Comment créer de nouvelles règles CSS
Comment créer une nouvelle règle CSS : ouvrez d'abord le logiciel Dreamweaver ; puis cliquez sur « Fichier » dans le menu et sélectionnez « Nouveau » puis créez « Transition XHTML1.0 » ; ", et précisez le type de sélecteur de la règle CSS à créer.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver cs3, ordinateur Dell G3.
1. Ouvrez le logiciel dreamweaver

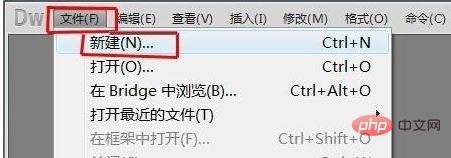
2. Cliquez sur "Fichier" dans le menu et sélectionnez "Nouveau"
 .
.
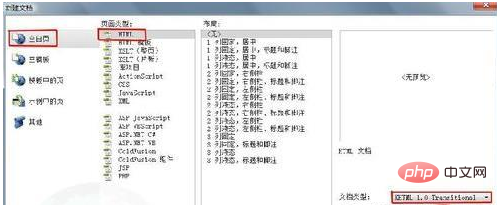
3. Dans la fenêtre du nouveau document, sélectionnez « Page blanche » - « HTML », sélectionnez « XHTML1.0 transitional » comme type de document et cliquez sur le bouton « Créer »

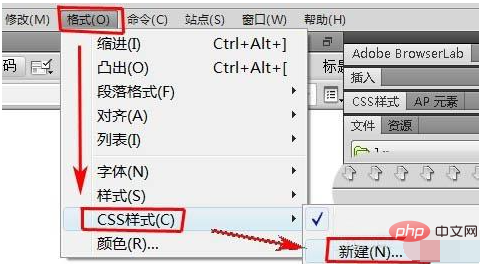
4. Placez le point d'insertion dans le document, puis cliquez sur "Format" dans la barre de menu, et sélectionnez "Style CSS" - "Nouveau" dans le menu déroulant contextuel

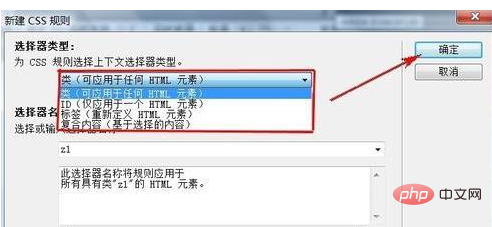
5. Dans la boîte de dialogue "Nouvelle règle CSS", précisez le type de sélecteur de la règle CSS à créer :
Recommandé : Tutoriel vidéo CSS
Si vous souhaitez créer un style personnalisé pouvant être appliqué à n'importe quel élément HTML en tant qu'attribut de classe, sélectionnez l'option Classe dans le menu contextuel Type de sélecteur et entrez un nom pour le style dans le sélecteur. Zone de texte Nom.
Pour formater une étiquette contenant un attribut d'ID spécifique, sélectionnez l'option ID dans le menu contextuel Type de sélecteur et entrez un ID unique dans la zone de texte Nom du sélecteur.
Pour redéfinir le format par défaut d'une balise HTML spécifique, sélectionnez l'option Balise dans le menu contextuel Type de sélecteur et saisissez une balise HTML dans la zone de texte Nom du sélecteur ou sélectionnez Sélectionner une balise dans

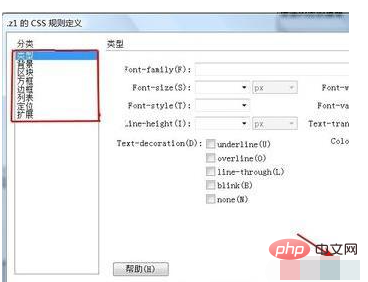
6. Définissez le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et l'affichage dans la fenêtre « Paramètres de définition de règle CSS », puis cliquez sur. le bouton "OK" pour compléter les réglages

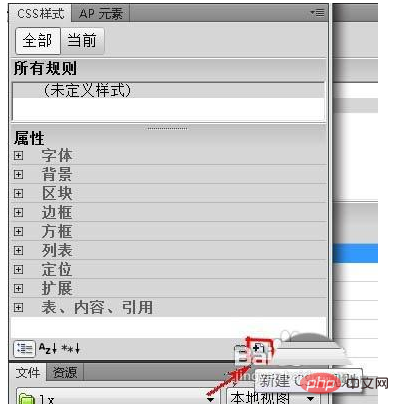
7 Vous pouvez également le définir dans le panneau de style CSS. Placez le point d'insertion dans le document et cliquez sur l'icône "Nouvelle règle CSS" sous le panneau Styles CSS. Complétez ensuite les paramètres à l'étape 6

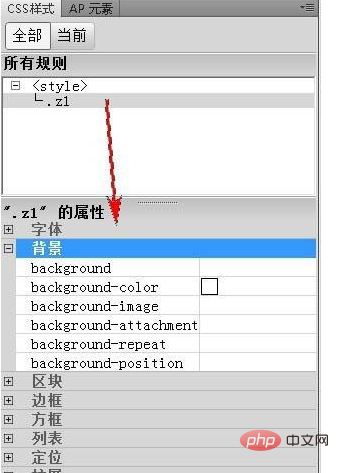
8. Définissez les paramètres requis dans les propriétés CSS pour le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et la protection de l'affichage. . Paramètres

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






