
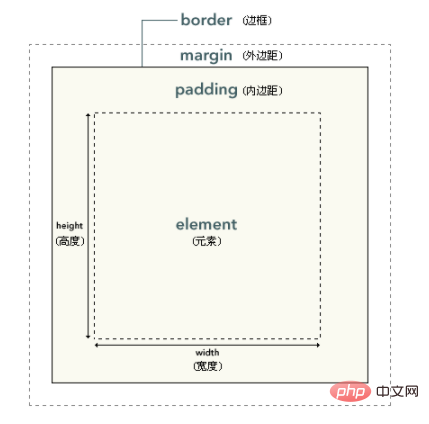
Le modèle de boîte CSS spécifie comment la boîte d'élément gère le contenu de l'élément, le remplissage, les bordures et les marges ; la partie la plus intérieure de la boîte d'élément est le contenu réel, et ce qui entoure directement le contenu est la marge intérieure ; La marge représente l'arrière-plan de l'élément. Le bord de la marge intérieure est la bordure ; l'extérieur de la bordure est la marge extérieure. La marge extérieure est transparente par défaut et ne bloque donc aucun élément derrière elle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
Le modèle de boîte CSS spécifie comment les boîtes d'éléments gèrent le contenu, le remplissage, les bordures et les marges des éléments.
Aperçu du modèle de boîte CSS

La partie la plus interne de la boîte d'éléments est le contenu réel et ce qui entoure directement l'élément. le contenu est le remplissage. Le remplissage présente l'arrière-plan de l'élément. Le bord du rembourrage est la bordure. À l'extérieur de la bordure se trouve la marge, qui est transparente par défaut et ne masque donc aucun élément situé derrière elle.
Astuce : L'arrière-plan est appliqué à la zone composée du contenu, du remplissage et des bordures.
Le remplissage, les bordures et les marges sont tous facultatifs, avec une valeur par défaut de zéro. Cependant, de nombreux éléments auront des marges et un remplissage définis par les feuilles de style de l'agent utilisateur. Ces styles de navigateur peuvent être remplacés en définissant la marge et le remplissage de l'élément à zéro. Cela peut être fait individuellement ou pour tous les éléments à l'aide d'un sélecteur universel :
* {
margin: 0;
padding: 0;
}En CSS, la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu. L'augmentation du remplissage, des bordures et des marges n'affectera pas la taille de la zone de contenu, mais augmentera la taille globale de la boîte de l'élément.
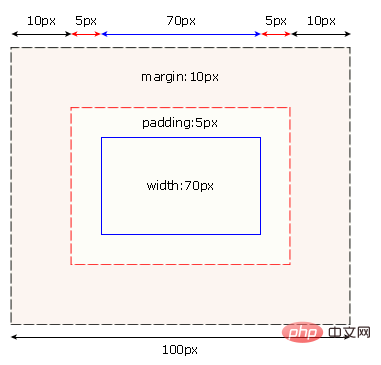
Supposons que la boîte ait 10 pixels de marge et 5 pixels de remplissage de chaque côté. Si vous souhaitez que cette zone d'élément fasse 100 pixels, vous devez définir la largeur du contenu sur 70 pixels, veuillez consulter l'image ci-dessous :

#box {
width: 70px;
margin: 10px;
padding: 5px;
}Astuce : padding, la bordure et les marges peuvent être appliquées à tous les côtés d'un élément ou à des côtés individuels.
Conseil : les marges peuvent être négatives et, dans de nombreux cas, des marges négatives sont utilisées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!