Comment comprendre réagir
react est une bibliothèque JAVASCRIPT utilisée pour créer des interfaces utilisateur ; React est responsable de la présentation du niveau de l'interface utilisateur ; le flux de données dans React circule dans une direction de haut en bas le long de l'arborescence des composants ; , la logique du code est très simple.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1, ordinateur Dell G3.
Recommandations associées : "Tutoriel React"
Comment comprendre React ?
Comme Facebook open source React Native pour Android , L'avenir de React semble plus prometteur. Il a lentement évolué depuis le premier framework d'interface utilisateur vers un ensemble de solutions d'applications Web, et le React Native qui en dérive porte un grand objectif : apprendre une fois, écrire n'importe où. Cela semble être un attrait irrésistible pour le front-end.
React a trois mots-clés :
- Juste l'interface utilisateur
- domaine virtuel
- flux de données
Pour comprendre React, je commence par ces trois mots-clés.
2.1 Seul l'interface utilisateur
React est responsable de la présentation du niveau d'interface utilisateur. Bien que de nombreuses personnes utilisent React comme couche View dans l'architecture [MVC], ce n'est pas l'intention initiale de. Réagir.
Dans des circonstances normales, pendant le processus de développement, nous utilisons généralement des modèles ou utilisons directement HTML pour créer l'interface utilisateur, et le HTML est statique. L'utilisation de modèles peut répondre aux besoins dans la plupart des cas, mais cela semble un peu difficile. situations logiques complexes. Trop de contrôles if else ou logiques dans le modèle rendront le code difficile à maintenir. Bien sûr, c'est le cas lorsqu'un modèle unifié est utilisé dans l'ensemble du projet.
React résout le problème d'une manière différente. Il divise l'interface utilisateur en composants au lieu d'utiliser un moteur de modèle et une logique d'affichage, ce qui facilite son extension et sa maintenance. Par conséquent, il introduit les règles de syntaxe de JSX, qui nous permettent d'utiliser une syntaxe de type HTML pour écrire des appels de fonction js.
Dom virtuel 2.2
Le processus général de rendu d'une page par le navigateur est généralement le suivant :
Charger le HTML-> Générer l'arborescence DOM-> tree- >Générer la page
Alors, comment le domaine virtuel de React fait-il ?
Générer les mises à jour DOM nécessaires au dom->diff-> virtuel
La plupart des opérations ici sont effectuées en js, car nous savons tous que les opérations dom sont très coûteuses. Ainsi, dans des circonstances normales, les performances de React sont toujours très bonnes.
2.3 flux de données
Le flux de données dans React circule dans une direction de haut en bas le long de l'arborescence des composants.
Le flux de données fait ici référence à la mise en œuvre d'une architecture d'application, par exemple, où les données sont stockées, où les événements sont déclenchés et comment répondre aux opérations des utilisateurs. Ce n'est pas une nouvelle fonctionnalité fournie par React, cela devrait être une pratique pour créer des applications avec React. Une fois que nous aurons compris Flux, il sera peut-être plus facile de comprendre le concept de flux de données.
2.4 Présentation de Flux
Flux est une idée d'architecture d'application fortement promue par le support React de Facebook. Il complète les composants de vue réutilisables de React avec un flux de données unidirectionnel.
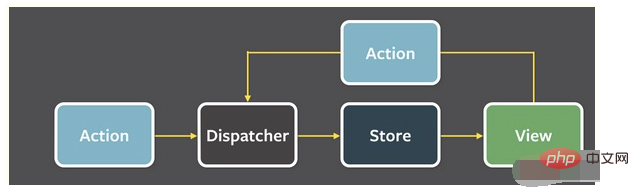
Identique au flux de données de React. Dans l'architecture Flux, les données circulent également dans une seule direction :

En termes simples, tous les flux de données passeront par le répartiteur. . Les actions peuvent être générées par les créateurs d'actions et fournies aux répartiteurs, mais dans la plupart des cas, les actions sont générées par l'interaction de l'utilisateur avec les vues.
Capturez l'interaction de l'utilisateur au niveau de la couche View et générez une action En déclenchant le rappel d'événement enregistré sur le Dispatcher, le magasin concerné répond à l'action, puis l'événement onChange sur le magasin est déclenché pour une mise à jour ultérieure. la vue.
Le flux de données est toujours à sens unique, comme le montre la figure ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin






