12 questions d'entretien classiques sur Angular

Angular En tant que framework front-end le plus populaire à l'heure actuelle, il est généralement bien accueilli par les développeurs front-end. Que vous soyez nouveau dans Angular ou développeur ayant une certaine expérience en développement Angular, comprendre les 12 questions d'entretien classiques de cet article sera un excellent moyen de comprendre et d'apprendre en profondeur les connaissances et les concepts d'Angular 2.
Dans cet article, nous serons exposés à de nombreux concepts importants d'Angular 2, ainsi qu'à du matériel de lecture approfondi et à des tests d'auto-examen permettant à chacun d'évaluer sa compréhension d'Angular.
Tutoriels associés recommandés : "Tutoriel angulaire"
Problèmes classiques angulaires et lecture étendue
1. Veuillez expliquer quels sont les hooks du cycle de vie des applications Angular 2 ?
Les composants/directives Angular 2 ont des événements de cycle de vie, qui sont gérés par @angular/core. @angular/core crée le composant, le restitue, puis crée et restitue ses descendants. Lorsque les propriétés de liaison de données de @angular/core changent, la gestion change, détruisant son modèle avant de le supprimer du DOM. Angular fournit un ensemble de hooks de cycle de vie (événements spéciaux) qui peuvent être intégrés au cycle de vie et effectuer des opérations en cas de besoin. Le constructeur est exécuté avant tous les événements du cycle de vie. Chaque interface possède une méthode hook préfixée par ng. Par exemple, la méthode OnInit de l'interface ngOnint, cette méthode doit être implémentée dans le composant.
Certains événements sont applicables aux composants/directives, tandis que quelques événements ne sont applicables qu'aux composants.
- ngOnChanges : répond lorsque Angular définit ses propriétés liées aux données qui reçoivent les valeurs d'objet actuelles et précédentes.
- ngOnInit : Après le premier déclencheur ngOnChange, initialisez le composant/la directive. Il s'agit de la méthode la plus couramment utilisée pour récupérer les données d'un modèle à partir d'un service backend.
- ngDoCheck : détecte et exécute lorsque le contexte angulaire change. Sera appelé à chaque fois que la détection de changement est exécutée.
- ngOnDestroy : effacé avant qu'Angular ne détruise la directive/le composant. Désabonnez-vous des observables et désengagez les gestionnaires d’événements pour éviter les fuites de mémoire.
Hooks spécifiques au composant :
- ngAfterContentInit : le contenu du composant a été initialisé
- ngAfterContentChecked : en dehors d'Angular, vérifie les liaisons projetées dans sa vue Après le contenu .
- ngAfterViewInit : After Angular crée la vue du composant.
- ngAfterViewChecked : After Angular vérifie la liaison de la vue du composant.
2. Quels sont les avantages d'utiliser Angular 2 par rapport à Angular 1 ?
Angular 2 est une plateforme, pas seulement un langage
-
Meilleures vitesses et performances
Injection de dépendances plus simple
Modulaire, multiplateforme
Avec les avantages d'ES6 et Typescript.
Routage flexible avec fonction de chargement paresseux
Plus facile à apprendre
3. Comment fonctionne le routage dans Angular 2 ?
Le routage est le mécanisme qui permet aux utilisateurs de naviguer entre les vues/composants. Angular 2 simplifie le routage et offre une flexibilité de configuration et de définition au niveau du module (chargement différé).
Une application Angular possède une seule instance du service de routeur, et chaque fois que l'URL change, la route correspondante est comparée au tableau de configuration de la route. En cas de correspondance réussie, il applique la redirection, auquel cas le routeur crée une arborescence d'objets ActivatedRoute, y compris l'état actuel du routeur. Avant la redirection, le routeur vérifiera si le nouvel état est autorisé en exécutant la garde (CanActivate). Route Guard est simplement une méthode d'interface que les routeurs exécutent pour vérifier l'autorisation d'itinéraire. Une fois la protection exécutée, elle analyse les données de routage et active l'état du routeur en instanciant les composants requis dans
Lecture approfondie :
https://www.codeproject.com/Articles/1164813/Angular-Routing
https://vsavkin.com/angular-2-router-d9e30599f9ea#.kt4z1v957
4. Qu'est-ce qu'un émetteur d'événements ? Comment ça marche dans Angular 2 ?
Angular 2 n'a pas de cycle de digestion bidirectionnel, ce qui est différent d'Angular 1. Dans Angular 2, toutes les modifications qui se produisent dans un composant sont toujours propagées du composant actuel à tous ses composants enfants. Si les modifications apportées à un composant enfant doivent être reflétées dans la hiérarchie de son composant parent, nous pouvons émettre des événements à l'aide de l'API de l'émetteur d'événements.
En bref, EventEmitter est une classe définie dans le module @angular/core et utilisée par les composants et les directives pour émettre des événements personnalisés.
@output() somethingChanged = new EventEmitter();
Nous utilisons la méthode SomethingChanged.emit(value) pour émettre l'événement. Ceci est généralement utilisé dans les setters lorsqu'une valeur de la classe a été modifiée.
Vous pouvez utiliser la méthode d'abonnement pour mettre en œuvre l'abonnement aux émissions d'événements via n'importe quel composant du module.
myObj.somethingChanged.subscribe(val) => this.myLocalMethod(val));
Lecture approfondie :
http://stackoverflow.com/questions/36076700/what-is- l'utilisation appropriée d'un-eventemitter
https://angular.io/docs/ts/latest/api/core/index/EventEmitter-class.HTML
5. Comment utiliser Codelyzer dans l'application Angular 2 ?
Toutes les applications d'entreprise suivent un ensemble de conventions et de directives de codage pour mieux conserver le code. Codelyzer est un outil open source permettant d'exécuter et de vérifier si les directives de codage prédéfinies sont respectées. Codelyzer effectue uniquement une analyse de code statique sur les projets Angular et TypeScript.
Codelyzer s'exécute sur tslint et ses conventions de codage sont généralement définies dans le fichier tslint.json. Codelyzer peut être exécuté directement via Angularcli ou npm. Des éditeurs comme Visual Studio Code et Atom prennent également en charge Codelyzer, qui ne nécessite qu'une configuration de base.
Pour configurer Codelyzer dans Visual Studio Code, nous pouvons ajouter le chemin d'accès aux règles tslint dans Fichier - > Options - >
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib"
}Code exécuté à partir de cli:ng lint.
Code exécuté à partir de npm : npm run lint
Lecture approfondie :
https :/ /github.com/mgechev/codelyzer
https://www.youtube.com/watch?v=bci-Z6nURgE
6. Qu'est-ce que le chargement paresseux ? Comment activer le chargement paresseux dans Angular 2 ?
La plupart des applications d'entreprise contiennent une variété de modules pour des analyses de rentabilisation spécifiques. Le regroupement de l’intégralité du code de l’application et son chargement créent une énorme surcharge de performances lors de l’appel initial. Le chargement différé nous permet de charger uniquement les modules avec lesquels l'utilisateur interagit, tandis que les autres sont chargés à la demande au moment de l'exécution.
Le chargement différé accélère le processus de chargement initial d'une application en divisant le code en plusieurs packages et en les chargeant à la demande.
Chaque application Angular doit avoir un module principal appelé AppModule. Le code doit être divisé en différents sous-modules (NgModules) en fonction de l'analyse de rentabilisation de l'application.
Exemple Plunkr avec le chargement différé activé :
Nous n'avons pas besoin d'importer ou de déclarer des modules de chargement différé dans le module racine.
Ajoutez l'itinéraire à l'itinéraire de niveau supérieur (app.routing.ts) et définissez loadChildren. loadChildren obtiendra le chemin absolu du dossier racine. RouterModule.forRoot() obtiendra le tableau des routes et configurera le routeur.
Importez des itinéraires spécifiques au module dans les sous-modules.
Dans la route du sous-module, spécifiez le chemin sous forme de chaîne vide "", qui est un chemin vide. RouterModule.forChild utilisera à nouveau le tableau de routes pour charger et configurer le routeur pour le composant de sous-module.
Ensuite, exportez la route const : ModuleWithProviders = RouterModule.forChild(routes);
7. 2 À quelles menaces de sécurité devons-nous prêter attention dans les applications ?
Comme tout autre client ou application Web, les applications Angular 2 doivent également suivre quelques directives de base pour atténuer les risques de sécurité. Certains d'entre eux sont :
Évitez d'utiliser/d'injecter du contenu HTML dynamique dans vos composants.
Si vous utilisez du HTML externe, c'est-à-dire depuis quelque part en dehors de la base de données ou de l'application, vous devez le nettoyer.
Ne mettez pas d'URL externes dans votre application à moins qu'elle ne soit fiable. Évitez la redirection d'URL à moins qu'elle ne soit fiable.
Envisagez d'utiliser la compilation AOT ou la compilation hors ligne.
Prévenez les attaques XSRF en restreignant les API et en choisissant des applications qui utilisent des environnements/navigateurs connus ou sûrs.
Lecture approfondie : https://angular.io/docs/ts/latest/guide/security.HTML#!#best -pratiques
8. Comment optimiser les applications Angular 2 pour de meilleures performances ?
L'optimisation dépend du type et de la taille de l'application et de nombreux autres facteurs. Mais de manière générale, lors de l'optimisation d'une application Angular 2, je considérerais les éléments suivants :
Envisagez la compilation AOT.
Assurez-vous que l'application a été regroupée, uglifiée et secouée par les arbres.
Assurez-vous que l'application ne contient pas d'instructions d'importation inutiles.
Assurez-vous que les bibliothèques tierces inutilisées ont été supprimées de l'application.
Toutes les dépendances et dépendances de développement sont clairement séparées.
Si l'application est plus grande, j'envisagerais un chargement paresseux au lieu d'une application entièrement intégrée.
Lecture approfondie :
https://medium.com/@areai51/ les-4-étapes-de-perf-tuning-pour-votre-angular2-app-922ce5c1b294#.pw4m2srmr
https://www.lucidchart.com/techblog/2016/ 05/04/angular-2-best-practices-change-detector-performance/
9. Comment implémenter un type personnalisé sans avertissements de l'éditeur ?
Dans la plupart des cas, la bibliothèque tierce est livrée avec son fichier .d.ts pour la définition du type. Dans certains cas, nous devons étendre un type existant en lui fournissant des propriétés supplémentaires, ou si nous devons définir d'autres types pour éviter les avertissements TypeScript.
Si nous devons étendre la définition de type d'une bibliothèque externe, une bonne approche est qu'au lieu d'apporter des modifications au dossier node_modules ou au dossier de typages existant, nous créons un nouveau fichier nommé dossier "Types personnalisés" pour stocker tous types personnalisés.
Pour définir les types d'objets de l'application (JavaScript/Typescript), il faut définir des interfaces et des classes d'entités dans le dossier models du module correspondant de l'application.
Pour ces cas, nous pouvons définir ou étendre le type en créant notre propre fichier ".d.ts".
Lecture approfondie :
https://www.typescriptlang.org/docs/handbook/declaration-merging .HTML
https://typescript.codeplex.com/wikipage?title=Writing%20Definition%20%28.d.ts%29%20Files
http://stackoverflow.com/questions/32948271/extend-interface-defined-in-d-ts-file
10. DOMAINE ? Comment cela aide-t-il Angular 2 à mieux fonctionner ?
Shadow DOM fait partie de la spécification HTML, qui permet aux développeurs d'encapsuler leur propre balisage HTML, leurs styles CSS et JavaScript. Shadow DOM, ainsi que d'autres technologies, permet aux développeurs de créer leurs propres balises, composants Web et API de premier niveau, comme la balise
Parce que le Shadow DOM est de nature statique et inaccessible aux développeurs, c'est un bon candidat. Parce qu'il met en cache, le DOM s'affichera plus rapidement dans le navigateur et offrira de meilleures performances. De plus, le Shadow DOM peut être relativement bien géré, tandis que les modifications apportées aux applications Angular 2 peuvent être détectées et les redessins de vues peuvent être gérés efficacement.
Lecture approfondie :
https://developer.mozilla.org/en-US/docs/Web /Web_Components/Shadow_DOM
https://glazkov.com/2011/01/14/what-the-heck-is-shadow-dom/
https://code.tutsplus.com/tutorials/intro-to-shadow-dom--net-34966
11. Qu'est-ce que Compilation AOT ? Quels sont ses avantages et ses inconvénients ?
La compilation AOT signifie Ahead Of Time compilation, dans laquelle le compilateur Angular compilera les composants et les modèles Angular en JavaScript et HTML natifs lors de la construction. Le HTML et le JavaScript compilés seront déployés sur le serveur Web afin que le navigateur puisse gagner du temps de compilation et de rendu.
Avantages :
Téléchargements plus rapides : étant donné que l'application est déjà compilée, de nombreuses bibliothèques liées au compilateur angulaire n'ont plus besoin d'être regroupées et le bundle d'application devient plus petit, de sorte que l'application se télécharge plus rapidement.
Moins de requêtes Http : si l'application n'est pas fournie pour prendre en charge le chargement différé (ou pour quelque raison que ce soit), il y aura une requête de serveur distincte pour chaque code HTML et CSS associé. Mais les applications précompilées aligneront tous les modèles et styles sur les composants, de sorte que le nombre de requêtes HTTP vers le serveur sera moindre.
Rendu plus rapide : si l'application n'est pas compilée AOT, le processus de compilation se produit dans le navigateur lorsque l'application est complètement chargée. Cela nécessite d'attendre que tous les composants requis soient téléchargés, puis d'attendre que le compilateur prenne son temps pour compiler l'application. Grâce à la compilation AOT, une optimisation peut être réalisée.
Détecter les erreurs au moment de la construction : grâce à la pré-compilation, de nombreuses erreurs au moment de la compilation peuvent être détectées, offrant ainsi une meilleure stabilité à l'application.
Inconvénients :
ne fonctionne qu'avec HTML et CSS, les autres types de fichiers nécessitent des étapes de construction préalables
-
Pas de mode veille, doit être effectué manuellement (bin/ngc-watch.js) et compiler tous les fichiers
Besoin de maintenir la version AOT des fichiers bootstrap (non requis lors de l'utilisation d'outils tels que comme cli )
Avant la compilation, des étapes de nettoyage sont requises
Lecture approfondie :https :/ /angular.io/docs/ts/latest/cookbook/aot-compiler.HTML
12. Quelle est la principale différence entre les observables et les promesses ?
De Stack Overflow est la différence :
Une promesse gère un seul événement lorsqu'une opération asynchrone se termine ou échoue.
Un Observable est similaire à un Stream (dans de nombreuses langues), permettant de transmettre zéro ou plusieurs événements lorsqu'une fonction de rappel est appelée pour chaque événement. Observable est généralement plus populaire que Promise car il fournit non seulement des fonctionnalités Promise, mais fournit également d'autres fonctionnalités. En utilisant Observable, vous pouvez gérer 0, 1 ou plusieurs événements. Vous pouvez utiliser la même API dans chaque cas. Observable est annulable, ce qui présente également des avantages par rapport à Promise. Les abonnés d'un observable peuvent se désinscrire si le résultat d'une requête HTTP au serveur ou d'une autre opération asynchrone n'est plus nécessaire, et la promesse finira par appeler un rappel de réussite ou d'échec, même si vous n'avez pas besoin de la notification ou du résultat. il fournit. Observable fournit des opérateurs de type tableau tels que map, forEach et reduction, ainsi que des opérateurs puissants tels que retry() ou replay(), qui sont très pratiques à utiliser.
Promesses vs Observables
-
Promesses :
1. Valeur unique
2. Annuler
-
Observables :
1. 🎜 >2. Annulable
3. Prise en charge des opérateurs de cartographie, de filtrage, de réduction et similaires
4 Fonctionnalités proposées dans ES 2016
5. 🎜>
6. Les membres du tableau peuvent être obtenus de manière asynchrone en fonction des changements de temps À l'heure actuelle, la version officielle d'Angular 2 a été publiée et certains produits ont également été modifiés pour la version officielle d'Angular 2. support. Parmi eux, Wijmo a répondu le plus rapidement. Wijmo a publié la version officielle de Wijmo prenant en charge Angular2 quelques heures seulement après la sortie d'Angular2. Wijmo fournit des composants Angular2 pour chaque contrôle de l'interface utilisateur. Tous les composants Angular2 fournissent un balisage entièrement déclaratif.
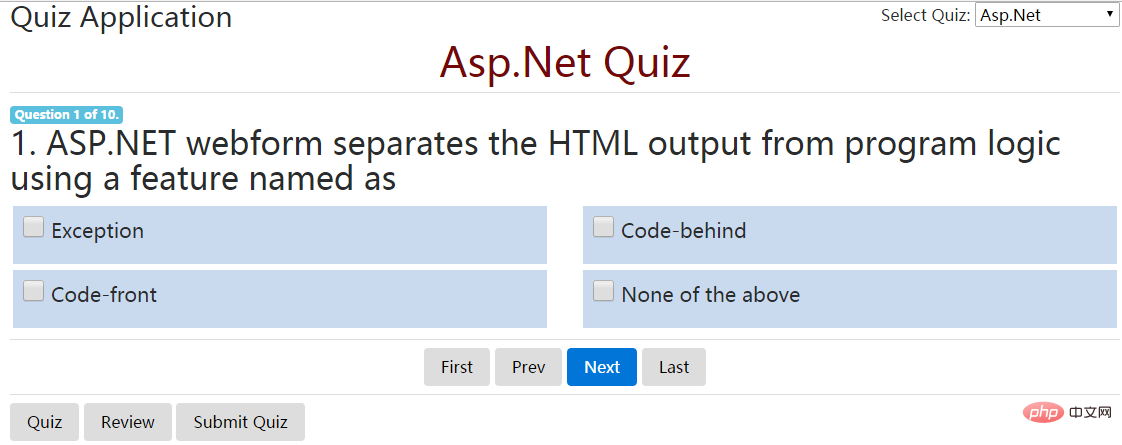
Quiz d'auto-examen Maintenant que vous connaissez Angular, voulez-vous également savoir dans quelle mesure vous le maîtrisez ? Les étudiants intéressés peuvent essayer de créer une « application de système de réponse ». Les exigences spécifiques sont :
Elle comporte trois composants : tester la vue, examiner les résultats et afficher les résultats
- Accepter json Pour demander questions dans un format prédéfini, vous pouvez envoyer du json depuis le serveur dans un format prédéfini. L'application de test Angular2 doit présenter une interface de réponse aux questions sur le client
- L'interface terminée est la suivante :
 Effet de démonstration : http://ng2-quiz.anuraggandhi.com/
Effet de démonstration : http://ng2-quiz.anuraggandhi.com/
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






