
Méthode Jquery pour déterminer si la souris est sur l'élément : 1. Utilisez la méthode mouseover pour déterminer si la souris est sur l'élément ; 2. Utilisez la méthode mouseout pour déterminer si la souris est sur l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.9.1, ordinateur Dell G3.
Recommandé : Tutoriel jQuery
Dans jquery, vous pouvez utiliser les méthodes mouseover() et mouseout() pour déterminer si la souris est sur un élément.
jquery détermine si la souris est sur l'élément
Lorsque le pointeur de la souris est sur l'élément, l'événement mouseover se produit lorsque le pointeur de la souris s'éloigne de l'élément. , un événement mouseout se produit.
PS : contrairement aux événements mouseenter/mouseleave, les événements mouseover/mouseout seront déclenchés si le pointeur de la souris entre/quitte l'élément sélectionné ou tout élément enfant. Les événements mouseenter/mouseleave ne sont déclenchés que lorsque le pointeur de la souris entre/quitte l'élément sélectionné.
$("#aijquery").mouseover(function(){
$(".primary").text("方法二:鼠标在这个DIV元素里");
}).mouseout(function(){
$(".primary").text("方法二:鼠标不在这个DIV元素里");
});Inconvénients : lorsque la page est initialisée, c'est-à-dire lorsque la page vient d'être ouverte, elle ne peut pas être jugée. Vous ne pouvez la juger qu'après avoir déplacé une fois la souris sur le div et activé l'événement mouseover. Pour plus de détails, voir l'exemple de démonstration en ligne ci-dessus.
Exemple :
<!doctype html>
<html>
<head>
<script language="JavaScript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css"
href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body class="text-center p-5">
<DIV class="border border-danger p-5">
<Div id="aijquery" class="border border-dark p-3 alert-success">
<span class="primary border border-dark">inifo</span><br>
</Div>
</DIV>
<script language="JavaScript">
$("#aijquery").mouseover(function(){
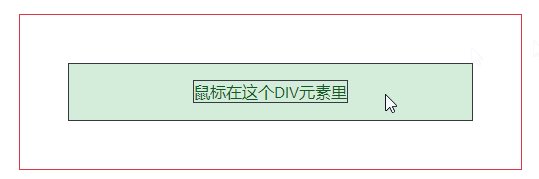
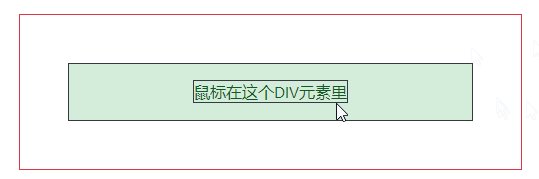
$(".primary").text("鼠标在这个DIV元素里");
}).mouseout(function(){
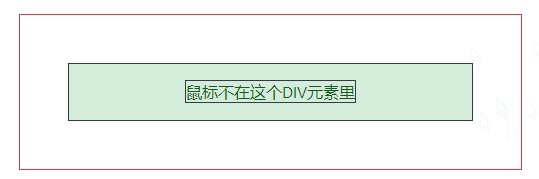
$(".primary").text("鼠标不在这个DIV元素里");
});
</script>
</body>
</html>Rendu :

Méthode mouseover()
Quand le L'événement mouseover se produit lorsque le pointeur de la souris se trouve sur un élément.
La méthode mouseover() déclenche l'événement mouseover ou ajoute une fonction qui s'exécute lorsque l'événement mouseover se produit.
Méthode mouseout()
L'événement mouseout se produit lorsque le pointeur de la souris quitte l'élément sélectionné.
La méthode mouseout() déclenche l'événement mouseout ou ajoute une fonction qui s'exécute lorsque l'événement mouseout se produit.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 fonction utilisation de la fonction
fonction utilisation de la fonction
 Comment masquer les extensions de fichiers
Comment masquer les extensions de fichiers