
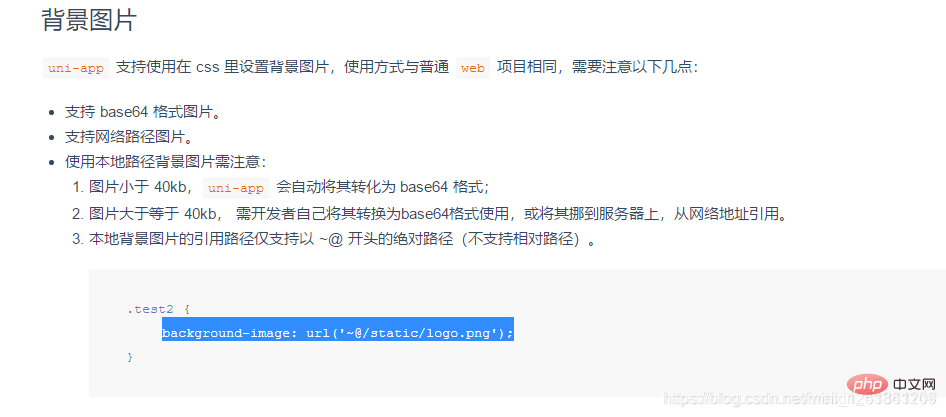
Solution au problème selon lequel l'image d'arrière-plan définie par uniapp ne peut pas être affichée : 1. Vérifiez la taille de l'image, puis convertissez-la au format base64 pour l'utiliser ou placez-la sur le serveur et référencez-la à partir de l'adresse réseau ; 2. Copiez l'image d'arrière-plan locale. Modifiez le chemin de référence en un chemin absolu commençant par le symbole "~@".

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel uni-app
L'image de fond d'uni-app ne s'affiche pas sur le téléphone ?

<template>
<view class="index" :style="{backgroundImage:`url(${indexBackgroundImage})`,backgroundSize: 'cover'}">
<!--你的内容-->
</view>
</template>
<script>
import indexBackgroundImage from "@/static/img/account_index.jpg"
export default {
data() {
return {
indexBackgroundImage:indexBackgroundImage
}
},
methods: {
}
}
</script>
<style lang="scss" scoped="">
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Introduction aux types de fichiers
Introduction aux types de fichiers
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction