 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentation de l'applet de connexion au calendrier
Implémentation de l'applet de connexion au calendrier
Implémentation de l'applet de connexion au calendrier

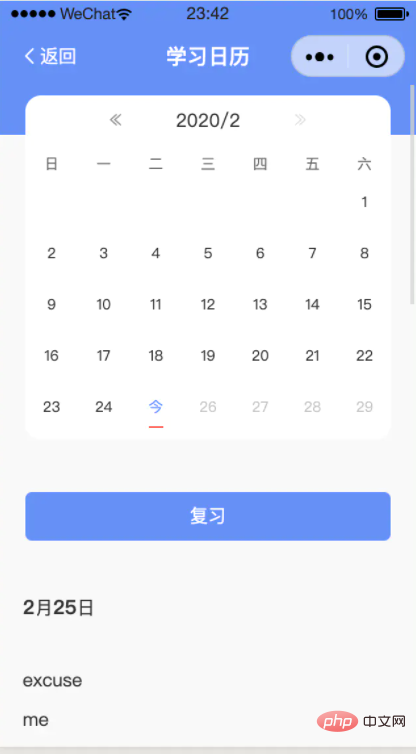
Tout d'abord, jetons un œil au rendu final :
(Partage de vidéos d'apprentissage : Introduction à la programmation)

Présentons les idées de mise en œuvre :
Tout d'abord, ce que nous voulons obtenir, ce n'est rien de plus que les données de chaque grille.
Obtenez d'abord le mois, puis cliquez sur le mois pour passer à un autre mois. Lorsqu'il atteint la ligne de démarcation, ce sera l'année précédente/suivante.
Alors, comment obtenir les données mensuelles ? Vous pouvez voir que le premier jour du mois commence par 1, puis xx jours, comme le 31 janvier, nous l'énumérons.
Mais le mois est affecté par l'année, donc le calcul est terminé qu'il s'agisse d'une année bissextile ou non.
Téléchargez le code
Obtenez la liste 7*5 de ce mois
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}Puis récupérez le mois
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
C'est tout les js que j'ai ci-dessus (j'ai encore besoin pour basculer entre le mois précédent et le mois suivant) Haha)
Mais le mois chinois est manquant Si nécessaire, vous pouvez faire correspondre celui-ci à nouveau
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
Ensuite, ce seront les mois supérieur et inférieur <. 🎜>
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>

row.map(e => e || '').join('') !== ''
Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le calendrier double écran win11 n'existe pas sur le deuxième moniteur ?
Jun 12, 2024 pm 05:47 PM
Que dois-je faire si le calendrier double écran win11 n'existe pas sur le deuxième moniteur ?
Jun 12, 2024 pm 05:47 PM
Un outil important pour organiser votre travail et votre routine quotidienne dans Windows 11 est l'affichage de l'heure et de la date dans la barre des tâches. Cette fonctionnalité est généralement située dans le coin inférieur droit de l'écran et vous donne un accès instantané à l'heure et à la date. En cliquant sur cette zone, vous pouvez afficher votre calendrier, ce qui facilite la vérification des rendez-vous et des dates à venir sans avoir à ouvrir une application distincte. Cependant, si vous utilisez plusieurs moniteurs, vous risquez de rencontrer des problèmes avec cette fonctionnalité. Plus précisément, alors que l'horloge et la date apparaissent dans la barre des tâches sur tous les moniteurs connectés, la possibilité de cliquer sur la date et l'heure sur un deuxième moniteur pour afficher le calendrier n'est pas disponible. Pour l'instant, cette fonctionnalité ne fonctionne que sur l'écran principal - contrairement à Windows 10, où cliquer sur n'importe quel
 Le calendrier Win10 affiche les numéros de semaine
Jan 04, 2024 am 08:41 AM
Le calendrier Win10 affiche les numéros de semaine
Jan 04, 2024 am 08:41 AM
De nombreux utilisateurs souhaitent utiliser l'outil de calendrier Win10 pour vérifier le nombre de jours actuel, mais le calendrier n'affiche pas automatiquement cette fonction. En fait, il suffit d'effectuer des réglages simples pour voir le nombre cumulé de semaines cette année ~ le calendrier Win10 s'affiche. semaines Tutoriel de paramétrage numérique : 1. Saisissez le calendrier dans la recherche dans le coin inférieur gauche du bureau et ouvrez l'application. 2. Dans l'application de calendrier ouverte, cliquez sur l'icône « engrenage » dans le coin inférieur gauche et les paramètres apparaîtront à droite. Nous cliquons sur « Paramètres du calendrier ». 3. Continuez dans les paramètres du calendrier ouvert, recherchez « Numéro de semaine ». puis changez la semaine. Ajustez simplement l'option numérique sur "le premier jour de l'année". 4. Après avoir complété les paramètres ci-dessus, cliquez sur « Semaine » pour voir les statistiques du nombre de semaines de cette année.
 Le calendrier Outlook ne se synchronise pas ;
Mar 26, 2024 am 09:36 AM
Le calendrier Outlook ne se synchronise pas ;
Mar 26, 2024 am 09:36 AM
Si votre calendrier Outlook ne parvient pas à se synchroniser avec Google Agenda, Teams, iPhone, Android, Zoom, compte Office, etc., veuillez suivre les étapes suivantes pour résoudre le problème. L'application de calendrier peut être connectée à d'autres services de calendrier tels que Google Calendar, iPhone, Android, Microsoft Office 365, etc. Ceci est très utile car elle peut se synchroniser automatiquement. Mais que se passe-t-il si OutlookCalendar ne parvient pas à se synchroniser avec des calendriers tiers ? Les raisons possibles peuvent être la sélection d'un mauvais calendrier pour la synchronisation, un calendrier non visible, une interférence d'une application en arrière-plan, une application Outlook ou une application de calendrier obsolète, etc. Correctif préliminaire pour le calendrier Outlook qui ne se synchronise pas
 Impossible d'ouvrir le calendrier dans le coin inférieur droit de Win10
Dec 26, 2023 pm 05:07 PM
Impossible d'ouvrir le calendrier dans le coin inférieur droit de Win10
Dec 26, 2023 pm 05:07 PM
Certains amis qui utilisent le système win0 ont rencontré une situation dans laquelle le calendrier win10 ne peut pas être ouvert. Il s'agit simplement d'un problème informatique normal. Il peut être résolu dans les paramètres de confidentialité du système win10. Aujourd'hui, l'éditeur a apporté une solution détaillée. Ci-dessous, jetons un coup d'oeil. Solution au problème selon lequel le calendrier ne peut pas être ouvert dans le coin inférieur droit de Win10 1. Cliquez sur Démarrer dans le système Win10 → cliquez sur le bouton de la liste des programmes ci-dessus → recherchez Pinyin (chinois) R → Calendrier 2. Lors de sa première utilisation , les nouveaux événements ne peuvent pas être ouverts (souris Si vous vous penchez, il n'y aura pas de bleu foncé sélectionné), vous pouvez le définir en toute confidentialité. Cliquez sur l'icône à trois barres dans le coin supérieur gauche du bureau → il y aura un menu de paramètres en bas ; 3. Cliquez sur Confidentialité dans l'interface contextuelle 4. Si vous avez déjà utilisé les paramètres, vous pouvez cliquer sur le bouton ; gauche
 Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire !
Feb 29, 2024 pm 12:00 PM
Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire !
Feb 29, 2024 pm 12:00 PM
Le bureau des achats perdus sera mis à jour à 11 heures le 28 février. Les joueurs peuvent se rendre sur Taobao pour rechercher le bureau des achats et sélectionner la catégorie de magasin à acheter. Cette fois, nous vous proposons la série de fêtes d'anniversaire MBCC et les périphériques du calendrier de bureau 2024. ensemble, jetez un œil aux détails du produit cette fois. Bureau d'achats sans période perdue : nouveaux périphériques de la série calendrier et anniversaire ! Il y a du nouveau au Bureau des Achats Perdus ! —Heure de prévente : 11h00 le 28 février 2024 - 23h59 le 13 mars 2024. Adresse d'achat : Taobao recherchez [Bureau d'achat perdu indéfini] et sélectionnez la catégorie [Magasin] pour entrer dans le magasin pour acheter un périphérique ; introduction : Les nouveaux périphériques sortis cette fois sont les périphériques de la série de fêtes d'anniversaire MBCC et du calendrier de bureau 2024. Veuillez cliquer sur l'image longue pour plus de détails. La Direction des Achats présente de nouveaux périphériques – étudiants MBCC
 Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Comment résoudre le problème selon lequel l'heure dans Win11 est toujours inexacte ? Le didacticiel de réglage de l'heure Win11 résout rapidement le problème de l'heure inexacte
Apr 19, 2024 am 09:31 AM
Comment résoudre le problème selon lequel l'heure dans Win11 est toujours inexacte ? Le didacticiel de réglage de l'heure Win11 résout rapidement le problème de l'heure inexacte
Apr 19, 2024 am 09:31 AM
Si votre ordinateur Windows 11 affiche la mauvaise heure, cela peut causer de nombreux problèmes et même vous empêcher de vous connecter à Internet. En effet, certaines applications refusent de s'ouvrir ou de s'exécuter lorsque le système affiche une date et une heure incorrectes. Alors, comment résoudre ce problème ? Jetons un coup d'œil ci-dessous ! Méthode 1 : 1. Nous faisons d'abord un clic droit sur l'espace vide de la barre des tâches ci-dessous et sélectionnons Paramètres de la barre des tâches 2. Recherchez taskbarcorneroverflow3 à droite dans les paramètres de la barre des tâches, puis recherchez l'horloge ou l'horloge au-dessus et sélectionnez pour l'activer. Méthode 2 : 1. Appuyez sur le raccourci clavier win+r pour appeler run, entrez regedit et appuyez sur Entrée pour confirmer. 2. Ouvrez l'éditeur de registre et recherchez HKEY dedans





