Webstorm peut-il créer des projets React ?
Webstorm peut créer des projets React. La méthode de construction est la suivante : installez d'abord webstorm et configurez-le ; puis configurez l'environnement du nœud sous webstorm ; puis installez et exécutez "npm install -g create-react-app" sous le terminal. ; enfin Créez simplement une nouvelle réaction.

L'environnement d'exploitation de ce tutoriel : système Windows7, version webstorm2020.3&&react16.4.0, ordinateur Dell G3.
Recommandé : "Tutoriel webstorm"
Créez un projet React avec webstorm
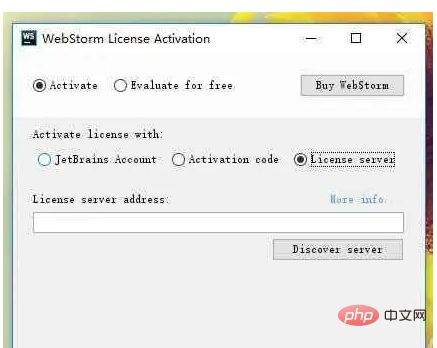
Téléchargez et installez webstorm, puis configurez-le, la configuration est réussie :

Une fois la configuration réussie, vous pouvez démarrer le projet webstorm.
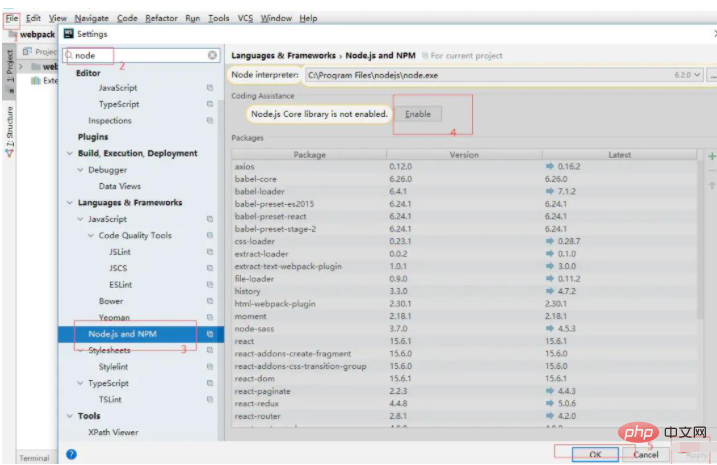
1 : Configurer l'environnement du nœud sous webstorm :

2 : Après achèvement :
Réagir à l'adresse officielle de l'échafaudage :
https://github.com/facebook/create-react-app
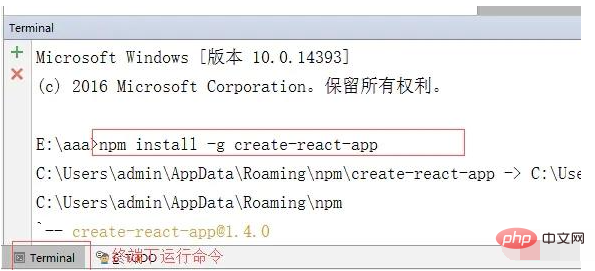
Installez et exécutez npm install -g create-react-app dans le terminal Il n'est pas nécessaire de l'installer pour chaque projet. Installez simplement un webstorm une fois

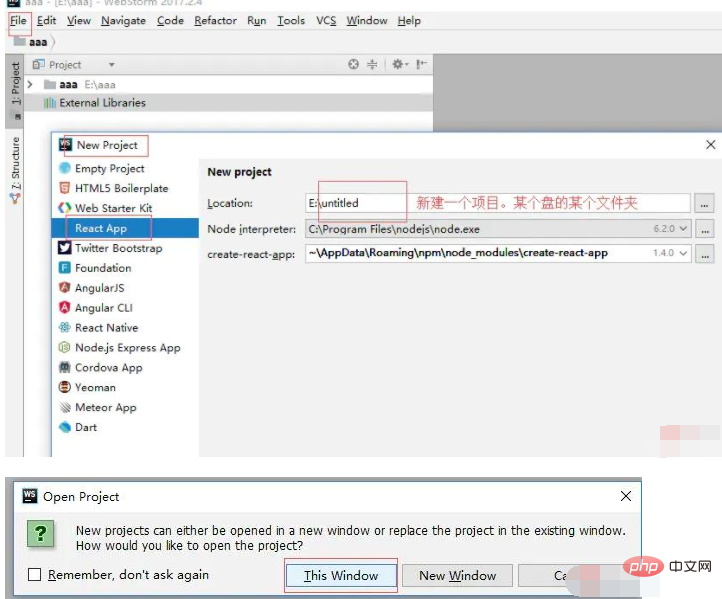
3 : Vous pouvez créer directement un nouveau projet d'application React.


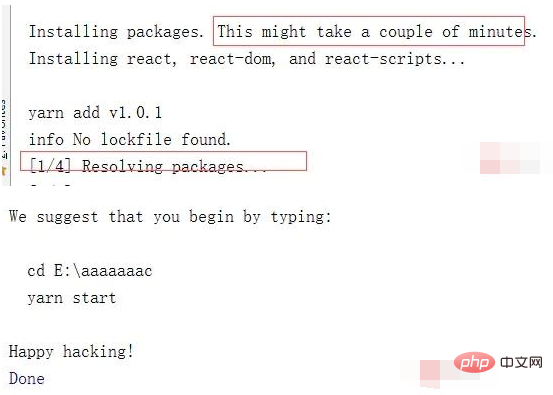
4 : Comme indiqué ci-dessus : Une fois l'installation terminée : exécutez npm list -depath0 (vérifiez les dépendances téléchargées qui ne sont pas vides package)
ou npm ls (afficher tous les packages de dépendances téléchargés, y compris les fichiers vides)

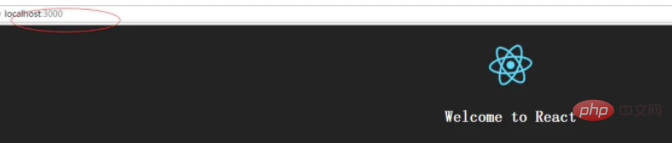
Complétez et ouvrez l'entrée

5 : Enfin, vous pouvez réaliser votre propre projet React par vous-même

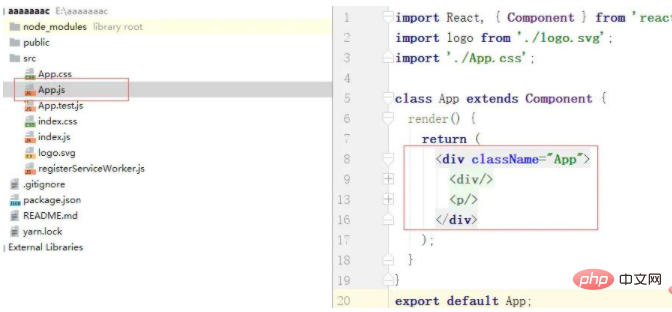
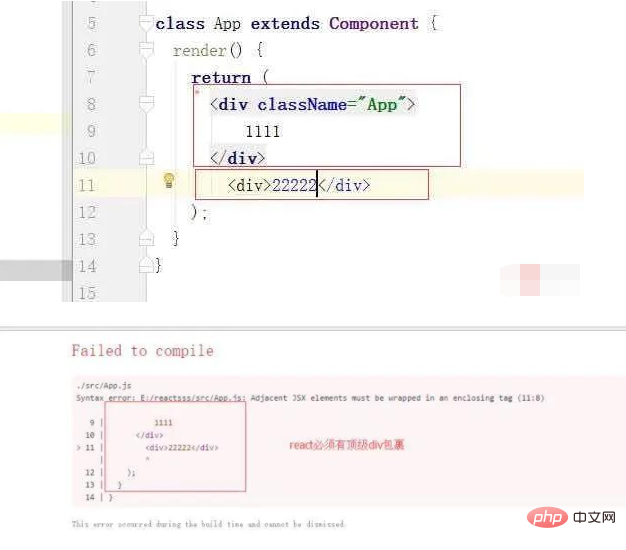
Remarque : il doit y avoir des éléments de package de niveau supérieur : sinon, une erreur est signalé
Comme indiqué ci-dessous :

6 : Initialisation :
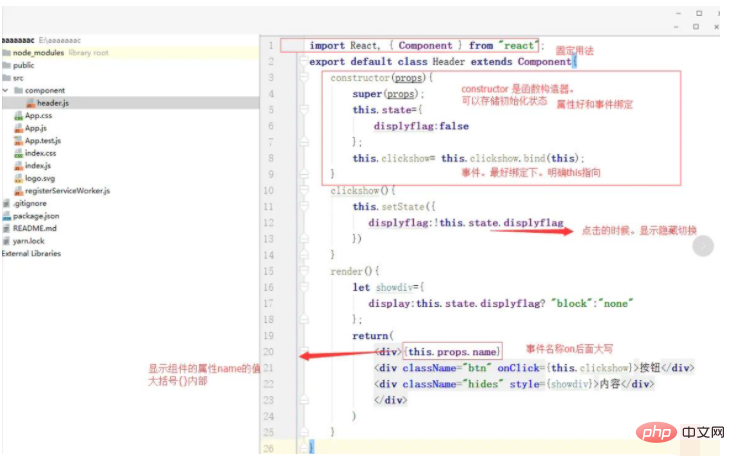
Créez un nouveau dossier de composants. Et créez un header.js comme indiqué ci-dessous : Le bouton contrôle la visibilité du contenu
L'en-tête de classe après la classe abrégée doit être en majuscule. Si vous devez l'exporter vers d'autres endroits pour référence, vous devez l'exporter. la classe par défaut

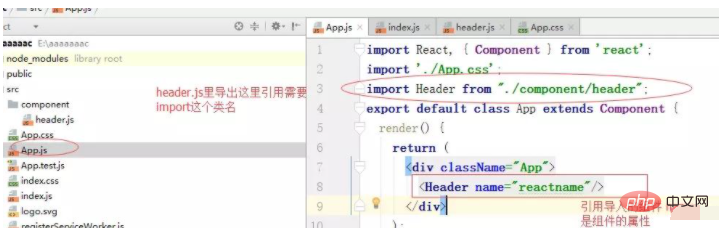
7 : Référence aux composants exportés

8 : Résultat final

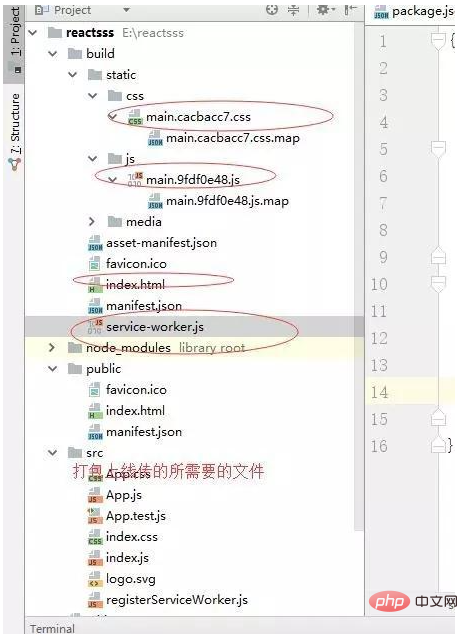
9 : Emballez et mettez en ligne une fois le projet terminé. Le fichier téléchargé en exécutant Yarn build est tel qu'indiqué ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;






