Comment parcourir le DOM
 <p>Recommandations associées : "Tutoriel vidéo javascript"
<p>Nous savons que nous pouvons utiliser la méthode intégrée de l'objet
<p>Recommandations associées : "Tutoriel vidéo javascript"
<p>Nous savons que nous pouvons utiliser la méthode intégrée de l'objet document pour transmettez l'ID, la classe, le nom de la balise et les sélecteurs de requête pour accéder aux éléments HTML. Le DOM est composé d'une arborescence de nœuds, avec le nœud document à la racine et tous les autres nœuds (y compris les éléments, les commentaires et les nœuds de texte) servant de nœuds pour chaque branche.
<p>Dans ce didacticiel, nous passons en revue une terminologie HTML très importante lorsque l'on travaille avec JS et le DOM. Nous présenterons l'arborescence DOM, les nœuds et comment identifier les types de nœuds les plus courants. Enfin, créez un programme JS pour modifier le DOM de manière interactive.
Terminologie HTML
<p>Tout d'abord, jetons un coup d'œil à cet élément HTML.<a href="index.html">Home</a>
index.html. aest une étiquettehrefest un attributindex.htmlest une valeur d'attributHomeest text
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1 id="Document-nbsp-Object-nbsp-Model">Document Object Model</h1>
</body>
</html>id, puis à ajouter un a à la valeur id pour la balise nav ci-dessus. <a id="nav" href="index.html">Home</a>
getElementById() grâce à la méthode a. Entrée dans la console : let navLink = document.getElementById('nav');
<a id="nav" href="index.html">Home</a>
href : navLink.href = 'https://github.com/qq449245884/xiaozhi';
textContent attribut Pour modifier le contenu du texte : navLink.textContent = '跳转取前端小智 Github';
navLink directement dans la console pour voir le contenu mis à jour de notre balise a : <a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
document pour accéder aux éléments, comment attribuer des éléments à des variables et comment modifier les attributs et les valeurs des éléments. Arbre DOM et nœuds
<p>Tous les éléments du DOM sont définis comme des nœuds. Il existe de nombreux types de nœuds, mais les trois plus couramment utilisés sont :- Nœud d'élément
- Nœud de texte
- Nœud de commentaire
document est lui-même un nœud document, qui est la racine de tous les autres nœuds. Le <p>DOM se compose d'une structure arborescente de nœuds imbriqués, souvent appelée Arbre DOM. Nous connaissons l’arbre généalogique de nos ancêtres, composé des parents, des enfants et des frères et sœurs. Les nœuds du DOM sont également appelés parents, enfants et frères et sœurs, en fonction de leur relation avec les autres nœuds. <p>Pour la démonstration, créez un fichier nodes.html et ajoutez du texte, des commentaires et des nœuds d'éléments. <!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1 id="An-nbsp-element-nbsp-node">An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>htmlLe nœud élément est le nœud parent. head et body sont des nœuds frères, ce sont les nœuds enfants de html. body contient trois nœuds enfants, qui sont tous des nœuds frères. Le type du nœud ne changera pas son niveau d'imbrication. Remarque : lors de l'utilisation du DOM généré par HTML, l'indentation du code source HTML créera de nombreux nœuds de texte vides qui ne sont pas visibles dans l'onglet DevTools Elements. Pour en savoir plus sur les espaces dans DOM, veuillez visiter https://developer.mozilla.org...Identification des types de nœuds
<p>Chaque nœud du document a un type de nœud, ce type peut accessible via l'attributnodeType Vous pouvez afficher plus de types de nœuds sur MDN. Voici nos types de nœuds les plus courants. | Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <p> |
| TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment --> |
Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。<p>通过 F12 选中一个元素,如我们选中 h1 标签:<p> <p>在控制台中,使用
<p>在控制台中,使用nodeType属性获取当前选定节点的节点类型。$0.nodeType; // 1
h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。<p>除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。使用事件修改DOM
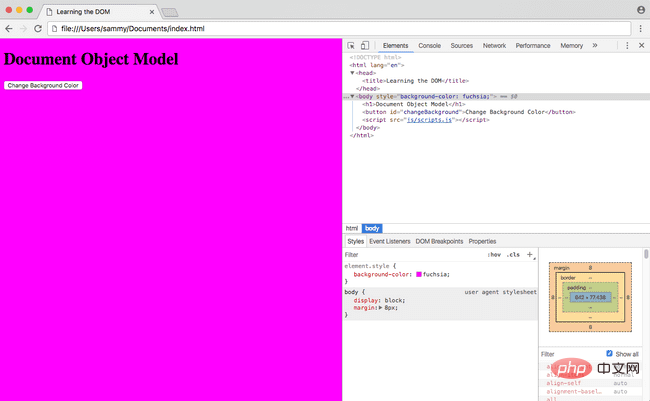
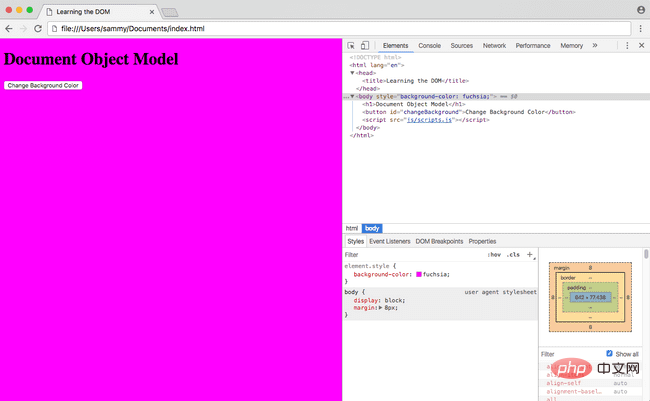
<p>到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。<p>回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。<p>JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。<p>在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})index.html。 单击按钮,事件将触发。
<p>
总结
<p>在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。<p>原文地址:https://www.taniascia.com/how-to-traverse-the-dom/ <p>作者: Tania Rascia <p>译文地址:https://segmentfault.com/a/1190000038466474<p>更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.






