Étapes pour créer des pages Web avec Dreamweaver
Étapes pour créer une page Web avec Dreamweaver : 1. Cliquez sur Nouveau et sélectionnez le type de document comme [Document HTML] 2. Cliquez sur [Insérer une image] pour insérer une image et appeler les propriétés pour dessiner le zone chaude ; 3. . Entrez le lien de saut dans la barre de propriétés [Cible] ; 4. Cliquez sur [Aperçu dans le navigateur].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Dreamweaver 2019, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Étapes pour créer une page Web avec Dreamweaver :
1 Démarrez dw2019 et cliquez sur le bouton [Nouveau] au milieu de l'interface principale du logiciel.

2. Dans la fenêtre contextuelle [Nouveau document], sélectionnez le type de document comme [Document HTML] et cliquez sur [Créer].

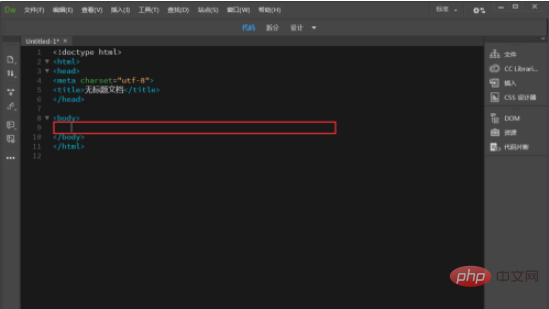
3. Après avoir créé un document de page Web, vous pouvez voir le code par défaut de la page Web. Lorsque nous modifions la page Web, nous devons la modifier dans [corps. ].

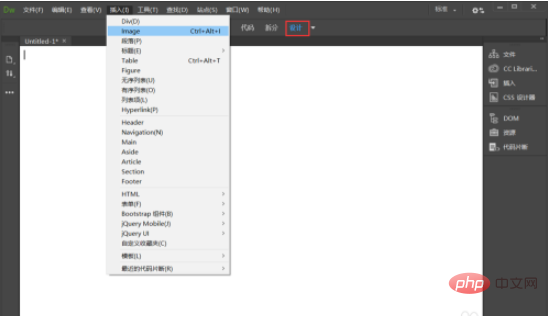
4. Les débutants peuvent définir dw comme interface [Design], ce qui est pratique pour visualiser l'effet pendant le travail. Ensuite, nous cliquons sur [Insérer]-[Image] pour insérer une image.

5. Comme je suis débutant, je ne couperai pas les images de la page Web. Nous insérons directement l’intégralité du projet de conception de la page Web afin que nous puissions voir l’effet de la page Web. Mais comme il s'agit d'une image complète, si vous souhaitez ajouter un lien vers une petite partie individuellement, vous devez dessiner une zone chaude pour y parvenir.

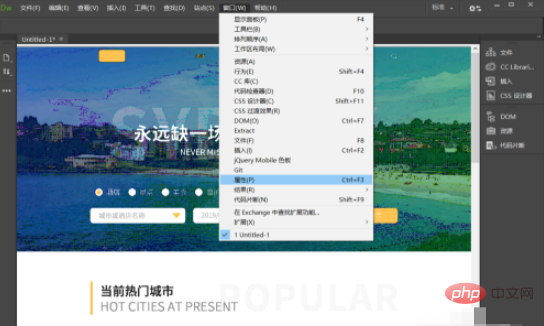
6. Nous devons d'abord ouvrir la fenêtre des propriétés pour dessiner la zone chaude. Cliquez sur [Fenêtre]-[Propriétés].

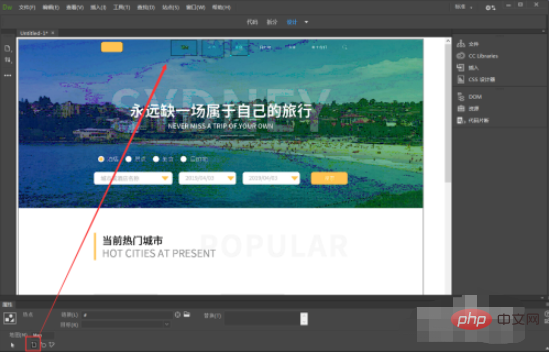
7. Après avoir cliqué, une barre de propriétés apparaîtra en bas du logiciel. Cliquez sur la zone chaude carrée pour dessiner une plage cliquable où vous souhaitez ajouter un lien. .

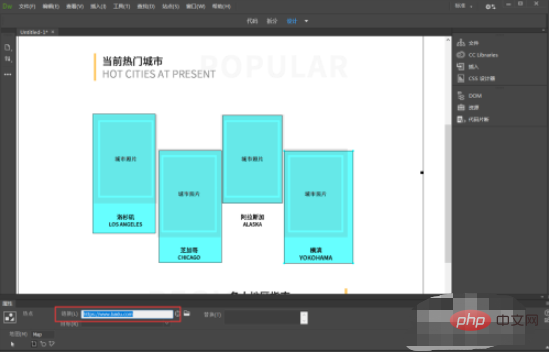
8. Suivez ensuite la méthode tout à l'heure pour dessiner des points chauds à d'autres endroits où des liens doivent être ajoutés.

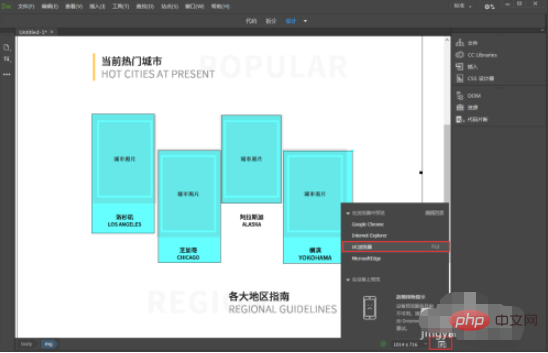
9. Après avoir dessiné, nous cliquons sur l'un des points chauds et entrons le lien de saut dans la barre de propriétés [Cible]. Après avoir ajouté tous les liens, cliquez sur [Aperçu dans le navigateur], le raccourci est F12

10. Plus tard, vous pourrez voir la page Web terminée ouverte dans le navigateur.

Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer
 Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.





