
Comment copier le code CSS : appuyez d'abord sur f12 ou faites un clic droit sur "Inspecter" pour ouvrir la console du navigateur, puis cliquez sur le bouton "Sources" dans la barre de navigation en haut de la console, puis recherchez le code ; feuille de style ; enfin dans le style Dans le tableau, appuyez sur la touche de raccourci "ctrl+a" pour tout sélectionner et copier.

L'environnement d'exploitation de ce tutoriel : système Windows7, version Chrome76.0&&CSS3, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo CSS"
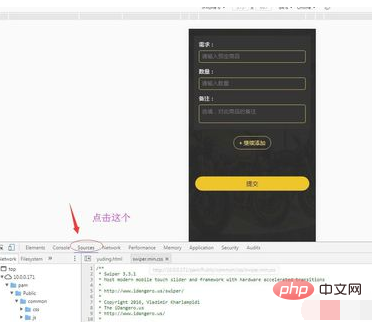
Trouvez le site Web que vous souhaitez copier. Appuyez sur f12 ou faites un clic droit pour ouvrir la console du navigateur et cliquez sur le bouton "Sources" dans la barre de navigation en haut de la console.

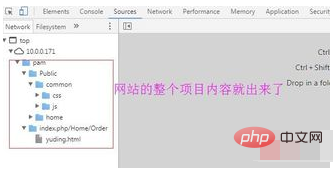
Vous pouvez voir l'intégralité du projet sur la gauche ; commencez à chercher la feuille de style

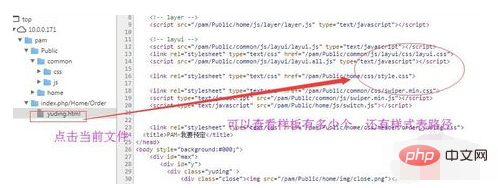
Trouver la feuille de style et double-cliquez sur Ouvrir à droite

Afficher la feuille d'échantillon dans le fichier actuel

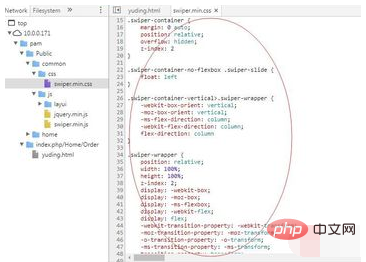
Vous pouvez tout sélectionner dans la feuille de style avec ctrl+a puis Pour copier, vous pouvez également cliquer avec le bouton droit sur la copie du nom de la table exemple copier

Vous pouvez empaqueter le style copié et ; multipliez-le par la feuille de style et nommez-le vous-même, ou vous pouvez sélectionner une sélection dans le tableau d'échantillons Le segment de style souhaité

En plus des précautions
;Faites attention au chemin de recherche
Si le projet de fichier est volumineux, il doit accéder au fichier actuel trouvé
pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!