 outils de développement
outils de développement
 VSCode
VSCode
 Construire un environnement de développement et de débogage VSCode (recommandation de plug-in puissante et pratique)
Construire un environnement de développement et de débogage VSCode (recommandation de plug-in puissante et pratique)
Construire un environnement de développement et de débogage VSCode (recommandation de plug-in puissante et pratique)

Recommandations associées : "Tutoriel vscode"
Alors que VSCode continue de s'améliorer et de devenir plus puissant, il est temps de migrer certains développements vers VS Coder.
Utilisant actuellement VS2019 pour développer des applications .NET Core, j'ai toujours eu l'idée de cloner l'environnement de développement VS dans VS Code et de migrer vers VS Code en même temps.
Alors commençons maintenant.
Tout d'abord, installez la dernière version de VS Code : https://code.visualstudio.com/ Une fois l'installation terminée, vous pouvez être invité à mettre à niveau :
Version : 1.40.1 (configuration du système)L'opération suivante est divisée en plusieurs étapes : 1. Installer divers logiciels puissants.Commit : 8795a9889db74563ddd43eb0a897a2384129a619
Date : 2019-11-13T16:49:35.976Z
Electron 6. 1.2Chrome : 76,0. .js : 12.4 .0V8 : 7.6.303.31-electron.0OS : Windows_NT x64 10.0.16299
VSCodePlug-in
2. Créer des solutions et des projets .NET Core3. Déboguer et exécuterD'accord, commençons.1. Installez divers plug-ins VS Code puissants
1. Extension C# pour Visual Studio CodeCette prise. -in Les fonctionnalités les plus importantes :- Outils de développement légers pour .NET Core.
- Excellente prise en charge de l'édition C#, notamment la mise en évidence de la syntaxe, IntelliSense, Aller à la définition, Rechercher toutes les références, etc. .
- Prise en charge du débogage pour .NET Core (CoreCLR). REMARQUE : le débogage Mono n'est pas pris en charge. Le débogage Desktop CLR a une prise en charge limitée.
- Prise en charge des projets project.json et csproj sous Windows et macOS. et Linux .

Extensions C#
La fonction la plus utile de ce plug-in est que vous pouvez. cliquez avec le bouton droit pour créer une nouvelle classe C# et une nouvelle interface C# et prend en charge divers extraits de code, tels que ctor, prop, etc. Pour des fonctionnalités fonctionnelles spécifiques, vous pouvez consulter la description du plug-in.

- Peut charger n'importe quel .sln. version
- Prend en charge csproj, vcxproj, fsproj et vbproj (à partir de vs2017 et avant)
- Prend en charge les projets de base dotnet
- Vous pouvez créer, supprimer, renommer ou déplacer des dossiers et des fichiers de projet.
- Vous pouvez créer, supprimer, renommer ou déplacer des solutions, des dossiers de solutions et des projets.
- Vous pouvez ajouter ou supprimer des packages et des références lorsque le projet est de type CPS (dotnet core).

C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, Script F#, F# (.NET Core), Script C#, C# (.NET Core), VBScript , TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Gratuit Pascal, Haskell, Nim, D, Lisp , Kit et commande personnalisée
c'est-à-dire sélectionner un morceau de code et l'exécuter directement
vscode-icons
Grâce à ce plug-in, attribuez à chaque fichier et dossier une icône qui vous est plus familière

Gestion des packages Nuget, interrogez, localisez et installez rapidement les packages Nuget. Mais j'ai essayé de personnaliser la source Nuget pendant un après-midi, mais je n'y suis pas parvenu. C'est probablement parce que l'URL est erronée

Docker


2. Créer des solutions et des projets .NET Core
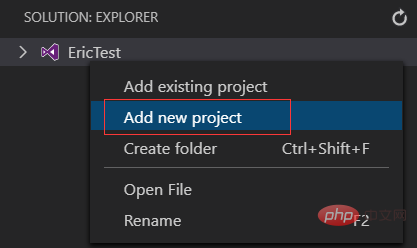
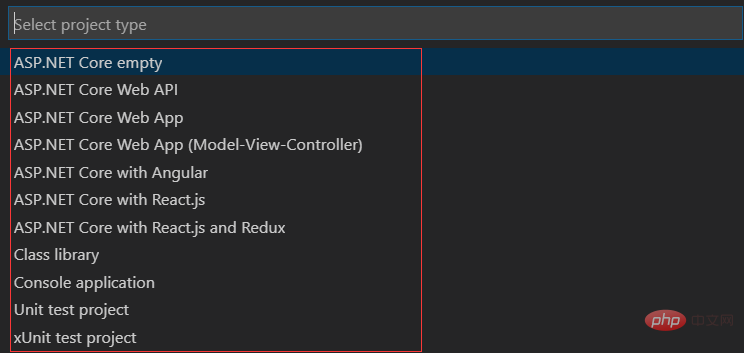
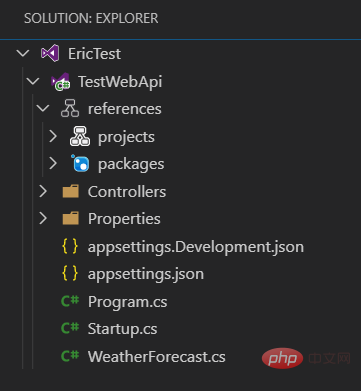
À ce stade, la configuration de base de l'environnement VS Code est presque terminée et il existe deux modèles d'étapes suivantes, créer des solutions et des projets.1. Via vscode-solution-explorer





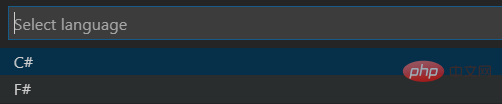
Sélectionnez C#


2. Créez un nouveau sln via la ligne de commande Dotnet CLI
:dotnet
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
3 Déboguez et exécutez
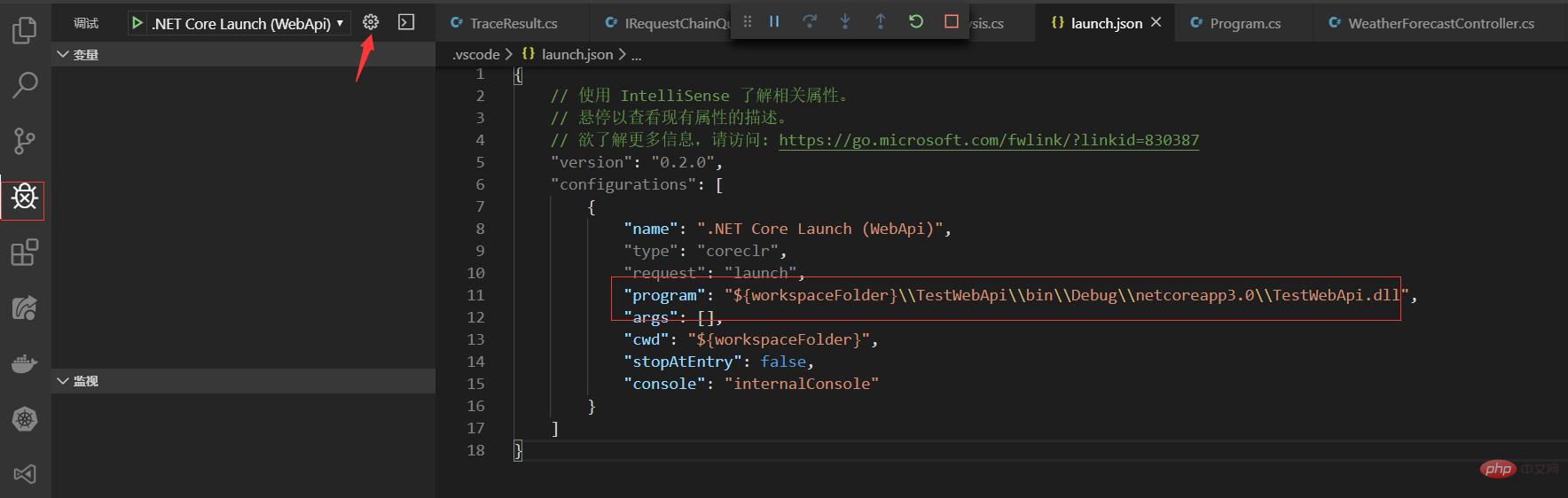
dans. l'onglet Débogage Ajoutez la configuration de débogage, concentrez-vous sur la configuration du programme à déboguer

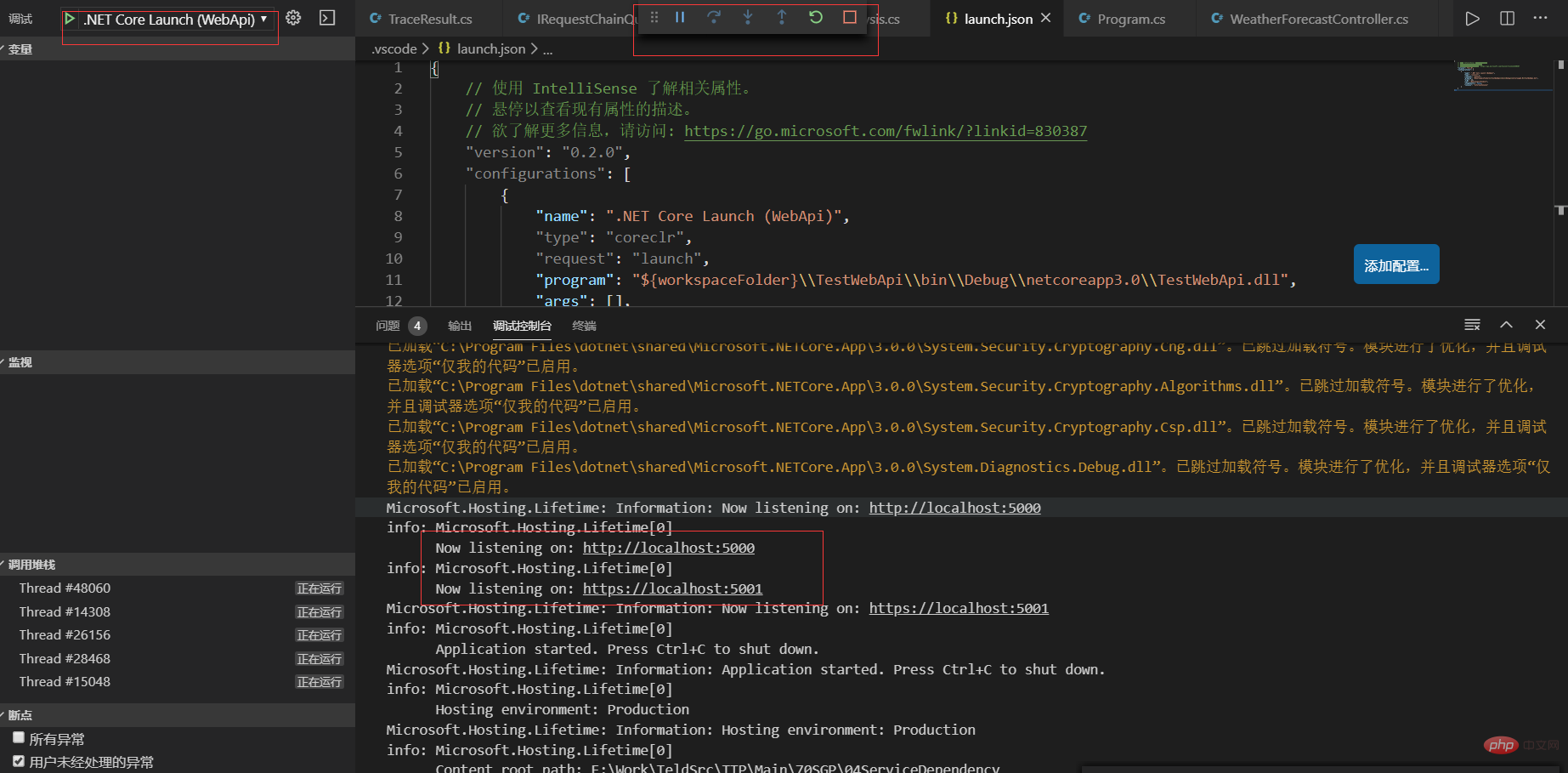
Après l'enregistrement, démarrez le débogage :

entrez l'URL : https ://localhost:5001/WeatherForecastest prêt pour le débogage.
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





