Quel est le code de centrage CSS ?
Les codes de centrage CSS sont : 1. "vertical-align:middle" ; 2. "display:flex" 3. Définissez "display:table" pour l'élément parent et "display:table-cell" ; pour l'élément enfant "Peut réaliser un centrage vertical CSS et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
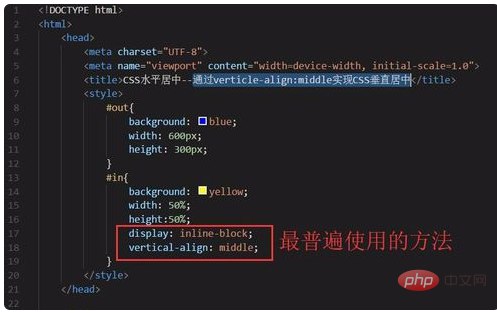
Utiliser vertical-align:middle pour implémenter le centrage vertical CSS est la méthode la plus couramment utilisée, mais il y a une chose qui nécessite une attention particulière , la verticale prend effet Le principe est que l'affichage de l'élément : inline-block. Étant donné que le bloc en ligne peut avoir les caractéristiques à la fois des éléments en ligne et des éléments au niveau du bloc, il peut donner aux éléments une largeur et une hauteur. Ainsi, le centrage peut être réalisé dans la boîte

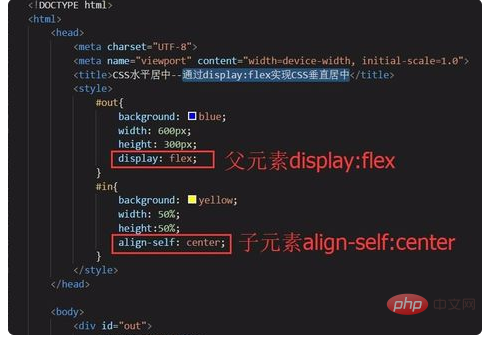
La façon d'obtenir un centrage vertical CSS via display:flex est de donner à l'élément parent display:flex et à l'élément enfant align; -self:center;
Ce principe est le même que le centrage horizontal CSS, mais il y a une différence dans la direction flexible. L'un est la ligne (valeur par défaut) et l'autre est la colonne.

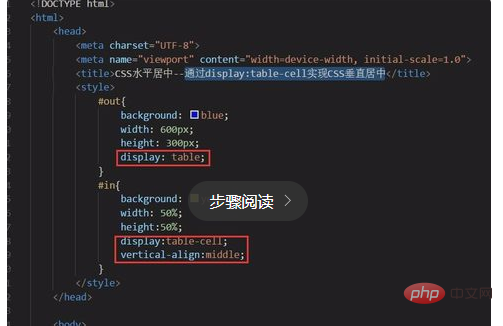
Donnez à l'élément parent display: table et à l'élément enfant display: table-cell pour implémenter le centrage vertical CSS Le tableau est également un mode de centrage couramment utilisé. est que cela affectera les éléments suivants. Certains styles provoquent certains effets, et il n'est pas recommandé d'utiliser cette méthode fréquemment.

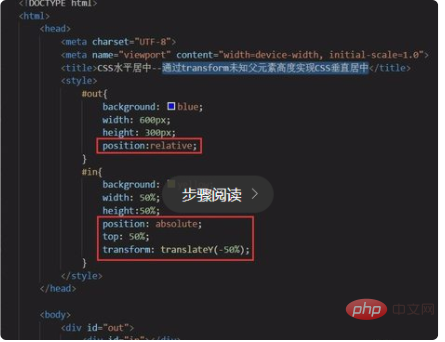
Donnez d'abord la position de l'élément parent : relative, puis donnez la position de l'élément enfant : absolue, et utilisez translateY pour le positionner verticalement au centre. Celui-ci est centré sur l'axe vertical. La nouvelle fonctionnalité de CSS3, traduire, permet de modifier le décalage de l'élément sur l'axe vertical.

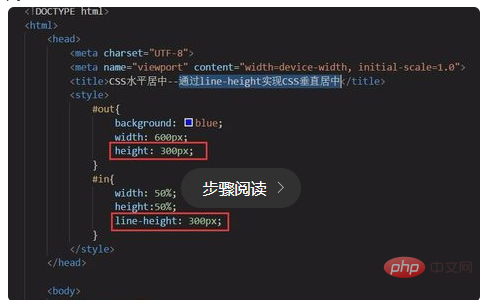
Définissez la valeur de hauteur de ligne de l'élément enfant égale à la hauteur de l'élément parent. Cette méthode convient aux cas où l'élément enfant est une seule ligne de texte. . L'axe vertical est également centré.

Y compris des informations :
Les feuilles de style en cascade (nom complet en anglais : Cascading Style Sheets) sont un type d'application HTML (Standard Universal Markup Language)) ou XML (un sous-ensemble du langage de balisage universel standard). CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






