Comment installer le bootstrap
Méthode d'installation
bootstrap : 1. Téléchargez le fichier Bootstrap à partir du site Web officiel de Bootstrap, puis utilisez et <script> . Via npm pour installer ; 4. Installez via Composer. </script>

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootstrap 3.3.7, ordinateur Dell G3.
Tutoriels associés recommandés : "Tutoriel bootstrap"
Bootstrap est un framework populaire en développement front-end, simple et flexible. Il est basé sur HTML, CSS et JavaScript. HTML définit les éléments de la page, CSS définit la mise en page et JavaScript est responsable de la réponse des éléments de la page. Bootstrap encapsule HTML, CSS et JavaScript dans des composants fonctionnels, simples et grossiers à utiliser.
Comment installer Bootstrap ?
1. Téléchargez le fichier Bootstrap depuis le site Web officiel de Bootstrap, puis utilisez et <script> pour référencer </script>
Connectez-vous au site Web officiel de Bootstrap

Télécharger Bootstrap

Télécharger Bootstrap : Téléchargez la version précompilée et compressée de Bootstrap (documentation et code source non inclus).
Code de téléchargement : le code source de Bootstrap, tel qu'introduit sur le site officiel, nécessite la compilation de fichiers Less et une certaine installation.
Si vous êtes nouveau sur Bootstrap, il est recommandé de télécharger le premier et de l'utiliser directement.
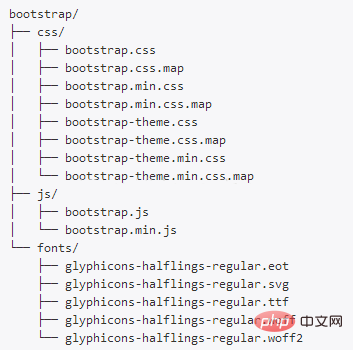
Structure du fichier
Le fichier téléchargé est un package compressé. Après l'avoir décompressé, nous pouvons voir la structure du fichier.

html utilisant Bootstrap
html utilisant Bootstrap doit référencer les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css, référencer ces fichiers peut transformer un fichier HTML ordinaire en modèle à l'aide de Bootstrap.
Méthode 1 : rassemblez les dossiers html et Bootstrap.
Nous avons téléchargé le Bootstrap pré-édité et l'avons décompressé pour obtenir le dossier Bootstrap. Il suffit de rassembler les dossiers html et Bootstrap. utilisez ensuite des chemins relatifs pour référencer les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css.
Méthode 2 : références HTML jquery.js, bootstrap.min.js et bootstrap.min.css dans CDN
De nombreux services CDN ont déjà téléchargé ces fichiers, appelez-les simplement bons.
Par exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1 id="Hello-nbsp-world">Hello, world!</h1> </body> </html>
De plus, vous pouvez également utiliser le service CDN suivant :
Utilisation domestique recommandée : https://www.staticfile.org/
Utilisation internationale recommandée : https://cdnjs.com/
2. Installer via Bower
Vous pouvez également installer et gérer les fichiers Less, CSS, JavaScript et de police de Bootstrap via Bower. .
$ bower install bootstrap
3. Installer via npm
Vous pouvez également utiliser l'outil npm pour installer Bootstrap :
$ npm install bootstrap@3
require('bootstrap') La fonction du code est de charger tous les plugins Bootstrap jQuery. Parmi eux, le module bootstrap lui-même n'exporte rien. Vous pouvez charger manuellement un seul plug-in Bootstrap en chargeant les fichiers /js/*.js dans le répertoire de niveau supérieur du package d'installation.
Le fichier package.json de Bootstrap contient des métadonnées supplémentaires :
less - le chemin d'accès à l'entrée Less file du code source de Bootstrap
style - le fichier CSS non compressé de Bootstrap Path
4. Installer via Composer
Vous pouvez également installer le package d'installation Bootstrap via Composer (site officiel chinois : site Web chinois de Composer), qui comprend Less, CSS, JavaScript et les fichiers de polices :
$ composer require twbs/bootstrap
Choses à noter lors de la compilation du code source Less/Sass
Bootstrap utilise Autoprefixer pour ajouter automatiquement des préfixes spécifiques au fournisseur à certaines propriétés CSS. Si vous compilez Bootstrap à partir de la source Less/Sass et n'utilisez pas le Gruntfile fourni avec Bootstrap, vous devez intégrer Autoprefixer dans vos outils et processus de compilation. Si vous utilisez nos fichiers Bootstrap précompilés ou les fichiers Gruntfile que nous fournissons, alors ne vous inquiétez pas, nous l'avons déjà fait pour vous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.






