
Comment dessiner un hexagone avec CSS : 1. Divisez l'hexagone régulier en trois parties, puis calculez et définissez la largeur et la hauteur des éléments div et pseudo 2. Divisez l'hexagone régulier en trois largeurs et hauteurs ; Le même div, puis utilisez le positionnement et la transformation CSS3 : faites pivoter pour faire pivoter de 60 degrés à gauche et à droite pour former un hexagone régulier.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
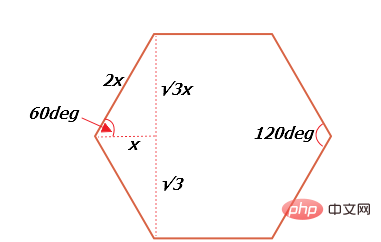
Tout d'abord, comprenez la relation entre les angles intérieurs et les côtés d'un hexagone régulier. Chaque angle intérieur d'un hexagone régulier mesure 60 degrés. , comme le montre la figure (√3 En fait, c'est la racine du nombre 3) :

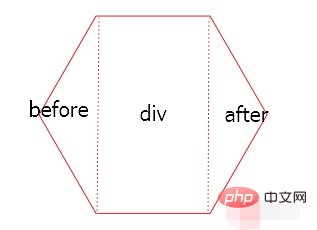
Méthode 1 : Principe : Diviser l'hexagone régulier en trois parties. , les parties du milieu et de droite sont : la partie avant, la partie div et la partie après, comme Image :

La partie triangle avant est le pseudo-élément avant du div, et la partie du triangle après est le pseudo-élément après du div.
code html :
<div class='div'></div>
code css :
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}Notez que la largeur et la hauteur des div et des pseudo-éléments doivent être calculées selon la formule ci-dessus.
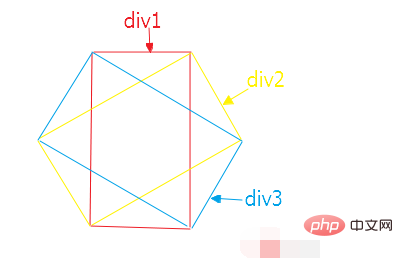
Méthode 2 : divisez l'hexagone régulier en trois divs de même largeur et hauteur, puis utilisez le positionnement et la transformation css3 : rotation pour faire pivoter de 60 degrés à gauche et à droite pour former un hexagone régulier, comme indiqué dans la figure :

code html :
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>code css :
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!