 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème de l'échec de la création de réaction par Webstorm
Comment résoudre le problème de l'échec de la création de réaction par Webstorm
Comment résoudre le problème de l'échec de la création de réaction par Webstorm
Solution à l'échec de la création de Webstorm : 1. Définissez l'image npm sur cnpm via la méthode "npm config set Registry https://registry.npm.taobao.org" 2. Effacez le npm ; cache.

L'environnement d'exploitation de ce tutoriel : système Windows7, version webstorm2020.3&&react16.4.0, ordinateur Dell G3.
Recommandé : Tutoriel vidéo React
Comment résoudre le problème lorsque Webstorm ne parvient pas à créer React ?
WebStorm est un outil de développement JavaScript commercial lancé par JetBrains. Comment résoudre l'erreur lors de la création d'un projet React à l'aide de Webstorm ?
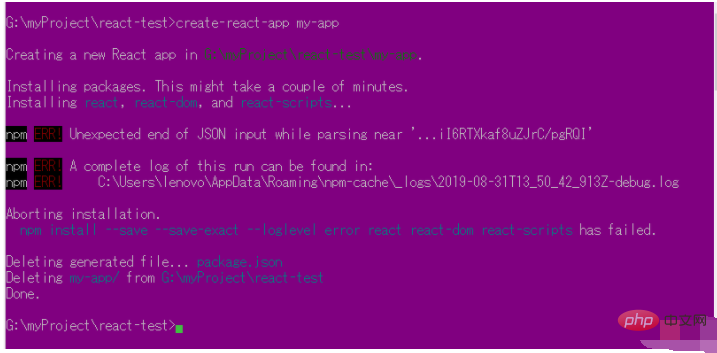
Les erreurs qui surviennent lors de la création d'un projet React sont généralement les suivantes, et la solution est également très simple.

Solution :
1 Pour des raisons de réseau, certains packages de dépendances n'ont pas pu se charger. Solution : définissez l'image npm sur. cnpm
npm config set registry https://registry.npm.taobao.org
2. Effacez le cache npm, répertoire :
C:\Users\Administrator\AppData\Roaming\npm-cache
Supprimez tous les fichiers de ce répertoire et créez à nouveau-react-app
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
WebStorm est conçu sur mesure pour le développement Web et fournit des fonctionnalités puissantes pour les langages de développement Web, tandis qu'IntelliJ IDEA est un IDE polyvalent prenant en charge plusieurs langages. Leurs différences résident principalement dans la prise en charge du langage, les fonctionnalités de développement Web, la navigation dans le code, les capacités de débogage et de test et les fonctionnalités supplémentaires. Le choix final dépend des préférences linguistiques et des besoins du projet.
 Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Comment démarrer l'aperçu du projet Uniapp développé par Webstorm
Apr 08, 2024 pm 06:42 PM
Étapes pour lancer l'aperçu du projet UniApp dans WebStorm : Installer le plugin UniApp Development Tools Se connecter aux paramètres de l'appareil Aperçu du lancement de WebSocket
 Comment ajuster Webstorm à la version chinoise
Apr 08, 2024 pm 05:30 PM
Comment ajuster Webstorm à la version chinoise
Apr 08, 2024 pm 05:30 PM
Pour adapter WebStorm à la version chinoise, veuillez suivre les étapes ci-dessous : 1. Démarrez WebStorm ; 2. Accédez au menu des paramètres ; 3. Sélectionnez "Apparence et comportement" ; 4. Changez la langue en "Chinois" ; dialecte ; 6 . Redémarrez WebStorm.
 Comment ajuster la taille de la police dans Webstorm
Apr 08, 2024 pm 06:06 PM
Comment ajuster la taille de la police dans Webstorm
Apr 08, 2024 pm 06:06 PM
Dans WebStorm, la taille de la police peut être ajustée en suivant ces étapes : Ouvrez le menu Paramètres et accédez à Paramètres de police. Entrez la taille de police souhaitée dans le champ Taille de police/Éditeur ou utilisez les boutons pour affiner la taille. Appliquer les modifications.
 Y a-t-il une grande différence entre Navicat et Datagrip ?
Apr 24, 2024 pm 07:21 PM
Y a-t-il une grande différence entre Navicat et Datagrip ?
Apr 24, 2024 pm 07:21 PM
Les principales différences entre Navicat et DataGrip sont : Bases de données prises en charge : Navicat en prend en charge plus de 30, tandis que DataGrip se concentre sur les bases de données JetBrains. Intégration : DataGrip est étroitement intégré aux outils JetBrains, tandis que Navicat a une intégration limitée. Fonctionnalités de collaboration : DataGrip offre des fonctionnalités de révision de code et de collaboration, contrairement à Navicat.





