
Solution pour l'image jsp css qui ne s'affiche pas : importez d'abord l'image dans le répertoire du fichier img créé ; puis modifiez le code en CSS en "background-image: url(img/flight.jpg);"

L'environnement d'exploitation de ce tutoriel : système Windows7, version Java8.0&&css3, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo CSS"
Solution
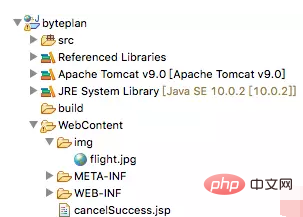
1. Tout d'abord, importez l'image dans le pré-construit. répertoire du fichier img, comme indiqué dans la figure :

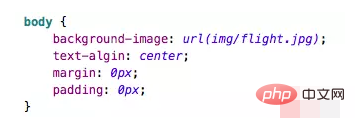
2. Puisque le dossier img et le fichier jsp sont dans le même répertoire, la partie de code en CSS doit être écrite comme ceci :

Partie principale : background-image: url(img/flight.jpg);
Les trois autres lignes n'ont pas de contenu pertinent et doivent être ignorées .
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!