
Vous pouvez utiliser l'attribut overflow en CSS pour masquer une ligne de texte si elle ne peut pas être affichée complètement ; ajoutez simplement le style "overflow:hidden;" à l'élément de zone de texte et définissez le contenu du texte. à couper lorsque le contenu déborde de la zone d'élément et que la partie de débordement n'est pas visible.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3&&html5, ordinateur Dell G3.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
En CSS, il peut être défini via le style "overflow:hidden;".
Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
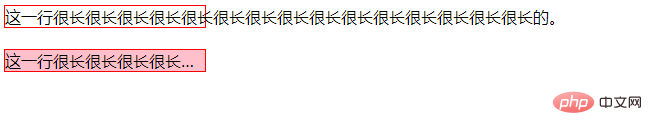
</html>Rendu :

Description : attribut de débordement
Propriétés de débordement spécifiez ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout le contenu peut tenir dans la zone d'élément.
Lorsque la valeur de l'attribut overflow est définie sur "caché", le contenu est tronqué et le contenu restant est invisible.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!