 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémenter l'interpolation bilinéaire et l'interpolation bicubique en js
Implémenter l'interpolation bilinéaire et l'interpolation bicubique en js
Implémenter l'interpolation bilinéaire et l'interpolation bicubique en js

Recommandation d'apprentissage gratuite : Tutoriel vidéo js
- Introduction
- Interpolation bilinéaire
- Principe
- Interpolation bicubique
- Principe
- Implémentation js
Introduction
Lors de l'utilisation de Canvas pour dessiner sur une page Web, j'ai rencontré un problème, original La résolution des données est très petit et l'image doit être agrandie sur toute la page Web, les données doivent donc être agrandies par interpolation. J'ai appris l'interpolation bilinéaire et l'interpolation cubique. Les deux méthodes ont des effets différents. Elles sont toutes deux implémentées avec du code js. Permettez-moi de partager avec vous
Interpolation bilinéaire
Principe
L'interpolation bilinéaire consiste à effectuer une interpolation linéaire sur les données dans chacune des directions x et y. La matrice des données originales, c'est-à-dire un tableau bidimensionnel, la taille est a*b, la taille de la matrice cible est m*n, m, n peut être plus grand (agrandi) ou plus petit (réduit) que a, b, bien sûr, le rapport. Il peut également être différent, en fonction de la taille de vos données interpolées.
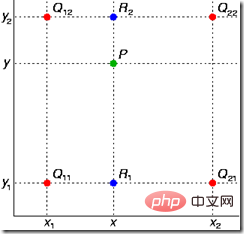
L'idée de base est de parcourir les coordonnées de la matrice cible, comme le point x*y, de trouver la position correspondante de ce point dans la matrice d'origine, appelée point de cartographie, puis de trouver les quatre cartographies environnantes. point P dans le point de la matrice d'origine, puis effectuez deux fois une interpolation linéaire en fonction de la distance entre le point de cartographie P et les coordonnées dans les directions x et y des quatre points pour obtenir la valeur du point de cartographie.  Comme le montre la figure ci-dessus, le point p est la position où le point x*y dans la matrice cible est cartographié dans la matrice d'origine. Les quatre points les plus proches autour de lui sont Q12, Q11. , Q21 et Q22. Maintenant x Une interpolation linéaire est effectuée dans la direction y pour obtenir les valeurs des deux points R1 et R2, puis une interpolation linéaire est effectuée dans la direction y pour obtenir la valeur du point P.
Comme le montre la figure ci-dessus, le point p est la position où le point x*y dans la matrice cible est cartographié dans la matrice d'origine. Les quatre points les plus proches autour de lui sont Q12, Q11. , Q21 et Q22. Maintenant x Une interpolation linéaire est effectuée dans la direction y pour obtenir les valeurs des deux points R1 et R2, puis une interpolation linéaire est effectuée dans la direction y pour obtenir la valeur du point P.
Remarque : après avoir utilisé l'interpolation bilinéaire pour amplifier les données, si le grossissement est trop grand, il y aura un phénomène de mosaïque évident après la génération de l'image
Veuillez vous référer au code js suivant pour le code d'implémentation
Méthode d'interpolation bicubique
Principe
L'interpolation bicubique est également appelée interpolation par convolution cubique. L'interpolation par convolution cubique est une méthode d'interpolation plus complexe. Cet algorithme utilise la valeur de gris de 16 points autour du point à échantillonner pour l'interpolation cubique, en tenant compte non seulement de l'influence du gris des quatre points directement adjacents, mais également de l'influence du taux de changement de la valeur de gris entre les points adjacents. Pour le principe spécifique, veuillez vous référer au blog suivant :Référez-vous au blog ici
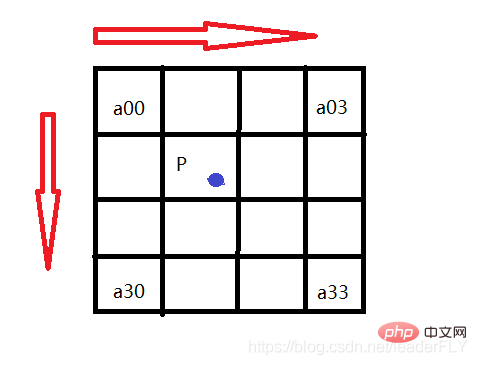
Le principe de base est de trouver d'abord le point de cartographie P du milieu de la matrice cible dans la matrice de données source, puis de trouver les 16 points autour du point P, puis selon P. La distance entre les coordonnées du point et les 16 points dans les directions x et y est utilisée pour calculer le poids de chaque point à l'aide de la fonction BiCubic. Enfin, après avoir multiplié chaque point par le poids, la valeur de P peut être obtenue en additionnant. 
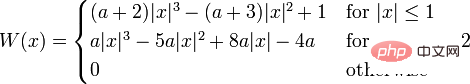
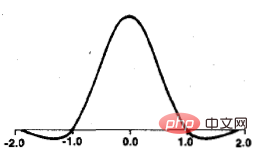
 Parmi elles, lorsque a vaut -0,5, la fonction BiCubic a la forme suivante :
Parmi elles, lorsque a vaut -0,5, la fonction BiCubic a la forme suivante :  Prenez a= À -0,5, les données agrandies sont assez bonnes, l'image générée est très fluide et conserve beaucoup de détails.
Prenez a= À -0,5, les données agrandies sont assez bonnes, l'image générée est très fluide et conserve beaucoup de détails.
Je n'ai pas étudié en profondeur pourquoi cette fonction est utilisée, mais après avoir utilisé cette méthode pour amplifier les données, l'effet d'image généré est très bon, sans phénomène de mosaïque
/**
* 数据处理工具类(也可以自己直接定义方法,不用class)
*/class DataUtil {
constructor() {}}/**
* 数据插值
* @param w 目标矩阵宽度
* @param h 目标矩阵高度
* @param data 源数据矩阵(二维数组)
* @param type 插值方式,1:双线性插值,2:双三次插值法
*/DataUtil.scaleData = function(w, h, data, type = 2) {
let t1 = new Date().getTime();
let dw = data[0].length;
let dh = data.length;
let resData = new Array(h);
for (let j = 0; j h - 1 ? h - 1 : py;
for (let i = 0; i w - 1 ? w - 1 : px;
// 该点的值
let dv = data[py][px];
// 该点的权重
let w_x = wx[i];
let w_y = wy[j];
// 根据加权加起来
val += (dv * w_x * w_y);
}
}
return val;}/**
* 双三次插值法中,基于BiCubic基函数,计算源坐标v,最近的4*4的坐标和坐标对应的权重
* @param v 目标矩阵中坐标对应在源矩阵中坐标值
*/DataUtil.getCubicWeight = function (v){
let a = -0.5;
// 取整
let nv = Math.floor(v);
// 坐标差值集合
let xList = new Array(4);
// 坐标集合
let xs = new Array(4);
// 最近的4个坐标差值
xList[0] = nv - v - 1;
xList[1] = nv - v
xList[2] = nv - v + 1;
xList[3] = nv - v + 2;
//
xs[0] = nv - 1;
xs[1] = nv;
xs[2] = nv + 1;
xs[3] = nv + 2;
// 计算权重
let ws = new Array(4);
for (let i = 0; i <p>Recommandations d'apprentissage gratuites associées : <strong></strong><a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript">javascript<strong></strong></a> (vidéo) <strong></strong></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





