 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Généralement, nous utilisons souvent le placeholder sélecteur de pseudo-classe pour modifier la valeur par défaut style et copie. Soudain, j'ai découvert le sélecteur de pseudo-classe placeholder-shown L'explication la plus officielle est que la pseudo-classe CSS
représente tout élément de formulaire qui affiche du texte d'espace réservé.
Pour faire simple, lorsque le contenu de l'espace réservé de la zone de saisie est affiché, que fait la zone de saisie ?
La compatibilité est la suivante, il n'y a aucun problème sur les terminaux mobiles

placeholder-showComment ça marche ?
:placeholder-shown La pseudo-classe CSS prend effet lorsque l'élément <input> ou <textarea></textarea> affiche un texte d'espace réservé. En termes simples, elle ne prend effet que lorsque l'espace réservé a une valeur, comme indiqué ci-dessous :
// html
<input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea>
// css
input:placeholder-shown, textarea:placeholder-shown{
border:1px solid pink;
}
est videplaceholder cela n'aura aucun effet : placeholder-show
// html <input placeholder="" /> <textarea placeholder=" text"></textarea>

pour styliser l'élément :placeholder-shown. input
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
, mais cela ne fonctionne pas. En effet, color: green ne cible que :placeholder-shown lui-même. Pour le texte d'espace réservé réel, le pseudo-élément input doit être utilisé. ::placeholder
input::placeholder {
color: green;
}
si ::placeholder-shown est appliqué. placeholder
input:placeholder-shown, textarea:placeholder-shown{
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
Hérité, si vous connaissez la raison, merci de laisser un message et dites-moi, merci. placeholder
est un objet spécifiquement utilisé pour déterminer si un élément affiche un espace réservé. Nous l'utilisons principalement pour vérifier si le contenu :placeholder-shown est vide. (En supposant que tous input aient un espace réservé). Vous vous demandez peut-être : est-il acceptable d'utiliser input ? Jetons un coup d'oeil. empty
// html
<input value="not empty">
<input><!-- empty -->
// css
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
fonctionne ici parce que nous voyons une bordure rose, mais cela ne fonctionne pas réellementempty
) ayant un poids plus élevé que les sélecteurs de type (c'est-à-dire .form-input). Les sélecteurs de haute autorité remplaceront toujours les styles définis par une faible autorité. input
pour vérifier si l'élément d'entrée est vide. :empty
. Mais que se passe-t-il si notre élément d'entrée n'a pas d'espace réservé ? Voici une astuce : transmettez une chaîne vide :placeholder-shown. " "
// html
<input placeholder=" "><!-- pass empty string -->
//css
input:placeholder-shown {
border-color: pink;
}
pour faire l'inverse de quelque chose. Ici, nous pouvons positionner si l'entrée n'est pas vide. :not
//html
<input placeholder="placeholder" value="not empty" />
// css
input:not(:placeholder-shown) {
border: 1px solid green;
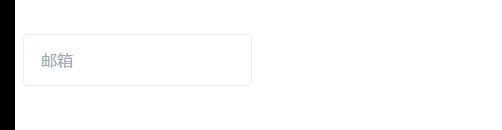
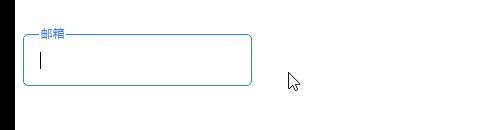
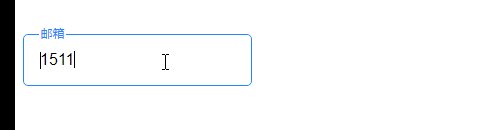
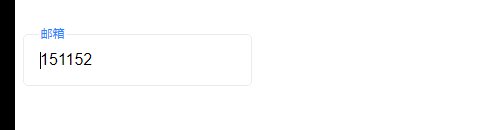
} nous pouvons obtenir l'effet d'animation suivantplaceholder-shown

Html
<div class="input">
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>Css
.input{
position: relative;
}
.input-fill{
border: 1px solid #ececec;
outline: none;
padding: 13px 16px 13px;
font-size: 16px;
line-height: 1.5;
width: fit-content;
border-radius: 5px;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-label {
position: absolute;
font-size: 16px;
line-height: 1.5;
left: 16px; top: 14px;
color: #a2a9b6;
padding: 0 2px;
transform-origin: 0 0;
pointer-events: none;
transition: all .25s;
}
.input-fill:focus{
border: 1px solid #2486ff;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -32px);
background-color: #fff;
color: #2486ff;
}Adresse originale : https://www. samanthaming.com/tidbits /88-css-placeholder-shown/Auteur : Samantha Ming
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





