

La "variable CSS" initiale, après expansion, est appelée "attribut personnalisé CSS". Alors que divers préprocesseurs circulent partout dans le monde, les variables CSS ont commencé à devenir progressivement populaires dans des scénarios d'application spécifiques. Les variables CSS jouent un rôle important.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
De plus, contrairement à certains préprocesseurs CSS, les variables CSS font en fait partie du DOM, ce qui est utile pour le développement a de grands avantages.
Pourquoi apprendre les variables CSS ?
Il existe de nombreuses raisons pour lesquelles vous devriez utiliser des variables en CSS, la principale étant que cela réduit la duplication du code de style.

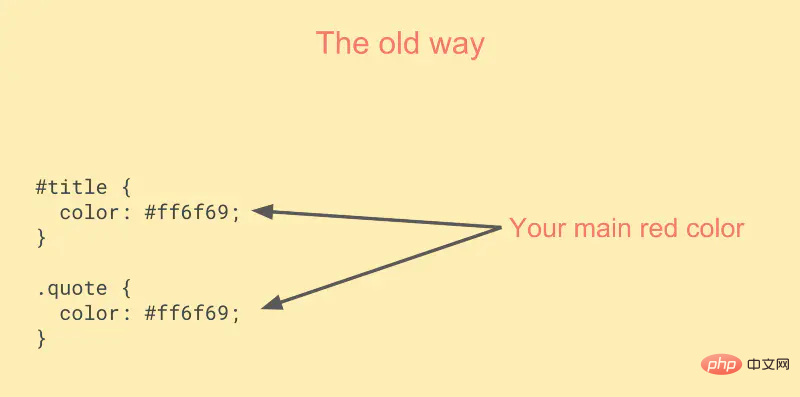
En prenant ce code comme exemple, il serait bien préférable de créer une variable pour la couleur #ffeead comme nous le faisons ci-dessous plutôt que de le répéter mécaniquement :

Non seulement votre code deviendra plus lisible, mais il offrira également plus de flexibilité pour les modifications que vous souhaitez apporter à l'avenir.
Bien que SASS et LESS aient implémenté cette fonctionnalité il y a quelques années, les variables CSS présentent encore de nombreux points forts :
Il n'est pas nécessaire de passer par aucune étape de traduction car elles sont natives du navigateur. . Vous n'avez donc pas besoin d'écrire un tel code directement sans aucun paramètre comme l'utilisation de SASS et LESS.
Il fait partie du DOM, ce qui nous apporte une grande commodité, que je développerai plus tard dans l'article.
Alors commençons !
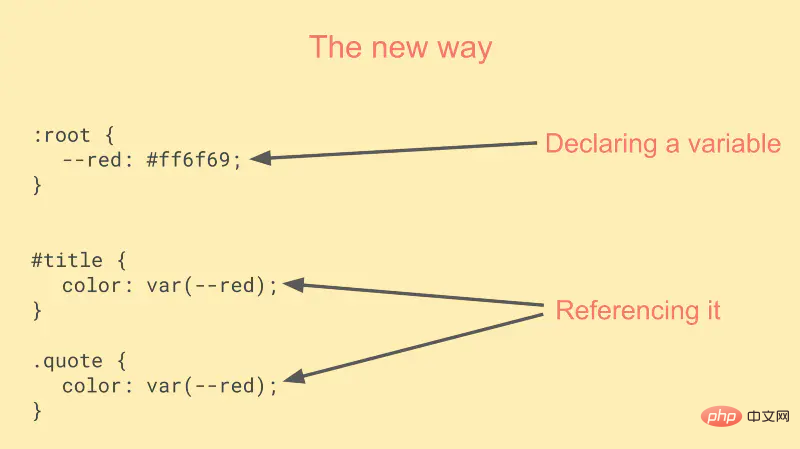
Déclarez votre première variable CSS
Avant de déclarer une variable, vous devez d'abord déterminer où se trouve la portée de la variable. Si vous souhaitez qu'elle prenne effet globalement, définissez-la simplement dans le fichier : pseudo-classe racine. Il correspondra à l'élément racine du document (généralement la balise ).
La variable étant héritable, l'ensemble de votre arborescence HTML peut utiliser cette variable, car tous les éléments DOM sont des descendants du nœud .
:root {
--main-color: #ff6f69;
}Vous pouvez déclarer une variable comme n'importe quelle propriété CSS. Mais la différence est que la variable doit commencer par deux tirets.
Pour obtenir la valeur de cette variable, vous devez utiliser la fonction var() et passer le nom de la variable en paramètre.
#title {
color: var(--main-color);
}Votre titre se verra attribuer la couleur #ff6f69.

Déclarer une variable locale
Vous pouvez également créer des variables locales, accessibles uniquement par l'élément déclaré et ses enfants. Généralement déclaré lorsque vous souhaitez utiliser cette variable uniquement dans certaines parties de la page.
Par exemple, supposons que vous ayez une boîte d'alerte sur votre page et que vous souhaitiez lui attribuer une couleur spéciale, mais que cette couleur n'est pas appliquée aux autres parties de la page. Dans ce cas, vous devez éviter de créer des variables globales et utiliser plutôt des variables locales.
.alert {
--alert-color: #ff6f69;
}peut désormais utiliser cette variable dans ses éléments enfants :
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}Si vous essayez d'utiliser la variable alert-color ailleurs sur la page, cela n'aura aucun effet et le navigateur l'ignorera ligne de code CSS.
La mise en page réactive est plus facile à mettre en œuvre via les variables CSS
L'un des grands avantages des variables CSS est qu'elles peuvent accéder au DOM, ce que les variables LESS ou SASS ne peuvent pas faire car elles le feront Compilé en CSS standard.
Cela signifie que vous pouvez modifier la valeur de la variable en fonction de la largeur de l'écran :
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}Avec seulement quatre lignes de code, vous pouvez modifier la façon dont votre application s'affiche sur les petits écrans. Police principale taille, fonctionnement sympa ?
Comment JavaScript accède aux variables CSS
Un autre grand avantage de la combinaison avec DOM est que vous pouvez accéder aux variables via JavaScript et même mettre à jour la valeur de la variable, comme les changements de style interactifs. C'est une solution parfaite si vous souhaitez que les utilisateurs puissent modifier le style de votre site (par exemple en ajustant la taille de la police).
Continuons avec notre exemple. Obtenir la valeur d'une variable CSS en JavaScript ne nécessite que trois lignes de code.
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color'); console.log(mainColor); --> '#ffeead'
Pour mettre à jour une variable CSS, appelez simplement la méthode setProperty sur l'élément où la variable a été déclarée, en passant le nom de la variable en premier argument et la nouvelle valeur en deuxième argument. L'attribut
root.style.setProperty('--main-color', '#88d8b0')
main-color modifiera l'apparence générale de votre page, permettant ainsi aux utilisateurs de personnaliser extrêmement facilement la couleur du thème du site Web.
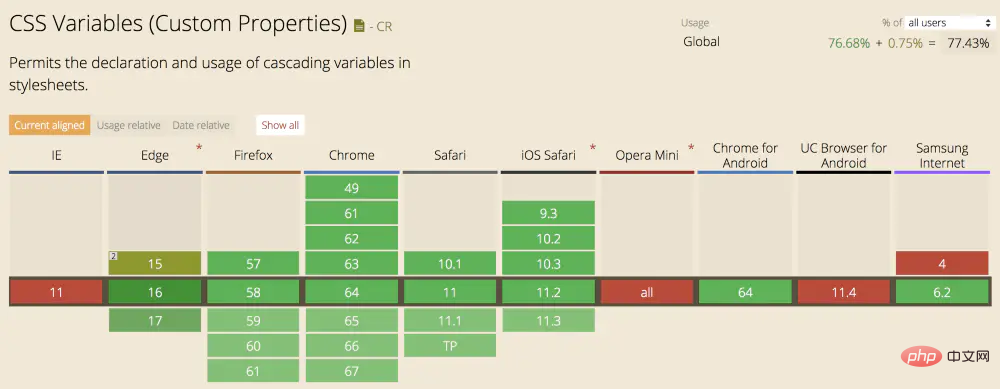
Prise en charge des navigateurs
Actuellement, 77 % du trafic mondial des sites Web prend en charge les variables CSS, et les États-Unis sont proches de 90 %. Nous utilisons déjà des variables CSS sur Scrimba.com car nos clients utilisent principalement des navigateurs modernes.

Ce qui précède est un aperçu des variables CSS, j'espère que vous pourrez gagner quelque chose.
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!