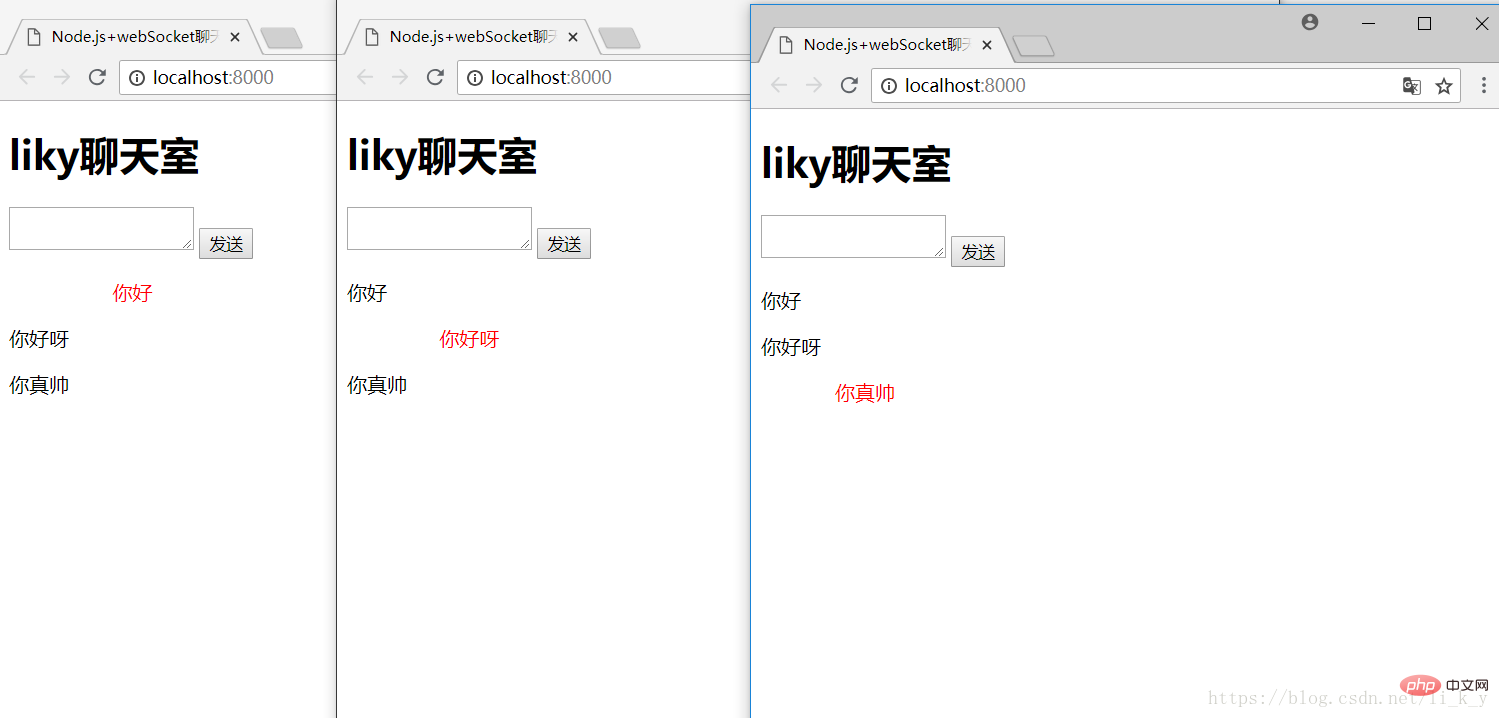
Vous pouvez ouvrir le navigateur maintenant pour voir l'effet. Ouvrez le navigateur et visitez l'adresse http://localhost:8000/. Ouvrez quelques pages supplémentaires pour essayer l'effet.

De cette façon, un simple salon de discussion local est complété. Vous pouvez le transférer sur le serveur et discuter avec d’autres (j’écrirai plus à ce sujet quand j’aurai le temps).
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Durant cette période, je développais un service HTML dynamique commun à toutes les catégories de documents Tencent. Afin de faciliter la génération et le déploiement des accès aux différentes catégories, et pour suivre la tendance de migration vers le cloud, j'ai envisagé d'utiliser Docker pour corriger. contenu du service et gérer les versions des produits de manière unifiée. Cet article partagera l'expérience d'optimisation que j'ai accumulée en train de servir Docker pour votre référence.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à





