
Uniapp peut utiliser vant, car vant ui a la version h5 et la version de l'applet WeChat, et à partir de "uni-app2.4.7", les applet H5 et QQ prennent également en charge les composants de l'applet WeChat. les composants requis dans "globalStyle" de "pages.json".

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel Uni-App
Uni-App utilise le composant Vant
vant ui a la version h5 et la version applet WeChat. Sa version h5 ne peut être utilisée que pour h5, et sa version mini-programme WeChat (vant weapp) peut être utilisée pour WeChat et App. À partir d'uni-app 2.4.7, les mini-programmes H5 et QQ prennent également en charge les composants du mini-programme WeChat.
pour télécharger le code
Créez un nouveau répertoire wxcomponents dans le répertoire racine du projet. Ce répertoire doit être au même. niveau comme répertoire components.
Téléchargez le dernier code source de git directement via vant-weapp, copiez le répertoire dist dans le répertoire wxcomponents nouvellement créé et renommez dist en vant-weapp .
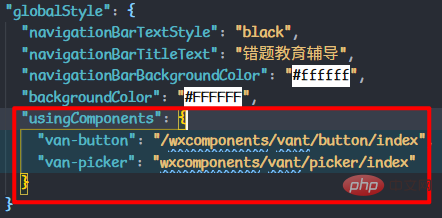
Introduisez les composants requis dans globalStyle dans pages.json

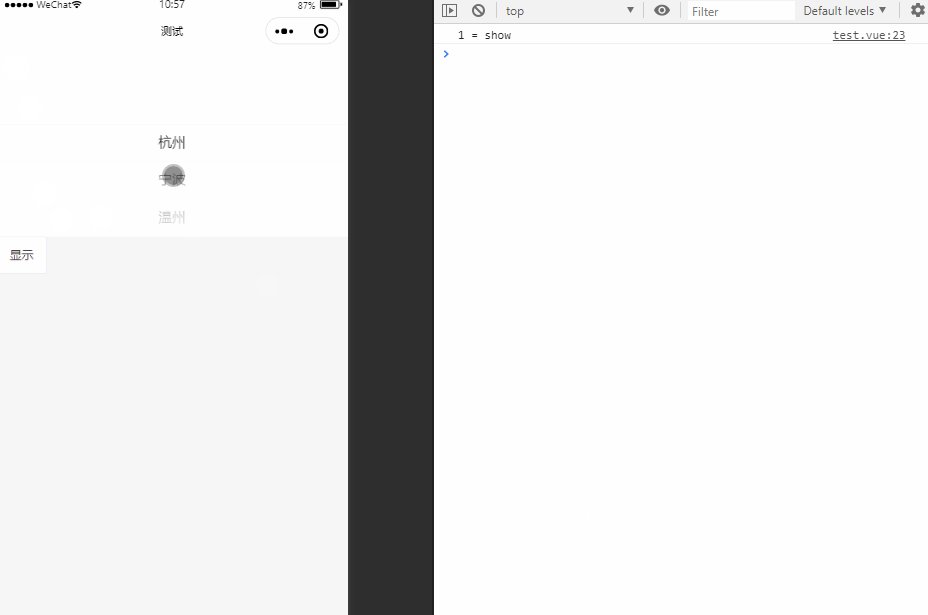
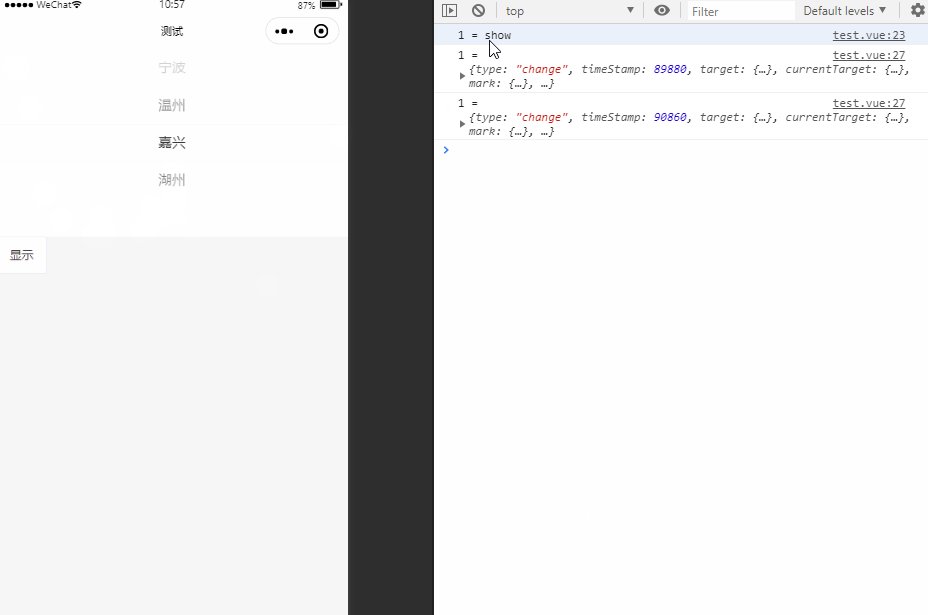
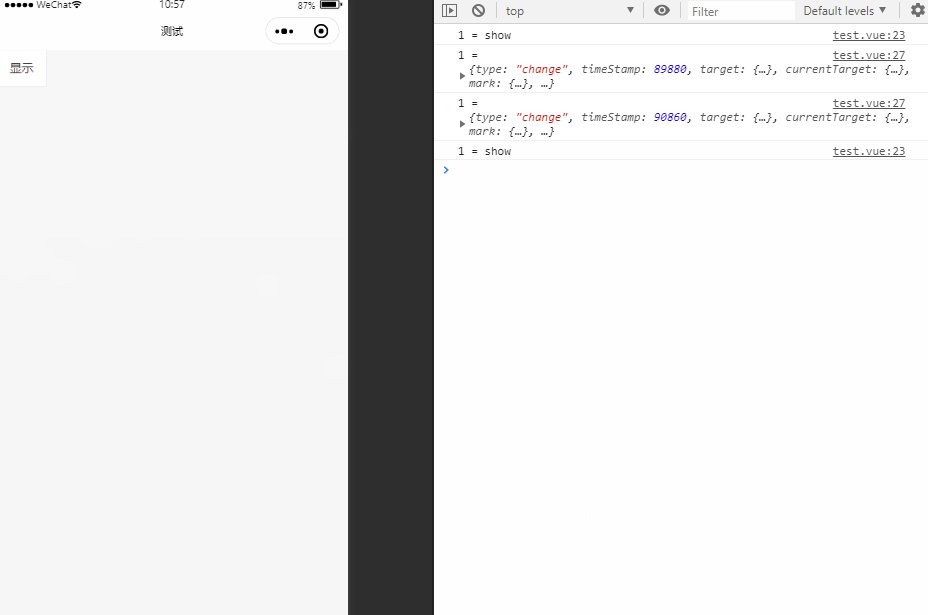
Essayez si cela réussit

<template>
<p>
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>Dans le composant VantNotify l'invite de message est spéciale
pas seulement dans les pages. L'introduction du globalStyle de json doit être ajoutée au prototype de vue dans main.js
//main.js import Notify from './wxcomponents//vant/notify/notify'; Vue.prototype.$notify = Notify
puis utilisée dans la page
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!