 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?
Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?
Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?

Objectif : utilisez l'applet WeChat pour obtenir des informations de latitude et de longitude afin d'obtenir une fonction de positionnement simple.
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Créer une seule page sous des pages telles que local
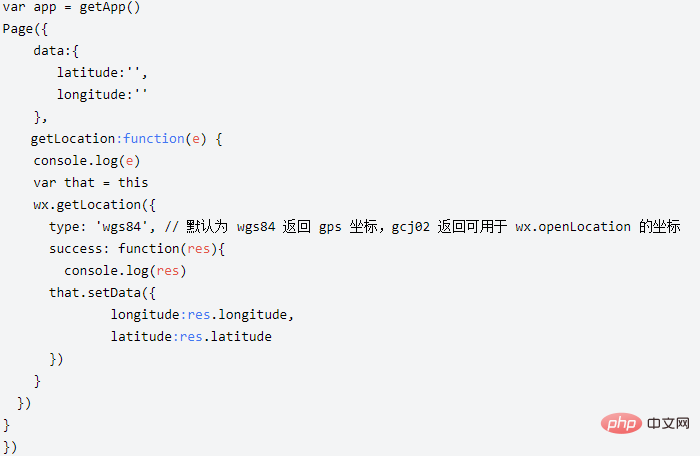
local.js est la suivante

local.wxml est le suivant
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
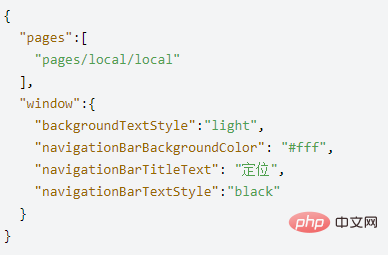
</view>dans app.json

Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
1. Tout d'abord, nous ouvrons l'application [Recherche] sur le téléphone mobile et sélectionnons l'appareil dans la liste sur l'interface de l'appareil. 2. Ensuite, vous pouvez vérifier l'emplacement et cliquer sur l'itinéraire pour y naviguer.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser un plugin WordPress pour implémenter la fonctionnalité de localisation instantanée
Sep 05, 2023 pm 04:51 PM
Comment utiliser les plugins WordPress pour implémenter la fonction de localisation instantanée Avec la popularité des appareils mobiles, de plus en plus de sites Web commencent à fournir des services basés sur la géolocalisation. Dans les sites WordPress, nous pouvons utiliser des plug-ins pour mettre en œuvre des fonctions de positionnement instantané et fournir aux visiteurs des services liés à leur situation géographique. 1. Choisissez le bon plug-in Il existe de nombreux plug-ins proposant des services de géolocalisation dans la bibliothèque de plug-ins WordPress. En fonction des besoins et des exigences, choisir le bon plug-in est la clé pour obtenir une fonctionnalité de positionnement instantané. En voici quelques-uns
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment retrouver rapidement l'emplacement d'un téléphone Huawei après sa perte ?
Mar 24, 2024 am 08:48 AM
Comment retrouver rapidement l'emplacement d'un téléphone Huawei après sa perte ?
Mar 24, 2024 am 08:48 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant que marque de smartphones bien connue, les téléphones mobiles Huawei sont profondément appréciés des utilisateurs. Cependant, avec la popularité des téléphones mobiles et l’augmentation de la fréquence d’utilisation, les téléphones portables sont souvent perdus. Une fois notre téléphone perdu, nous avons tendance à nous sentir anxieux et confus. Alors, si malheureusement vous perdez votre téléphone Huawei, comment retrouver rapidement son emplacement ? Étape 1 : Utilisez la fonction de positionnement du téléphone mobile. Les téléphones mobiles Huawei disposent de puissantes fonctions de positionnement intégrées. Les utilisateurs peuvent utiliser l'option « Sécurité » dans les paramètres du téléphone mobile.
 Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
1. Cliquez pour accéder au logiciel de cartographie Amap sur votre téléphone mobile. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez pour accéder à la carte familiale. 4. Cliquez sur Créer ma carte familiale. 5. Une fois la création réussie, un code d'invitation apparaîtra et pourra être partagé avec un autre téléphone mobile.





