 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment utiliser le framework bootstrap dans les pages Web HTML
Comment utiliser le framework bootstrap dans les pages Web HTML
Comment utiliser le framework bootstrap dans les pages Web HTML
Comment utiliser le framework bootstrap dans une page Web HTML : Tout d'abord, importez la bibliothèque jQuery dans la page Web HTML et utilisez le lien pour importer le CSS, puis utilisez la classe dans le CSS bootstrap pour embellir le bouton ; et enfin ajoutez le nom de la classe.

L'environnement d'exploitation de ce tutoriel : système windows10, version bootstrapv4.4.1&&html5, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser le framework bootstrap dans les pages Web HTML :
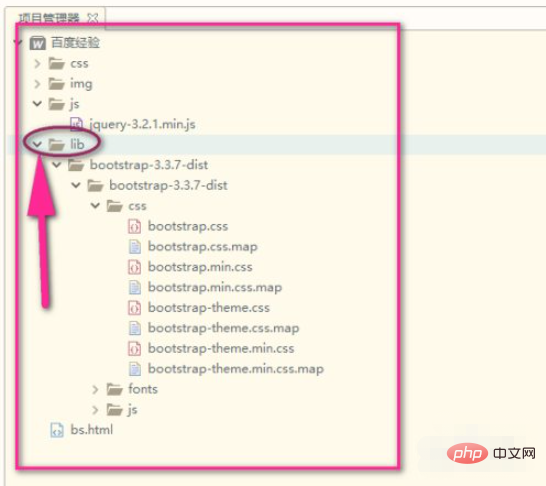
1 La préparation consiste à télécharger et décompresser le package bootstrap. votre propre initiative, sinon une erreur se produit. Comme le montre l'image, j'ai mis la bibliothèque bootstrap dans le dossier lib (un dossier que vous avez créé vous-même, vous pouvez le nommer vous-même. Quoi qu'il en soit, ne modifiez ni ne touchez à rien dans bootstrap).

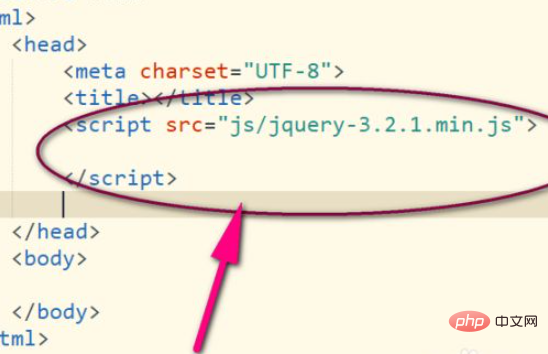
2. Importez ensuite la bibliothèque jQuery dans votre page HTML avant le bootstrap. La raison est naturellement que le bootstrap utilise jq à de nombreux endroits, donc jq doit également être importé.

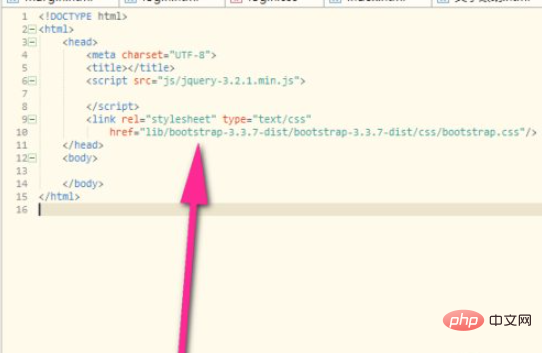
3. Comme le montre la figure, le lien est utilisé pour CSS, le script est utilisé pour JS et CSS est généralement utilisé pour le bootstrap.

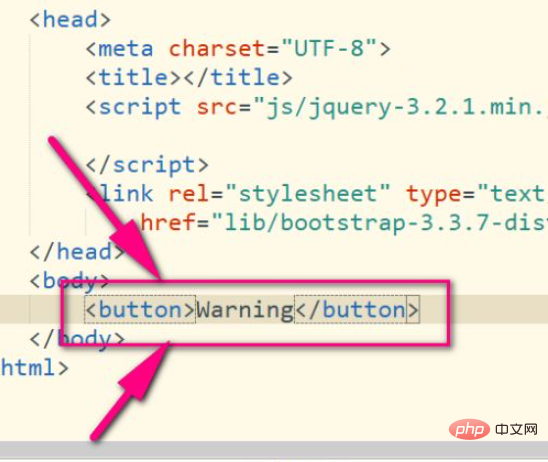
4. Ensuite, jetons un coup d'œil au style d'effet du bouton sans bootstrap.

5. Comme le montre l'image, le bouton est blanc cassé et moche. Ensuite, nous utilisons les classes du CSS de bootstrap pour embellir le bouton.

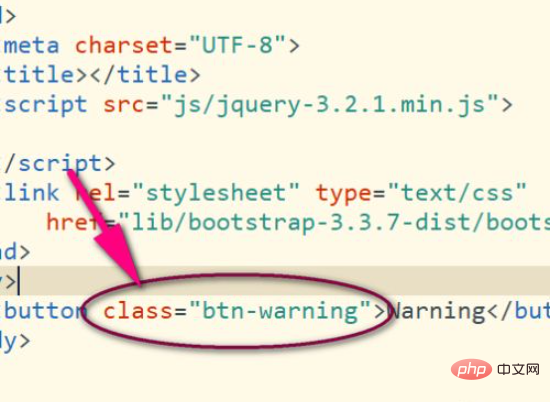
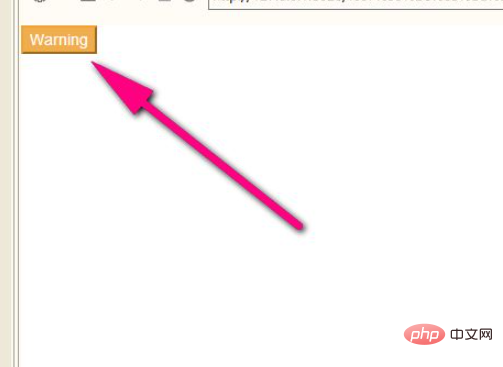
6. Comme le montre l'image, vous pouvez obtenir un effet embellissant en ajoutant un nom de classe. Il s'agit d'un bouton de type avertissement.


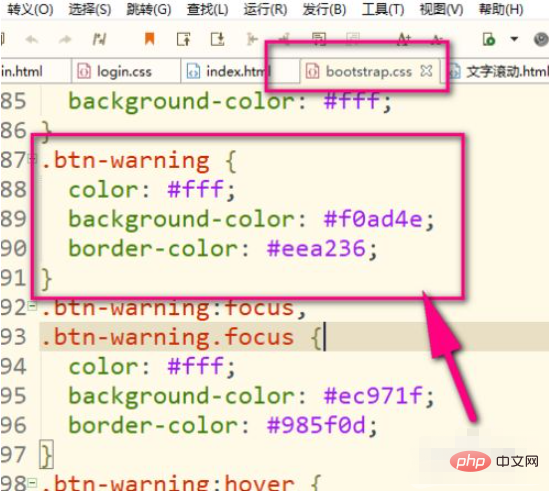
7. Alors, d'où vient la classe utilisée tout à l'heure ? C'est dans le CSS, vous pouvez le voir ici. Il y en a beaucoup, mes amis, jetez un œil aux classes qui y sont écrites, et vous pouvez également le modifier, afin d'obtenir vos propres résultats.

Recommandations associées : "Tutoriel de base Bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





