1. Simuler des réseaux et des appareils lents
Nous sommes peut-être habitués à la vitesse d'Internet dans les villes, ce qui est un levier, mais cela ne signifie pas que la vitesse d'Internet est la même dans toutes les villes. pays de Chine. Dans certaines régions éloignées, la vitesse d'Internet est encore pitoyablement lente, donc parfois les produits que nous fabriquons doivent tenir compte de la situation de vitesse Internet lente. Alors, comment la simuler ?
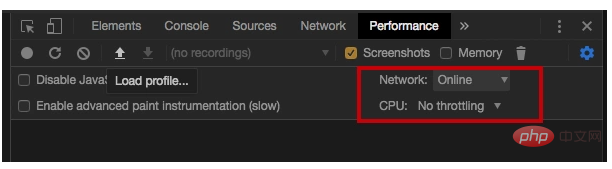
Ouvrez l'onglet performance de Google Chrome et cliquez sur l'icône d'engrenage dans le coin supérieur droit pour voir la simulation de Newwork et CPU.

2. Sélecteur de couleur
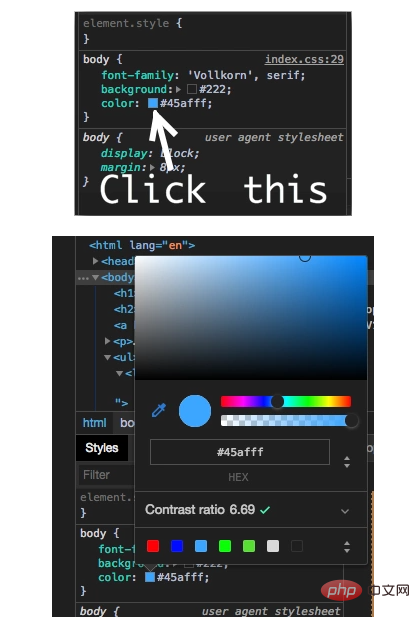
Cliquez sur le petit carré représentant la couleur pour faire apparaître le sélecteur de couleur.

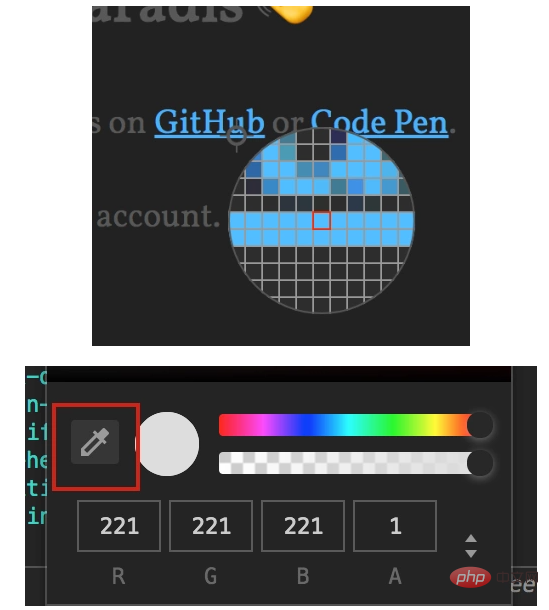
Lorsque le sélecteur de couleurs est activé, vous pouvez survoler la page Web et utiliser le sélecteur de couleurs pour obtenir la couleur de ce pixel.

Le petit carré qui fait apparaître le sélecteur de couleurs comporte également des touches de raccourci permettant de maintenir Shift enfoncé et de cliquer pour modifier le format de couleur.
3. Audits
Audits(审计), cette fonction a toujours existé, mais après Chrome 60, elle a subi des changements bouleversants : un autre projet open source de Google a été introduit : LightHouse.
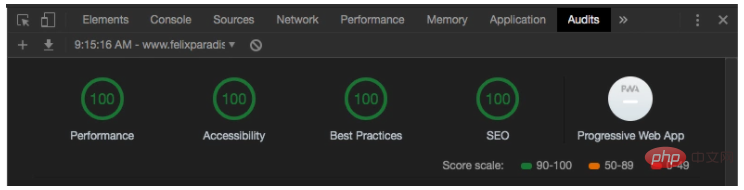
Audits évalue principalement la page Web sous 5 aspects, et générera éventuellement un rapport :
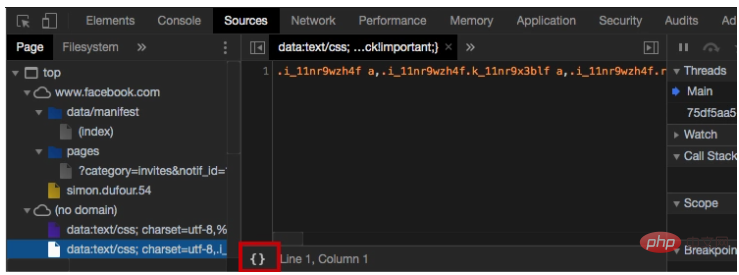
4 Pretty Print (afficher le code lisible)
<.>
ci-dessous pour utiliser la fonction Pretty Print {}

Si vous connaissez le nom du fichier, vous n'êtes pas obligé d'ouvrir l'onglet "
". Appuyez simplement sur Sources, puis entrez le nom du fichier que vous souhaitez rechercher, puis appuyez sur Entrée et c'est OK. cmd/ctrl + p
Chrome La fonctionnalité de simulation mobile a été ajoutée à la boîte à outils du développeur pour nous aider à tester :


- capturer une capture d'écran en taille réelle" [page Web entière]
- capturer. capture d'écran du nœud "[Page Web du nœud]
- "capture d'écran"[Écran actuel]

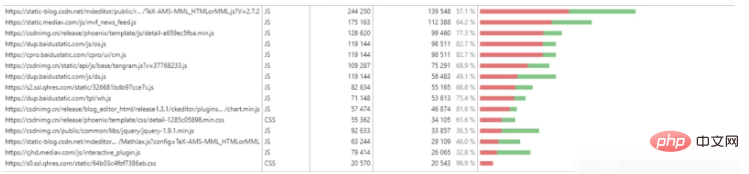
Comme le montre l'image ci-dessus, la partie la plus à droite indique le nombre de fichiers CSS et JS que nous avons chargés. La zone rouge indique le code qui a été exécuté, tandis que la zone cyan indique le code qui a été chargé mais non exécuté. Il peut être utilisé pour découvrir les codes js et css qui n'ont pas été utilisés dans la page. Vous pouvez fournir aux utilisateurs uniquement le code nécessaire, améliorant ainsi les performances de la page. Ceci est utile pour identifier les scripts qui peuvent être divisés et pour charger paresseusement des scripts non critiques.
10. Suivez les nouvelles fonctionnalités en temps réel
Les outils de développement de Chrome seront constamment mis à jour et des vidéos mises à jour sur les nouveautés de DevTools seront publiées. Nous pourrons aller le voir de temps en temps. au fil du temps pour en savoir plus. Nouvelles fonctionnalités, afin que nous puissions connaître certaines des fonctionnalités utiles de Google en temps réel.
Il est impossible de connaître les bugs possibles en temps réel après le déploiement du code. Afin de résoudre ces bugs par la suite, beaucoup de temps a été consacré au débogage des logs. pour recommander un bug utile à tout le monde. Outil de surveillance Fundebug (https://www.fundebug.com/?utm_source=xiaozhi).



















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



