
La méthode pour qu'uniapp demande la connexion à WeChat : inscrivez-vous d'abord sur la plateforme ouverte WeChat et effectuez la certification d'entreprise ; puis obtenez l'appid et la clé secrète, puis entrez le paramètre « manifest.json » dans le code client ; enfin implémenter le code de la méthode de connexion par clic.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel uni-app
uniapp implémente le processus de connexion APP WeChat
1. Inscrivez-vous à la plateforme ouverte WeChat
1. Enregistrez un compte
https://open.weixin.qq.com
2. requis pour la connexion à WeChat)

3. Créez une application et remplissez les informations



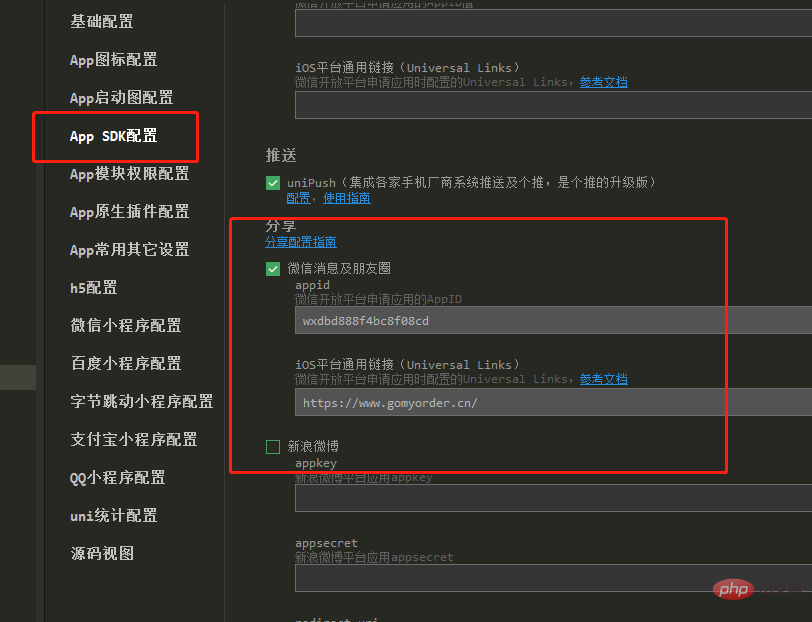
2. Entrez les paramètres manifest.json dans le code client


<button class="confirm-btn" @click="weixinLo">微信登录</button>
weixinLo() {
let that = this;
uni.login({
provider: 'weixin',
success: function(loginRes) {
that.$queue.showLoading('正在登录中...');
console.error(loginRes.authResult);
//获取登录的token
that.$queue.setData('weixinToken',loginRes.authResult.access_token);
//获取登录的unionid 这个还是在开放平台做了 公众号 小程序 微信登录app关联才会有
that.$queue.setData('unionid', loginRes.authResult.unionid);
//获取openid
that.$queue.setData('weixinOpenid', loginRes.authResult.openid);
//这里吧数据全部提交给后台核验,有没有注册 注册了 后台代码会请求接口String s = HttpClient.doGet("https://api.weixin.qq.com/sns/userinfo?access_token=" + loginInfo.getToken() + "&openid=" + loginInfo.getOpenid()); 获取头像和昵称
that.$Request
.postJson('/user/loginApp', {
token: loginRes.authResult.access_token,
unionid: loginRes.authResult.unionid,
openid: loginRes.authResult.openid
})
.then(res => {
if (res.status === 0) {
//绑定手机号直接登录
that.getUserInfo(res.data.userId, res.data.uuid);
} else {
//没有绑定手机号让绑定手机号
uni.navigateTo({
url: '/pages/public/wxmobile'
});
}
});
}
});
},Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 que signifie bbs
que signifie bbs
 Que faire avec la carte vidéo
Que faire avec la carte vidéo
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?
Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?