
Comment organiser les images horizontalement avec CSS : créez d'abord un div pour envelopper toutes les images ; puis masquez la barre de défilement verticale du div externe, et réglez la barre de défilement horizontale sur automatique et enfin définissez le blanc du div ; div externe La valeur de l'attribut -space est nowrap.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
Css pour organiser les images horizontalement
Ce qui suit est une introduction directe à travers des exemples de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
</div>
</body>
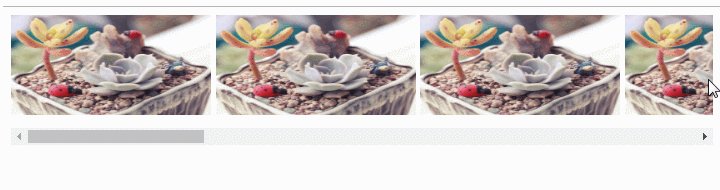
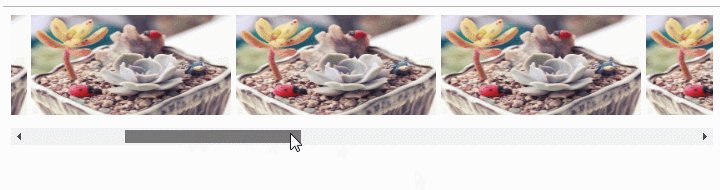
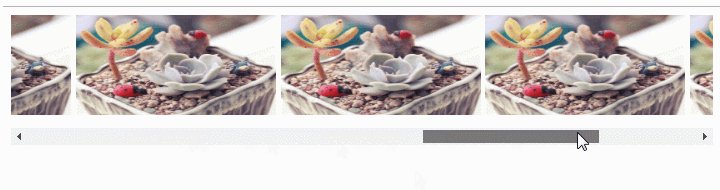
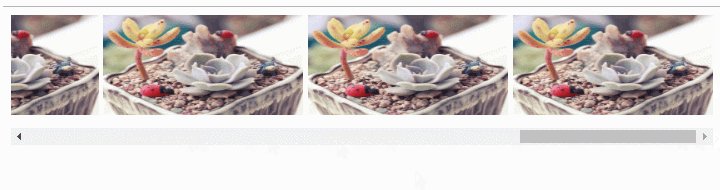
</html>Rendu :

Notez que la balise img ne peut pas être laissée flottante et que le conteneur extérieur doit être ajouté sans sauts de ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!