Quelle est la différence entre la marge et le remplissage
Différence : la marge fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur, c'est-à-dire la distance à l'extérieur du conteneur, qui est la distance entre les éléments. un autre conteneur à l'intérieur de lui-même La distance entre les bordures, c'est-à-dire la distance à l'intérieur du conteneur, est la distance entre la bordure de la boîte et les éléments à l'intérieur de la boîte.
L'environnement d'exploitation de cet article : Acer S40-51, HBuilder
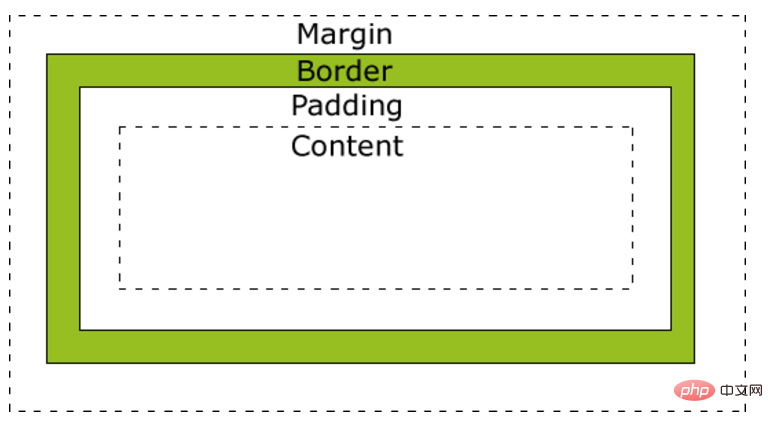
modèle de boîte CSS (Modèle de boîte)
Quand il s'agit en matière de marge et de remplissage, on ne peut éviter de parler du modèle de boîte CSS (Box Model). De manière générale, le modèle de boîte CSS est utilisé pour la conception et la mise en page. Il s'agit essentiellement d'une boîte comprenant : la marge, la bordure, le remplissage et le contenu intermédiaire. Recommandé :
Tutoriel vidéo CSS
marge et remplissage
la marge fait référence à la bordure d'elle-même à une autre bordure de conteneur La distance entre eux est la distance extérieure du conteneur, c'est-à-dire la marge extérieure. le rembourrage fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur à l'intérieur de lui-même, qui est la distance intérieure du conteneur, c'est-à-dire la marge intérieure ;
La différence entre la marge et le remplissagela marge est la marge extérieure de la boîte, c'est-à-dire la distance entre les boîtes, et le remplissage est la distance du bord intérieur est la distance entre le côté de la boîte et les éléments à l'intérieur de la boîte. (la marge est utilisée pour séparer la distance entre les éléments ; le remplissage est utilisé pour séparer la distance entre les éléments et le contenu. La marge est utilisée pour la mise en page, ce qui peut séparer les éléments et les rendre non pertinents ; le remplissage est utilisé pour définir la distance entre les éléments et le contenu, qu'il y ait une "distance respiratoire" entre le contenu (texte) et les éléments (encapsulés))
Structure grammaticale<.> (1) padding-left:10px; /margin-left:10px; Marges intérieures/extérieures (3) padding-top:10px; Marges intérieures/extérieures supérieure, gauche et droite (7) remplissage : 10px 20px 30px;/margin: 10px 20px 30px :10px 20px 30px 40px;/margin:10px 20px 30px 40px; , marges intérieures/extérieures gauches
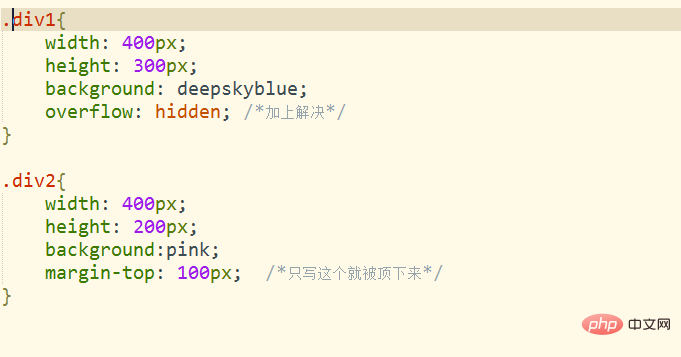
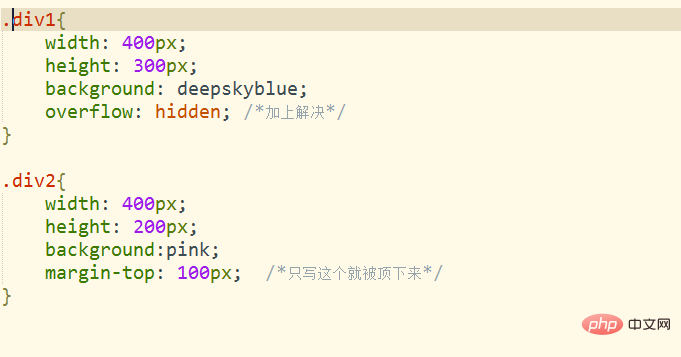
Instructions d'utilisation des marges :(1 ) Lorsque vous devez ajouter un espace à l'extérieur de la bordure,
(2 ) Lorsque le blanc n'a pas besoin d'arrière-plan (couleur),
(3) Le blanc entre les deux cases connectées haut et bas doit s'exclure mutuellement. En cas de décalage, par exemple, une marge de 15px + 20px sera cela donne 20px d'espace blanc.
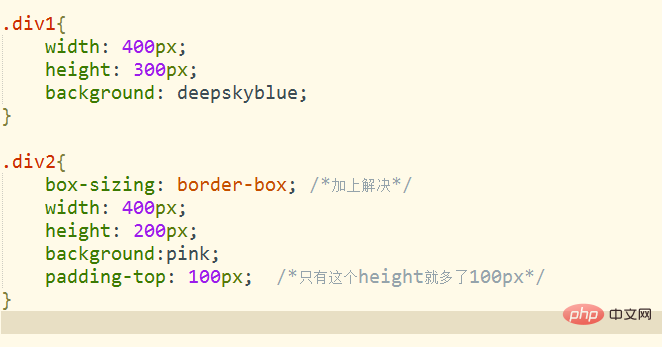
Instructions d'utilisation du remplissage :(1) Lorsque vous devez ajouter un espace vide à l'intérieur de la bordure (souvent le réglage de la distance entre le texte et la bordure),
(2) Lorsqu'un arrière-plan (couleur) est requis dans l'espace vide, (3) Lorsque l'espace vide entre deux cases connectées de haut en bas doit être égal à la somme de les deux, par exemple, un remplissage de 15 px + 20 px entraîneront un blanc de 35 px.
Concernant le padding :
REMARQUE : Définir Padding sur une valeur négative n'a aucun effet :
dans un élément de bloc :Par conséquent, le remplissage peut être défini arbitrairement sous l'élément de niveau bloc, et cela modifiera l'intérieur de l'élément.
Dans les éléments en ligne :Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne. Par conséquent, si un élément a à la fois un remplissage, l'espacement et l'arrière-plan peuvent être modifiés ; s'étendre visuellement à d'autres lignes et peut chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur tout le remplissage. Il n'est pas autorisé de spécifier des valeurs de marge négatives pour les éléments de remplissage des éléments en ligne, seuls padding-left et padding-right ont un effet, et le haut et le bas ne sont pas reconnus

À propos de la marge :
marge : 0 auto ; Fonctionne uniquement sur les éléments de niveau bloc
Dans les éléments de bloc :
Par conséquent, la marge est sous les éléments de niveau bloc, top, en bas, à gauche et à droite. Peut être réglé comme vous le souhaitez. Et la base de référence de la marge de l'élément de niveau bloc est l'élément précédent, c'est-à-dire la distance de marge par rapport à l'élément
avant lui-même. Si l'élément est le premier élément, il s'agit de la distance de marge par rapport à l'élément parent.
Dans les éléments en ligne :
margin-top et margin-bottom n'ont aucun effet sur la hauteur de l'élément en ligne (sur la ligne), si vous souhaitez modifier l'inline La hauteur de ligne d'un élément est similaire à l'espacement des lignes du texte, donc
vous ne pouvez utiliser que ces trois attributs : line-height, fong-size, vertical-align. N'oubliez pas que c'est la hauteur de ligne, et non la hauteur, qui affecte la hauteur des éléments en ligne.


Je veux pour plus d'articles connexes, veuillez visiter le Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






