 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'attribut CSS sroll-snap-type (conseils pour optimiser le défilement)
Explication détaillée de l'attribut CSS sroll-snap-type (conseils pour optimiser le défilement)
Explication détaillée de l'attribut CSS sroll-snap-type (conseils pour optimiser le défilement)

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Selon le Module CSS Scroll Snap Niveau 1 spécification , CSS a ajouté un nouveau lot de propriétés qui peuvent contrôler le défilement, afin que le défilement puisse obtenir de nombreuses belles interactions qui nécessitaient à l'origine l'intervention de scripts JS sous le seul contrôle de CSS.
Conseils : Certaines des images Gif capturées dans cet article impliquent un défilement de conteneur, et l'effet n'est pas très bon. Vous pouvez cliquer sur la démo pour en faire l'expérience.
sroll-snap-type
Premier aperçu de sroll-snap-type qui peut être considéré comme le cœur de la nouvelle spécification de roulement . Un style d'attribut.
scroll-snap-type : la propriété définit la manière dont un point d'accrochage dans le conteneur de défilement est strictement appliqué.
C'est un peu difficile à comprendre simplement en regardant la définition. En termes simples, cet attribut spécifie si un conteneur capture les actions de défilement internes et spécifie comment gérer l'état final du défilement.
Syntaxe
{
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
}Par exemple, supposons que nous voulions un conteneur à défilement horizontal Après chaque défilement, l'élément enfant reste finalement La position n'est pas. maladroitement divisé, mais est complètement présenté dans le conteneur. Il peut être écrit comme ceci :
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>Dans ce qui précède scroll-snap-type: x mandatory, x signifie capturer le défilement dans la direction de l'axe x. , mandatory signifie forcer la position de repos de l'élément à être définie à l'endroit spécifié par nous après la fin du défilement.
Le côté gauche est la façon dont un conteneur de défilement normal est écrit, et le côté droit est après l'ajout de scroll-snap- :

La même chose est vraie pour le défilement dans la direction de l'axe y, il suffit de changer simplement le type de défilement :
ul {
scroll-snap-type: x mandatory;
}
li {
scroll-snap-align: center;
} 
Démo CodePen - Démo CSS Scroll Snap
Obligatoire et Proximité en scroll-snap-type
scroll-snap-type Un autre point important est Obligatoire et Proximité.
obligatoire : Habituellement, nous l'utiliserons dans le code CSS. La signification anglaise de obligatoire est obligatoire, ce qui signifie qu'une fois le défilement terminé, le point d'arrêt du défilement doit être défini. être obligatoire. Arrêtez-vous à l'endroit que nous précisons
proximité : L'anglais signifie proche, près, environ, dans cet attribut cela signifie qu'après la fin du défilement, le défilement point d'arrêt peut Même là où le défilement s'arrête, un mouvement supplémentaire peut être effectué pour s'arrêter à l'endroit que nous précisons
Autrement dit, le défilement de scroll-snap-type: y proximity. est spécifié comme ci-dessus. Les conteneurs, sans paramètres supplémentaires scroll-snap-margin/scroll-snap-padding, peuvent se retrouver dans la position ~inconfortable~ suivante :

scroll-snap-type: both mandatory
当然,还有一种比较特殊的情况是,scroll-snap-type: both mandatory,表示横向与竖向的滚动,都会同时进行捕捉,也是可以的:

CodePen Demo -- CSS Scroll Snap Both mandatory Demo
scroll-snap-align
使用 scroll-snap-align 可以简单的控制将要聚焦的当前滚动子元素在滚动方向上相对于父容器的对齐方式。
其需要作用在父元素上,可选值有三个:
{
scroll-snap-align: start | center | end;
}什么意思呢,看看示意图:


可以类比单个元素在 flexbox 里面的 justify-content 属性的 flex-start | flex-end | center,规定当前元素在主轴上相对父容器的对齐方式去理解。
再看看实际的 Demo ,将 scroll-snap-align 添加到滚动子容器上:
scroll-snap-align: start
使当前聚焦的滚动子元素在滚动方向上相对于父容器顶部对齐。

scroll-snap-align: center
使当前聚焦的滚动子元素在滚动方向上相对于父容器中心对齐。

scroll-snap-align: end
使当前聚焦的滚动子元素在滚动方向上相对于父容器底部对齐。

CodePen Demo -- CSS Scroll Snap Demo
不规则子元素滚动
如果子元素大小不一,也能有非常好的表现,使用 scroll-snap-align: center,使得不规则子元素在每次滚动后居于容器中间:
CodePen Demo -- CSS Scroll Snap 不规则子元素滚动 Demo
scroll-margin / scroll-padding
上述的 scroll-snap-align 很好用,可以控制滚动子元素与父容器的对齐方式。然而可选的值只有三个,有的时候我们希望进行一些更精细的控制时,可以使用 scroll-margin 或者 scroll-padding
其中:
- scroll-padding 是作用于滚动父容器,类似于盒子的 padding
- scroll-margin 是作用于滚动子元素,每个子元素的 scroll-margin 可以设置为不一样的值,类似于盒子的 margin
举个例子,在竖向滚动下,给滚动父容器添加一个 scroll-padding-top: 30px 等同于给每个子元素添加 ``scroll-margin-top: 30px`:
我们希望滚动子元素在 scroll-snap-align: start 的基础上,与容器顶部的距离为 30px:
<ul class="snap"> <li>1</li> <li>2</li> <li>3</li> ... </ul>
.snap {
overflow-x: auto;
scroll-snap-type: y mandatory;
scroll-padding-top: 30px;
}
li {
scroll-snap-align: start;
}
总结一下就是,scroll-snap-align 可以对滚动之后的对齐方式进行简单控制,而配合 scroll-margin / scroll-padding 则可以进行精确控制。
废弃的 scroll-snap-points-x / scroll-snap-points-y
标准的发展过程,早年间的规范如今废除,这个了解一下即可,新标准现在是这几个,并且大部分浏览器已经兼容:
- scroll-snap-type
- scroll-snap-align
- scroll-margin / scroll-padding
- scroll-snap-stop

scroll-snap-stop 是一个仍处于实验室的标准,本文没有过多介绍,我自己在几个不同浏览器尝试了下,暂时没有发现浏览器支持这个属性,但是最新的标准里面是有关于它的明确的定义的。
实际应用,渐进增强
在实际应用中,应用在全屏滚动/广告banner上有很多用武之地:

CodePen Demo -- full screen scroll
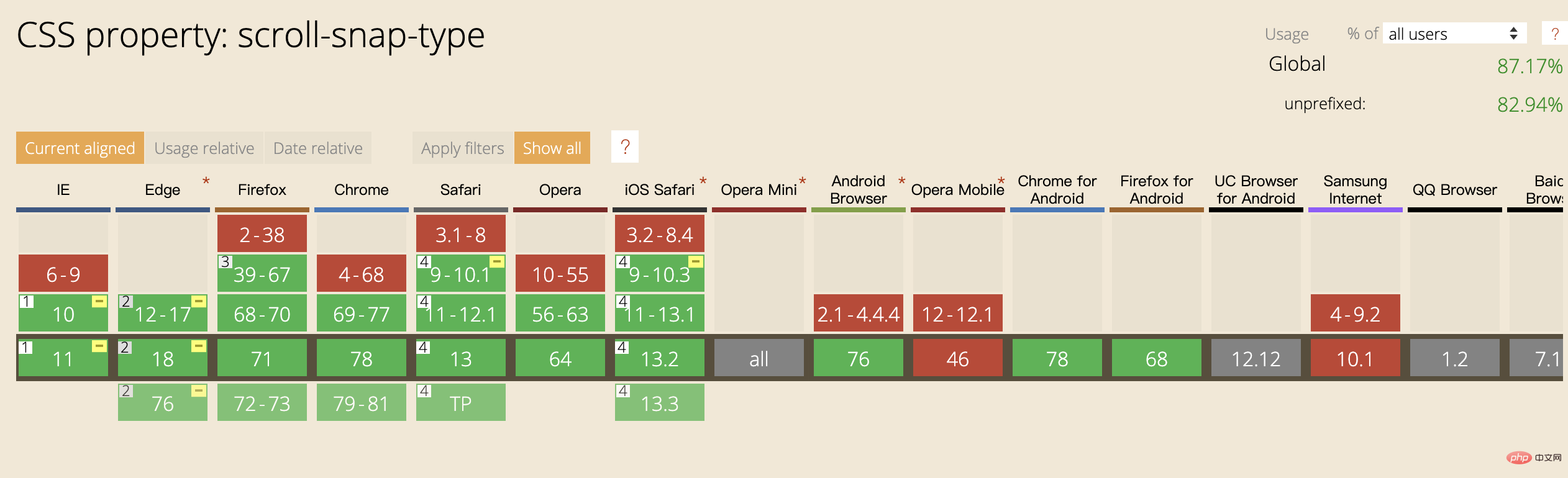
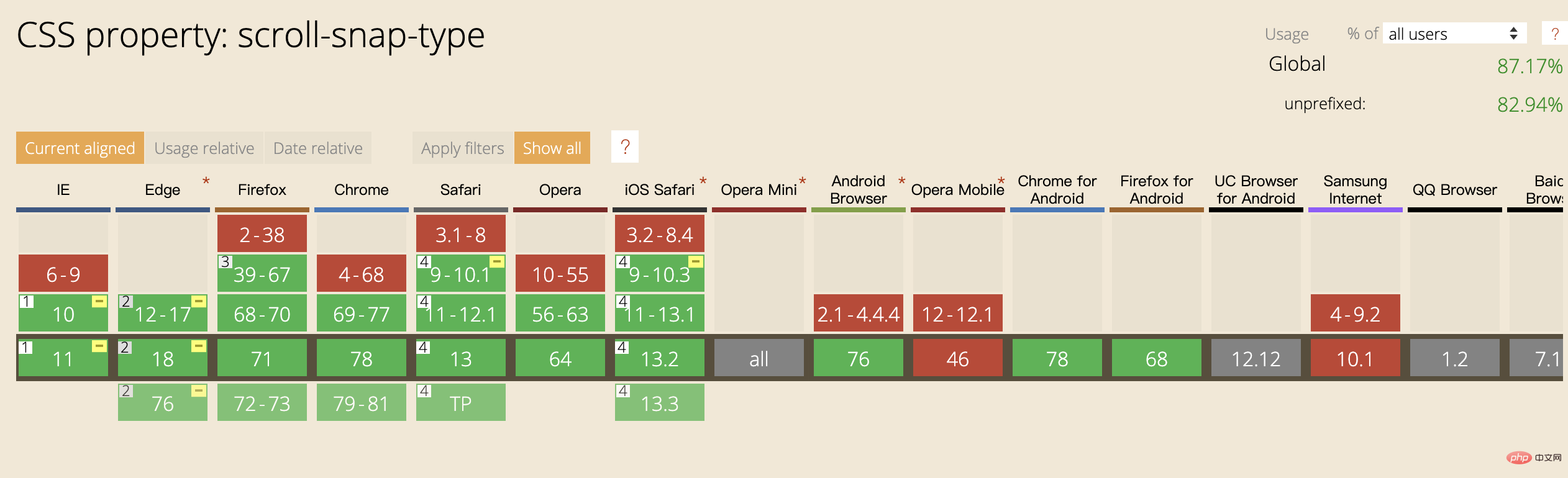
当然,兼容性现在还是很大的问题:

不过在很多场景下,就算 scroll-snap- 相关几个属性暂不兼容,也不会对正常使用造成影响,所以在很多场景,这些属性都可以直接应用上去,对支持的浏览器提供更好的交互。
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



